
vue事件绑定
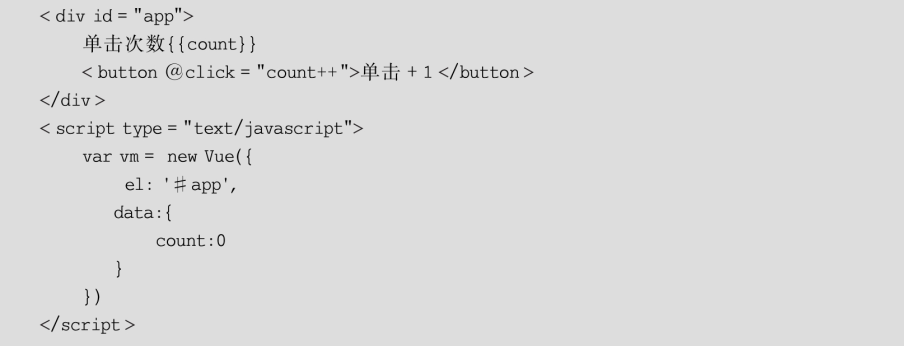
Vue提供了v-on指令来监听DOM事件,在事件绑定上,类似原生JavaScript的onclick事件写法,也是在HTML上进行监听。 基本用法 Vue中的事件绑定,使用v-on:事件名=函数名来完成,这里函数名定义在Vue实例的methods对象中,Vue实例可以直接访问其中的方法。 语法规则:...

vue的事件绑定和修饰符
前言本片文章是vue系列第3篇整理了vue的事件绑定和修饰符以及注意事项和代码演示事件绑定基本说明1 使用 v-on 进行事件处理,比如: v-on:click 表示处理鼠标点击事件2 事件调用的方法定义在 vue 对象声明的 methods 节点中3 v-on:事件名 可以绑定指定事件4 官方文档...

Vue系列教程(09)- 事件绑定(v-on:*)
1. 引言通过前面的章节,我们已经学会了vue的基本语法,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(0...

vue快速入门(四) 之 v-on:事件绑定 以及 @keyup事件触发
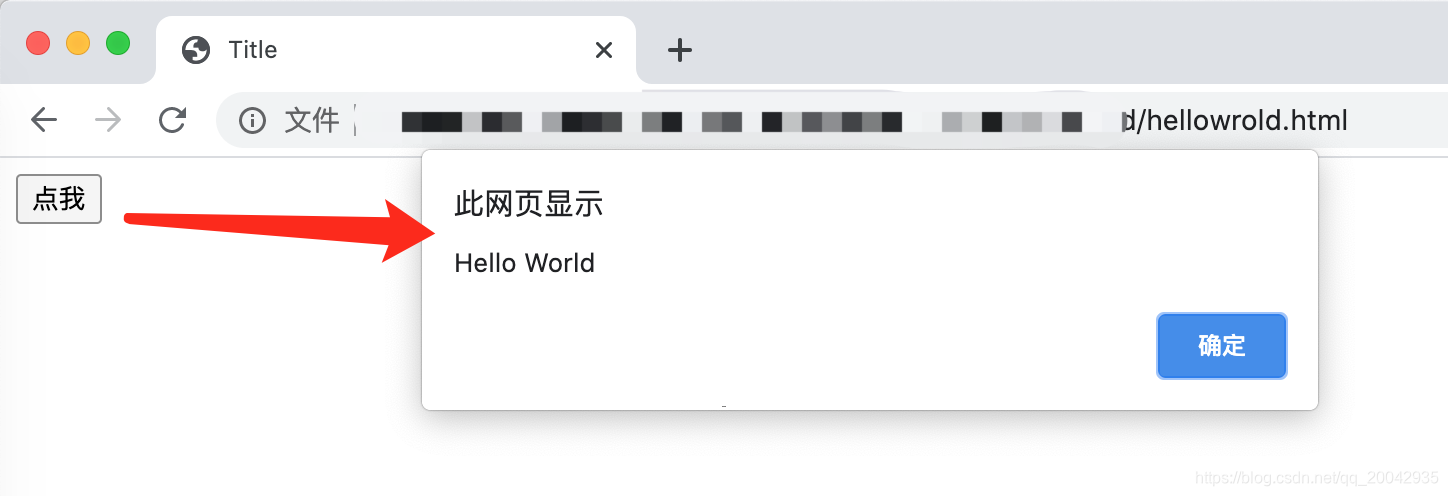
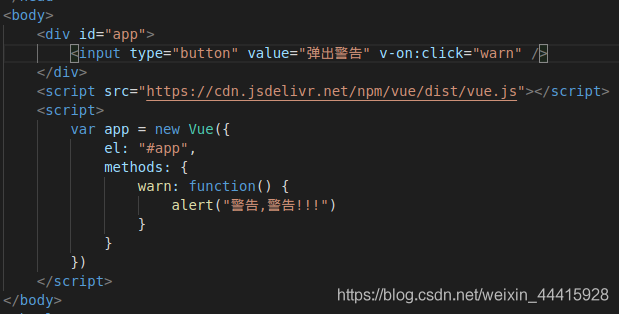
1.v-on方法在JavaScript中有点击,鼠标移动等事件,vue中自然也有对应的方法,如下这一次我们使用了method而不是data,在method里边定义各种方法,比如这个弹出警告的方法,在div里边呢,我们使用v-on 后边接动作类型,比如点击,鼠标移动等,后边就是触发的方法名点击弹出警告...

