
Web前端 — CSS之盒模型 以及margin负值、塌陷重叠问题
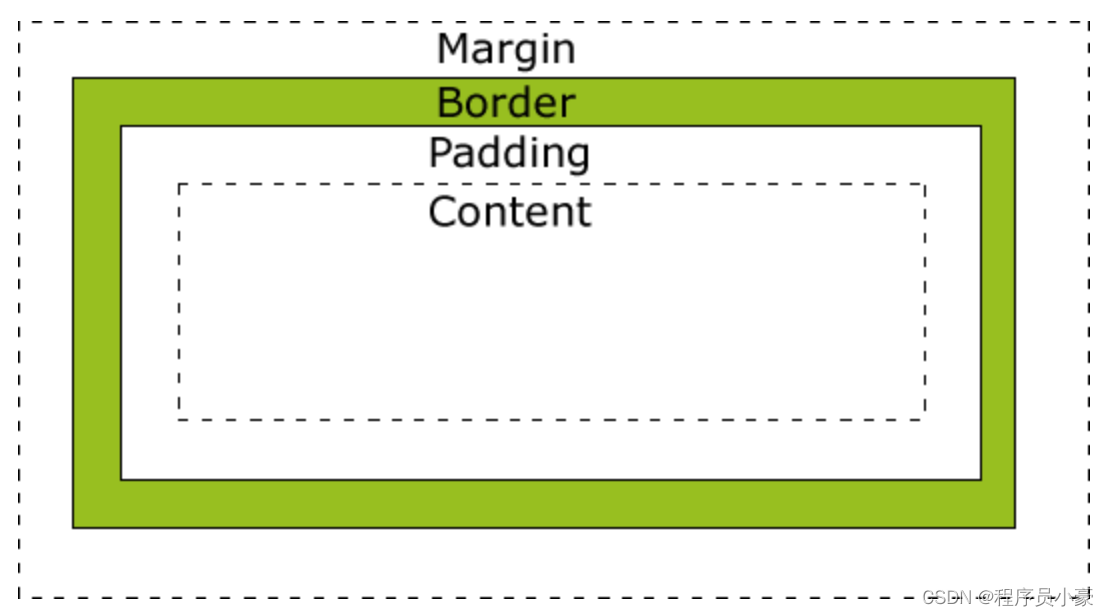
所有命运馈赠的礼物,都已在暗中标好了价格。——茨威格 1.什么是盒模型?说一下你对CSS盒模型的理解。 css的盒子模型(box model),可以把每个可视的HTML元素看作是一个矩形盒子,也就是一个盛装内容的容器。这个盒子由里到外包括:content(内容)、padd...

【前端|CSS系列第3篇】CSS盒模型、浮动及定位
1. CSS盒模型1.1 盒模型概述CSS盒模型是用来描述HTML元素在页面中所占空间的模型。每个元素都被看作是一个矩形的盒子,包含内容区域、内边距、边框和外边距四个部分。理解盒模型对于控制元素的大小、边距和布局非常重要。1.2 内容区域内容区域是盒模型中实际包含内容的部分,它的大小由元素的宽度和高...
好程序员web前端技术分享css盒模型
web前端技术分享css盒模型 学习目标 1、认识盒子模型2、盒子模型的组成部分3、学习盒子模型的相关元素 margin padding一、css盒模型的概念及组成 概念:盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间....
【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧。 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? 该文只是一种帮助理解的说法,与官方定义不一定统一,权当扯淡 盒模型 稍微入门点的前端都知道CSS盒...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







