
HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(上)
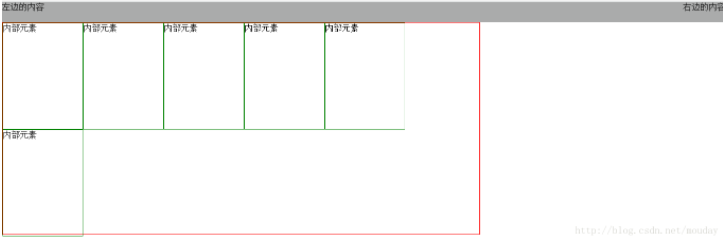
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源divdiv 可定义文档中的分区(division)。div 标签可以把网页分割为独立的、不同的部分。可以看成以下结构:div不像 h1,p标签,没有任何默认样式,其主要作用是标识网页上的某块区...

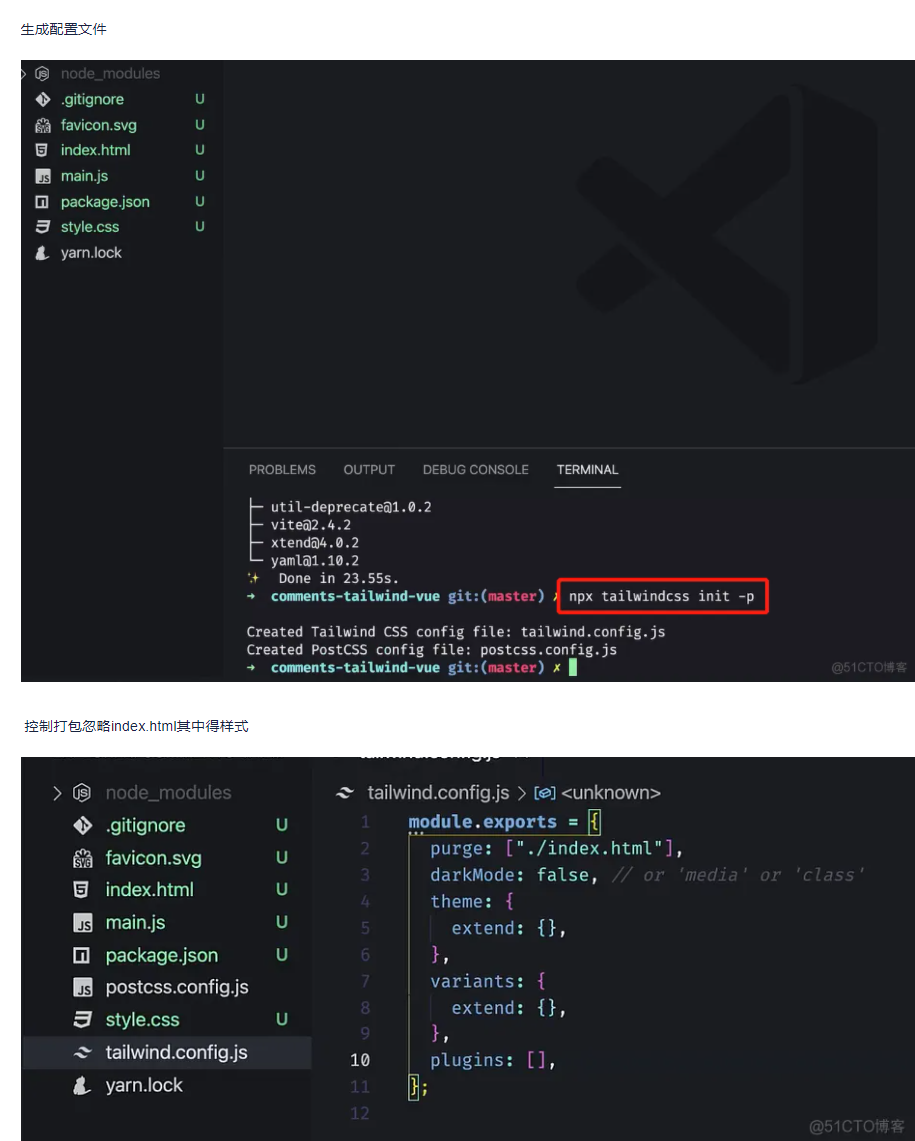
前端知识学习案例2-tailWind Css+vite2.0-创建项目2
前端知识学习案例2-tailWind Css+vite2.0-创建项目2

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】2
4、层级选择器主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。 代码演示: 运行结果 5、伪类选择器常用的伪类选择器有hover,表示鼠标悬浮在元素上时的...

前端学习:css基本知识(2)
hover<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ ...

