
Vue -- scoped 组件间的样式冲突
1. 组件之间的样式冲突问题默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的② 每个组件中的样式,都会影响整个 inde...

Vue 配置全局样式(style-resources-loader)
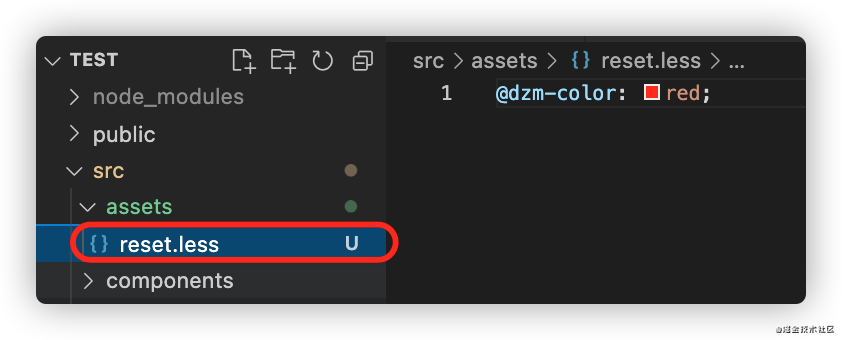
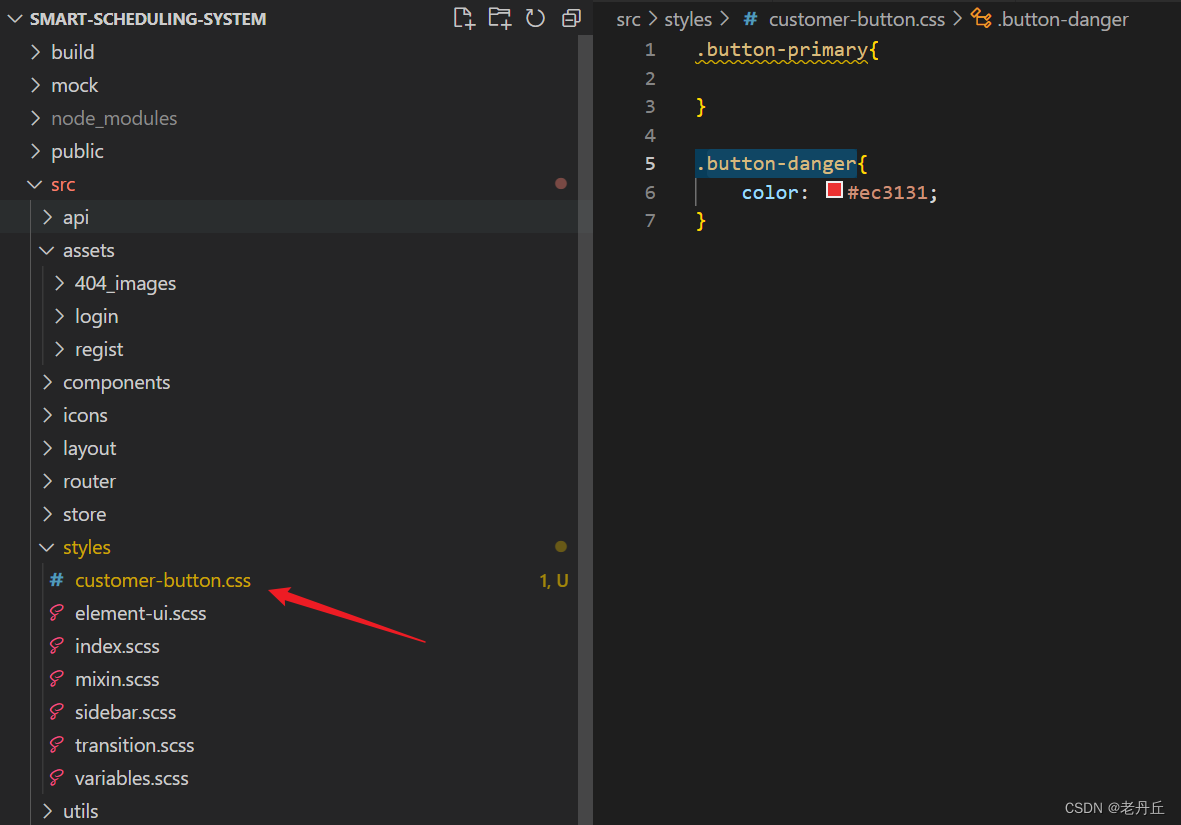
一、简介在样式引入时,对于变量的引入,需要在每个文件里都要引入一遍,为了避免每次使用时都需要单独引入一遍的问题,采用了 style-resources-loader。在确保安装指定 CSS 解析器 插件(less、less-loader | stylus、stylus-loader …)后。这里以 ...
vue动态点击添加样式
v-for循环的多个input框点击添加样式1,先有input我的是点击下面的input给上面的input添加样式,定位到一起了<input type="text" v-model="item.value" style="pad...