Vue----事件绑定指令
3.6 事件绑定指令vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,原生的DOM对象有onclick、oninput等原生事件,在vue中为v-on:click、v-on:input等。v-on 简写为 @。通过v-on绑定的事件处理函数,需要在methods节点中声明。示...

【Vue五分钟】 五分钟让你读懂什么是事件绑定
前言 一般在vue项目开发中,事件的处理逻辑一般很复杂,我们可以将处理的逻辑变成函数,在vue开发中,一般使用的是使用的是v-on指令进行事件的监听,事件监听的过程中触发相应的JavaScript代码。一、监听事件 监听事件一般使用的是...

🌵Vue本地应用(内容绑定,事件绑定)
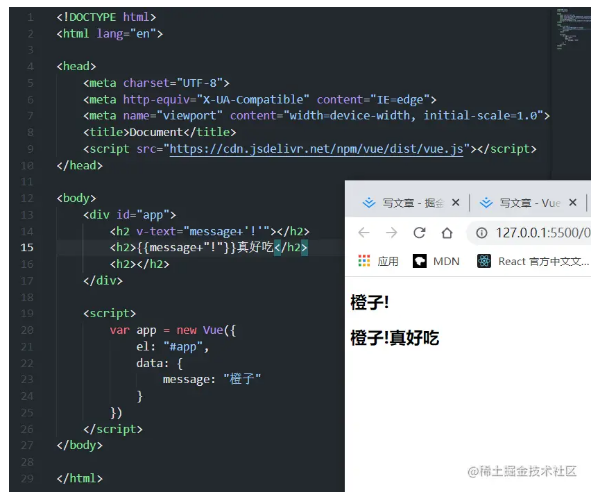
1.v-text指令v-text这个指令的作用:设置标签的内容(textContent)默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容。内部支持写表达式2.v-html指令v-html指令的作用是设置元素的innerHTML内容中有html结构会被解析为标签v-text指令无论内容是...

Vue第四天---Vue数据及事件绑定
Vue数据及事件绑定1.数据绑定Vue最显著的特点就是响应式和数据驱动,也就是将Model和View进行单向绑定或者双向绑定1.1 数据绑定的方法1.1.1 单向绑定单向绑定 :把Model绑定到View后,当用js代码更新Model时,View就会自动更新; 因此我们不需要进行额外的DOM操作,只...

Vue课程45-事件绑定v-on指令的简写模式
<!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 --> <!-- v-on: 指令可以被简写为 @ --> <button @click="add(1)">+1</button> <button @click="sub&.....
Vue课程44-事件绑定-绑定事件并传参
// methods 的作用,就是定义事件的处理函数 methods: { add(n) { // 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象 // console.log(vm === this) console.log...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue知识点VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



