前端 CSS 经典:省略号
1. 单行省略 .ellipsis { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } ...
前端 CSS 经典:clip、clip-path
1. clip 1.1 clip: auto | inherit | rect auto:默认,不裁剪 inherit:继承父级 clip 属性 rect:规则四边形裁剪 1.2 clip: rect(top, right, bottom, left) 注意: 1.裁剪只对 fixed 和 abso...
前端 CSS 经典:box-shadow
1. 基础属性 /* box-shadow: h-shadow v-shadow blur spread color inset; */ box-shadow: 10px 10px 2px 2px red inset; ...
前端 css 经典:选择器速记
1. 牢记 /* 元素选择器 */ div {} /* 类选择器 */ .box {} /* ID 选择器 */ #id {} /* 通配符 */ * {} /* 群组选择 */ div, span {} /* 后代选择 */ div span {} /* 子代选择 */ div &g...
前端 css 经典:grid 栅格布局
前言:flex 是一维布局、grid 是二维布局 1. 容器属性 .container { width: 500px; height: 500px; /* 容器的类型为块元素grid还是行内元素inline-grid */ display: grid; bo...
前端 css 经典:transition 过渡和 animation 动画
1. transition 过渡动画 给 dom 元素添加变形、变形的过程添加动画 /* 元素变形种类 2D */ /* 移动:translate(100px, 100px) 水平和垂直方向各移动100px。*/ /* 旋转:rotate(60deg) 顺时针旋转60度 */ ...

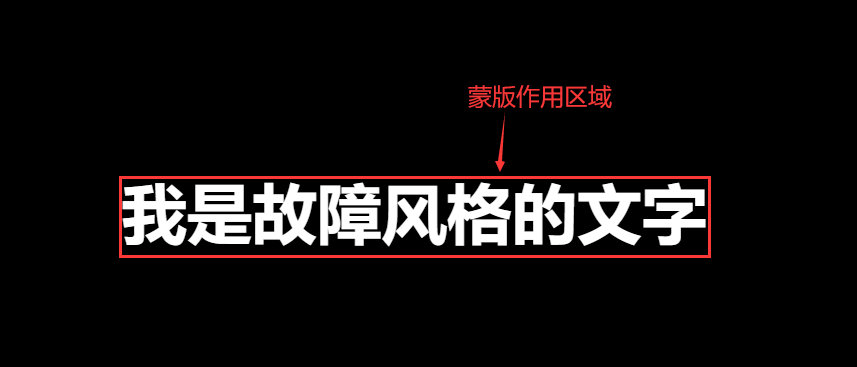
【css炫酷动画】让面试官眼前一亮的故障风格文字动画,3年Web前端开发工程师面试经验分享
0% { clip-path: inset(0 0 0 0); } 5% { clip-path: inset(.4em 0 .8em 0); } 10% { clip-path: inset(.8em 0 .4em 0); } 15% { clip-path: inset(1em 0 .1em 0...

CSS3 转换,深入理解Flutter动画原理,前端基础图形
height: 100px; border: 1px solid red; background-color: #cccccc; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); } ...
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?这样的话和后端整合起来会比较方便一点
web前端之纯CSS实现简单酷炫的照片墙效果、排除元素的伪类、scale
html scaleMDN CSS函数scale()用于修改元素的大小。可以通过向量形式定义的缩放值来放大或缩小元素,同时可以在不同的方向设置不同的缩放值。:not()MDN :not()是CSS的伪类,用来匹...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







