
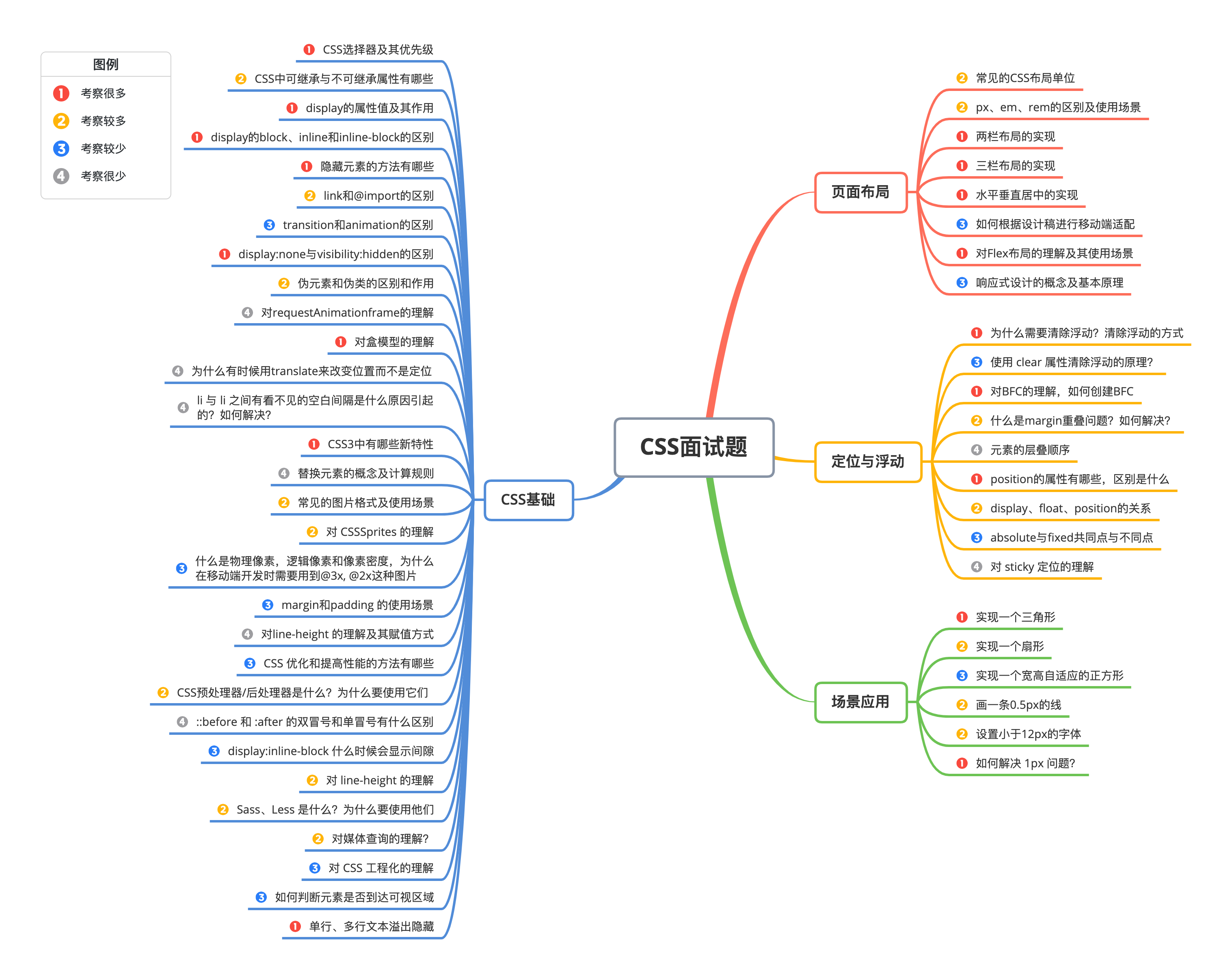
【前端实习生备战秋招】—CSS面试题汇总,建议收藏系列
一、CSS基础1. CSS选择器及其优先级选择器格式优先级权重id选择器#id100类选择器#classname10属性选择器a[ref=“eee”]10伪类选择器li:last-child10标签选择器div1伪元素选择器li:after1相邻兄弟选择器h1+p0子选择器ul>li0后代选择...

