
vue快速入门(十) 之 v-model双向数据绑定
v-model可以把表单数据传过来的值与代码中的值进行交互<body> <div id="app"> <h1>{{message}}</h1> <input type="text" v-model="message"> ...

vue快速入门(九) 之 v-for用法
v-for是一个十分常用的遍历方法,他可以把他本身所在的标签复制很多份,具体份数看for循环多少次,如下例子<body> <div id="app"> <ul> <li v-for="item in language">我会使用</li> ...

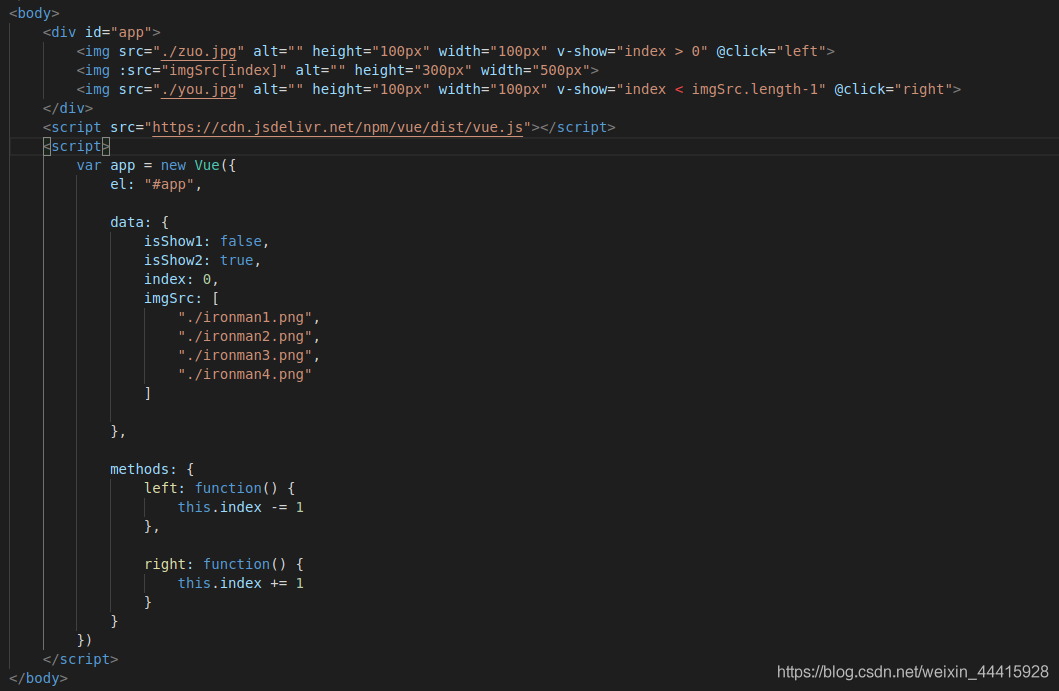
vue快速入门(八) 之轮播图的切换
还是利用之前的方法,设置左右两个按钮,点击它们,分别让图片列表的下表变化就可以<body> <div id="app"> <img src="./zuo.jpg" alt="" height="100px" width="100px...

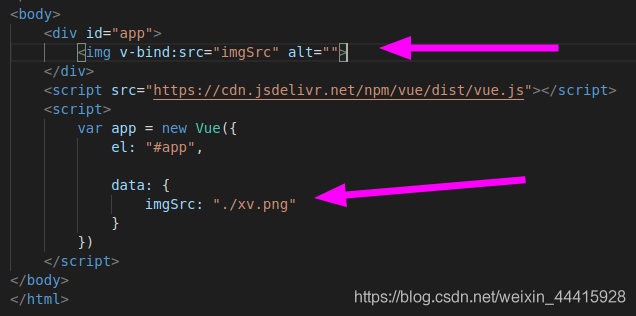
vue快速入门(七) 之 v-bind属性绑定
利用v-bind的话vue可以进行标签的属性绑定,如下:<body> <div id="app"> <img v-bind:src="imgSrc" alt=""> </div> <script src="https...

vue快速入门(六) 之 v-show 和 v-if 用法
在纯前端的页面中,我们可以设置一个标签的隐藏与否,而v-show则是vue中来实现该功能的<body> <div id="app"> <h1 v-show="isSHow">this is a test lebel</h1> <button @c...

vue快速入门(五) 之 简单的计数器
一个超级简单的计数器设置,如下<body> <div id="app"> <span @click='sub'>-</span> <span v-text="num"></span> <...