前端学习:css基本知识(1)
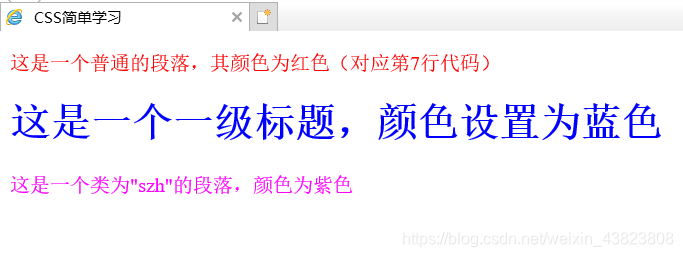
css 层叠样式表作用: - 颜色 - 位置 注释 /* 这是注释 */ 形式 - 内嵌样式 标签style - 内联样式 head style - 外联样式 单独文件 选择器 - id选择器 # - class选择器 . - 标签选择器 - 层级选择器 空格隔开父-子 - 组合选择器 逗号隔开同级...

web前端学习(三十九)——JavaScript DOM简介、通过DOM修改HTML、CSS
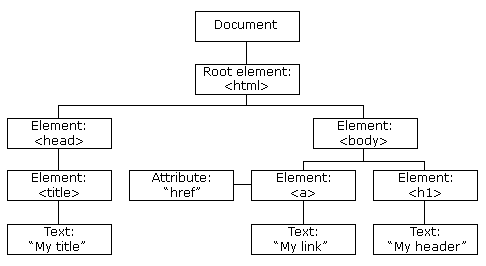
1.JS DOM简介HTML DOM (文档对象模型),当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM 模型被构造为对象的树: 通过可编程...

web前端学习(二十九)——CSS3提示工具的相关设置
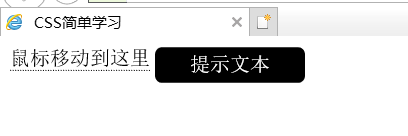
1.CSS基础提示框(Tooltip)HTML) 使用容器元素 (like <div>) 并添加 "tooltip" 类。在鼠标移动到 <div> 上时显示提示信息。提示文本放在内联元素上(如 <span>) 并使用class="tooltiptext"。CSS)...

web前端学习(二十四)——CSS3浮动属性(float)、清除浮动属性(clear)的相关设置
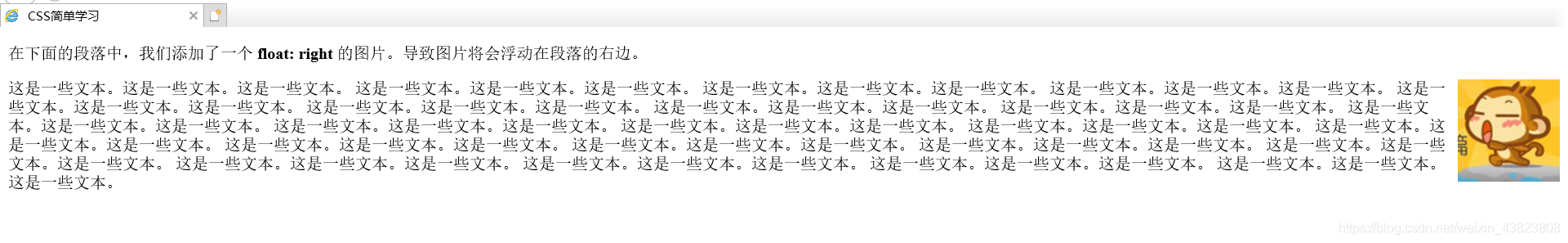
1.CSS浮动CSS的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。1.1 float属性(设置元素浮动)值描述left元素向左浮动。right元素向右浮动。none默认...

web前端学习(十四)——CSS3文本属性(text)的相关设置
1.text文本相关属性的汇总属性描述color设置文本颜色direction设置文本方向。letter-spacing设置字符间距line-height设置行高text-align对齐元素中的文本text-decoration向文本添加修饰text-indent缩进元素中文本的首行text-sha...

web前端学习(十三)——CSS3背景属性(background)的相关设置
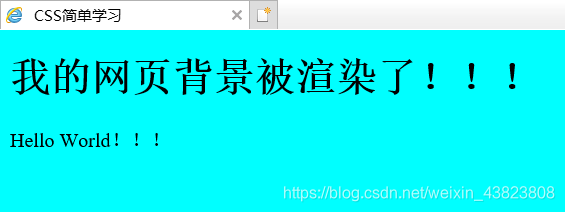
1.CSS背景CSS背景属性用于定义HTML元素的背景。CSS属性定义背景效果:· background-color:设置元素的背景颜色。· &nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