【前端实习生备战秋招】—HTML 和 CSS面试题总结(三)
1.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?CSS 规范规定,每个元素都有 display 属性,确定该元素的类型,每个元素都有默认的 display 值,比如 div 默认 display 属性值为“block”,成为“块级”元素;span 默认di...

【前端实习生备战秋招】—HTML 和 CSS面试题总结(一)
1. 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?IE:trident内核Firefox:gecko内核Safari:webkit内核Opera:以前是presto内核,Opera现已改用GoogleChrome的Blink内核Chrome:Blink(基于webkit,Google与...
前端CSS经典面试题总结6
2.45 如何实现单行/多行文本溢出的省略样式?二、实现方式单行文本溢出省略理解也很简单,即文本在一行内显示,超出部分以省略号的形式展现实现方式也很简单,涉及的css属性有:text-overflow:规定当文本溢出时,显示省略符号来代表被修剪的文本white-space:...

前端CSS经典面试题总结5
6. Jquery的animate()方法animate() 方法执行 CSS 属性集的自定义动画。该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 “margin:30px”)。字符串值无法创建动画(比如 “ba...

前端CSS经典面试题总结4
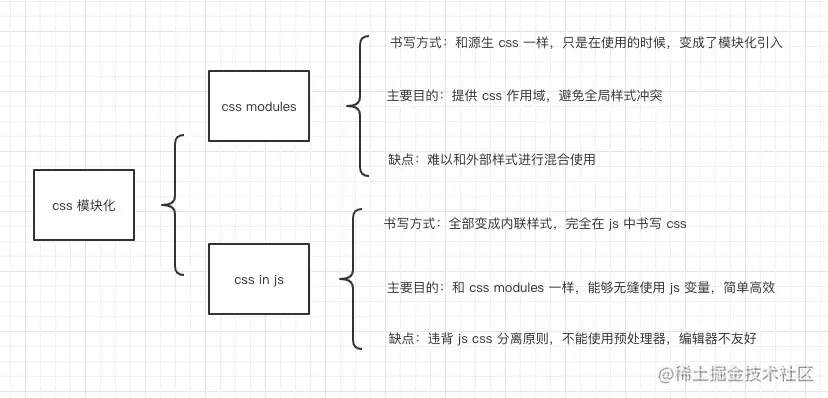
2.21 说说对 CSS 工程化的理解CSS 工程化是为了解决以下问题:宏观设计:CSS 代码如何组织、如何拆分、模块结构怎样设计?编码优化:怎样写出更好的 CSS?构建:如何处理我的 CSS,才能让它的打包结果最优?可维护性:代码写完了,如何最小化它后续的...

前端CSS经典面试题总结3
2.19 css选择器有哪些?优先级分别是什么?哪些属性可以继承?一、选择器CSS选择器是CSS规则的第一部分它是元素和其他部分组合起来告诉浏览器哪个HTML元素应当是被选为应用规则中的CSS属性值的方式选择器所选择的元素,叫做“选择器的对象”我们从一个Html结构开始<div id="box...

前端CSS经典面试题总结2
2.13 说说对 CSS 预编语言的理解,以及它们之间的区别一、是什么Css 作为一门标记性语言,语法相对简单,对使用者的要求较低,但同时也带来一些问题需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 Css 编写经验而很难写出...

前端CSS经典面试题总结1
2.1 介绍一 下 CSS 的盒子模型?有两种, IE 盒子模型、W3C 盒子模型;盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);区 别: IE 的 content 部分把 border 和 padding 计算了进去;2.2 css 选择器...
[前端CSS高频面试题]如何画0.5px的边框线(详解)
思路 首先 直接这样设置 border: 0.5px solid red; &nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







