
web前端学习(十三)——CSS3背景属性(background)的相关设置
1.CSS背景CSS背景属性用于定义HTML元素的背景。CSS属性定义背景效果:· background-color:设置元素的背景颜色。· &nb...

web前端学习(六)——HTML5中通过CSS设置超链接及鼠标形状
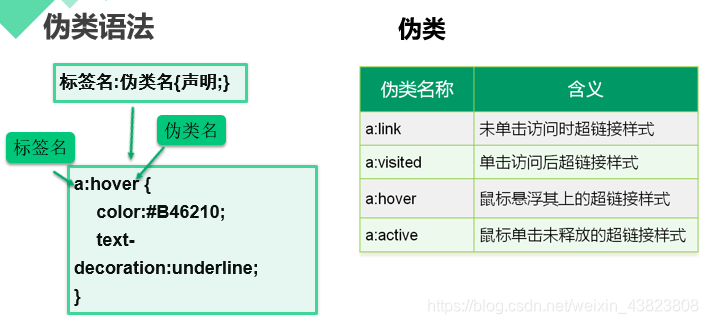
1.CSS中设置超链接可能大家看着上面这个伪类语法不太好理解,其实它就是我们平时访问某一个网页时,把鼠标放在某个链接上面,然后那个链接就会改变其颜色样式。废话不多说,下面直接上实例代码:👇👇👇1.1 实例一: <!DOCTYPE html> <ht...

【问题归纳】前端开发问题集 | css 设置div宽高比1:2 下
解决移动端Retina屏幕1px边框问题css中的1px并不等于移动设备的1px,这些由于不同的手机有不同的像素密度。在window对象中有一个devicePixelRatio属性,他可以反应css中的像素与设备的像素比。即:devicePixelRatio 是设备物理像素和设备独立像素的比例,也就...
【问题归纳】前端开发问题集 | css 设置div宽高比1:2 上
想沉淀开发过程中遇到的问题,避免重复的查询。接下来,我会一点点地将遇到的问题记录在这里。希望这本问题集能减少你在遇到问题时在搜索引擎中漫无目的且耗时地搜索花费的时间,提升开发效率!css 设置div宽高比1:2 html {height: 100%;width: 100%;} body { heig...
前端入门教程(七)CSS属性设置
宽和高 width属性可以为元素设置宽度。 height属性可以为元素设置高度。 块级标签才能设置宽度,内联标签的宽度由内容来决定。 字体属性 文字字体 font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。 ...
前端开发:css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
前言: 都说程序员有三宝:人傻,钱多,死得早。博主身边的程序“猿”一大半应了这三宝,这从侧面说明了一个问题,只有理性是过不好日子的。朋友们应该把工作与生活分开,让生活变得感性,让工作变得理性,两者相提并行,岂不快哉。咳,话题扯得有点远,今天博主给大家写一篇关于css如何设置select、radi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