Vue(Vue2+Vue3)——36.scoped(局部)样式
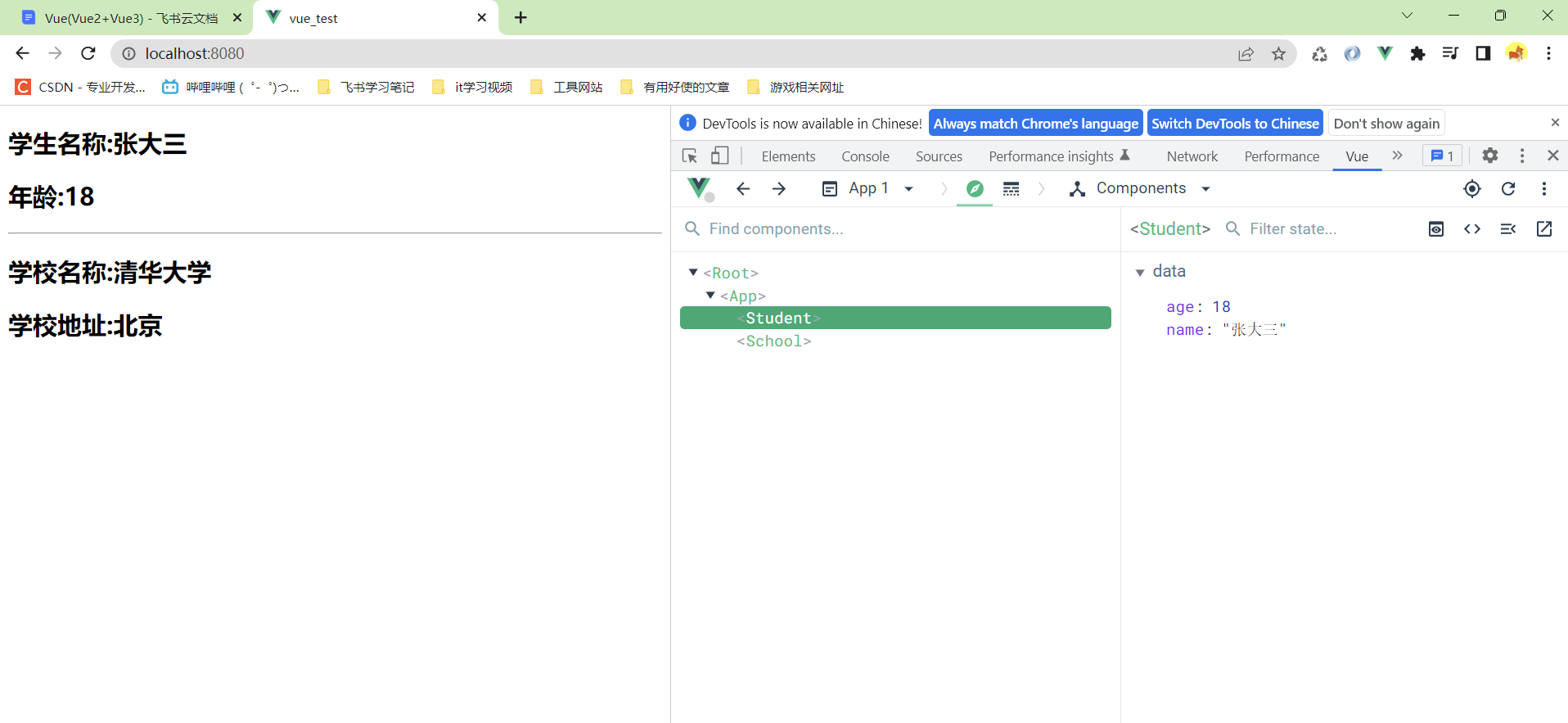
36 scoped(局部)样式scoped是在脚手架有一个编写样式的小技巧作用:让样式在局部生效,防止冲突36.1 编写案例现在有两个组件,一个student,一个school,现在想给组件写点样式这里只给个背景色没问题,样式生效36.2 样式冲突在组件中写的样式,最后会汇总到一起,哪怕写了10.....