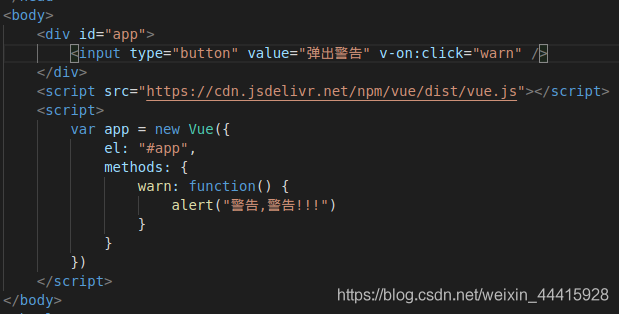
vue快速入门(四) 之 v-on:事件绑定 以及 @keyup事件触发
1.v-on方法在JavaScript中有点击,鼠标移动等事件,vue中自然也有对应的方法,如下这一次我们使用了method而不是data,在method里边定义各种方法,比如这个弹出警告的方法,在div里边呢,我们使用v-on 后边接动作类型,比如点击,鼠标移动等,后边就是触发的方法名点击弹出警告...

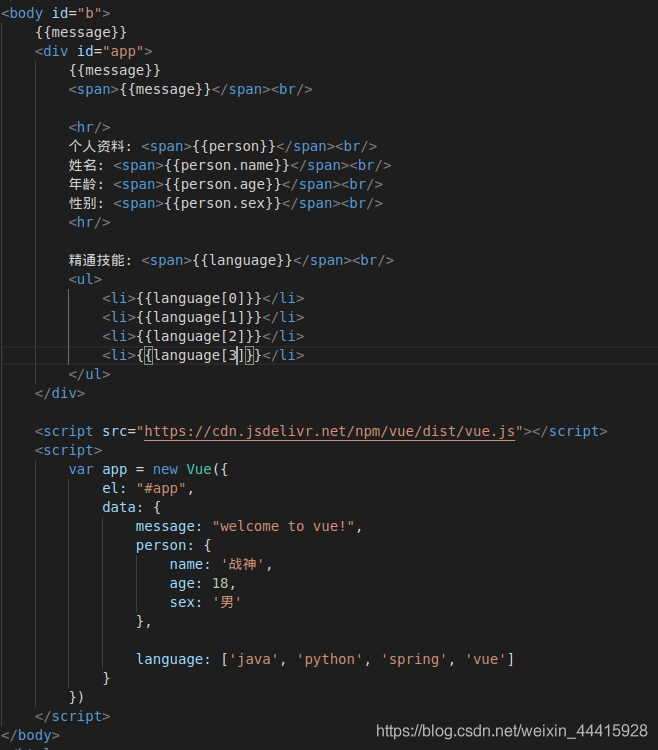
vue快速入门(二) 之data数据对象
前边我们的data只是传递了message: "hello vue"这么一个简单的键值对数据,data还支持很多复杂的类型可以看到不管是json还是列表形式都是可以读取出来,方法也是很简单的,代码如下<body id="b"> {{message}} <div id="app"&g...

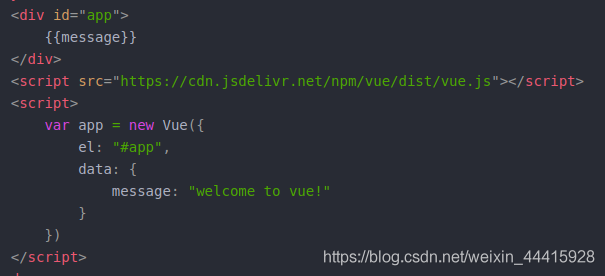
vue快速入门(一) 之 第一个vue程序
vue官网传送门vue官网下面是第一个vue程序<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wi...

vue快速入门
第一步,创建html页面,这里使用vscode中的快捷键生成代码 vscode中输入一个! 即可生成html页面<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <met...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