Vue(Vue2+Vue3)——13.绑定样式
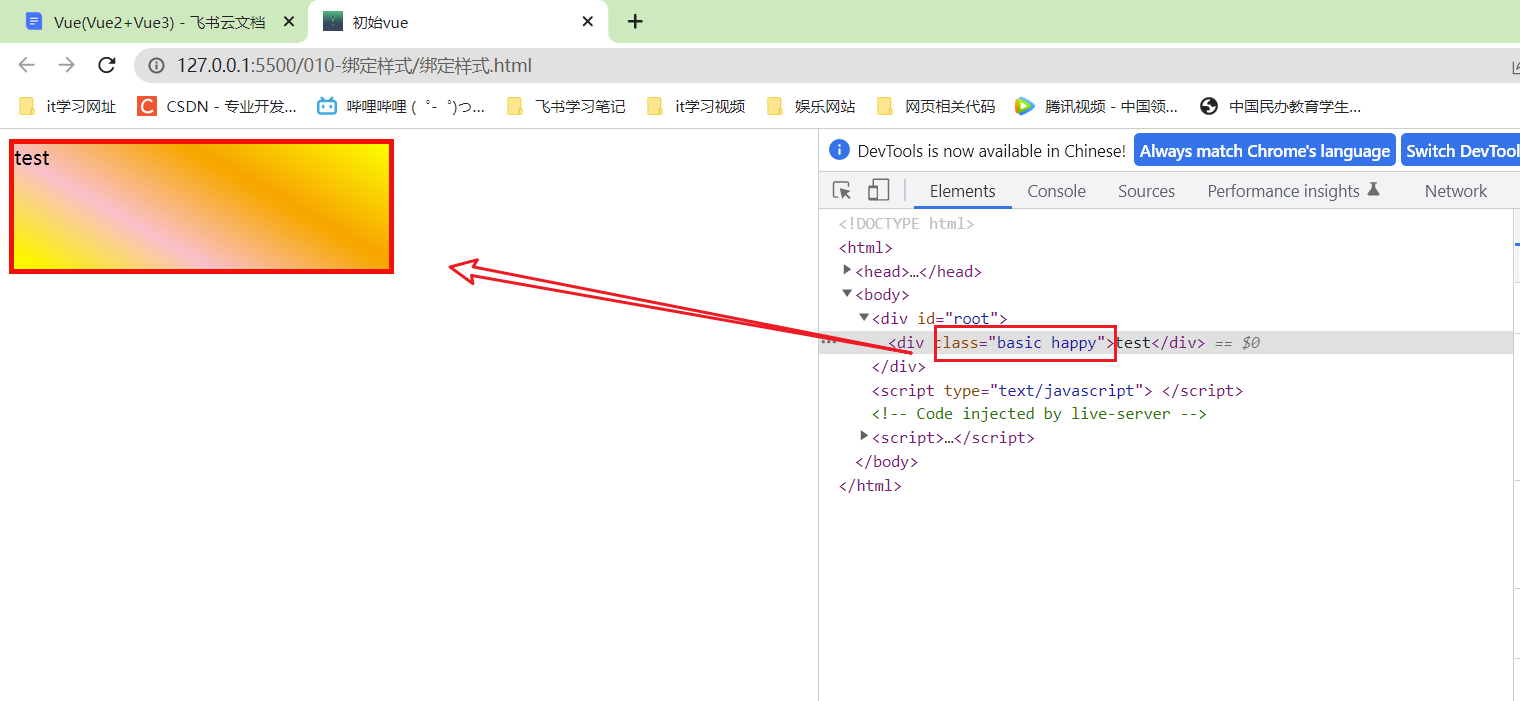
13 绑定样式13.1 绑定class样式首先写一个简单的class样式,和一个div容器方便调试这些class样式简单说下用途:basic是最基本的样式,我们可以配合另外一个class样式使用,也就是happy,sad,normal这三个其中一个配合使用,hello1,hello2&...

Vue —— 进阶脚手架(二)(混入 mixin、插件 plugins、样式 scoped)
一、混入 mixin1. mixin 的功能可以把多个组件公用的配置提取成一个混入对象。2. 使用方式第一步在 mixin.js 中定义混入: { data(){...}, methods:{...}, .... } 第二步在子组件中混入(局部混入) mixins:[xxx] 在 mai....

Vue —— 基础(三)(样式绑定、条件渲染)
一、样式绑定( class、style )1. class 样式:class="xxx"xxx可以是字符串、对象、数组。字符串写法适用于:类名不确定,要动态获取。对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。数组写法适用于:要绑定多个样...

Vue —— 样式绑定
一、class 属性绑定class 与 style 是 HTML 元素的属性,用于设置元素的样式,可以用 v-bind 来设置样式属性。Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。为 v-bind:class...

vue项目添加全局样式及使用方法
创建样式文件main.js引入使用在页面直接使用即可,无需再进行其他引入操作
Vue学习笔记(五) 样式绑定和事件处理
1、样式绑定class 和 style 属性都可以控制元素的显示样式,我们可以使用 v-bind 指令对它们进行绑定(1)绑定 class对象语法我们可以将一个对象传给 v-bind:class,它将根据传入对象的值动态切换 class<!DOCTYPE html> <html&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



