
零基础快速开发Vue图书管理系统—登录注册篇(一)
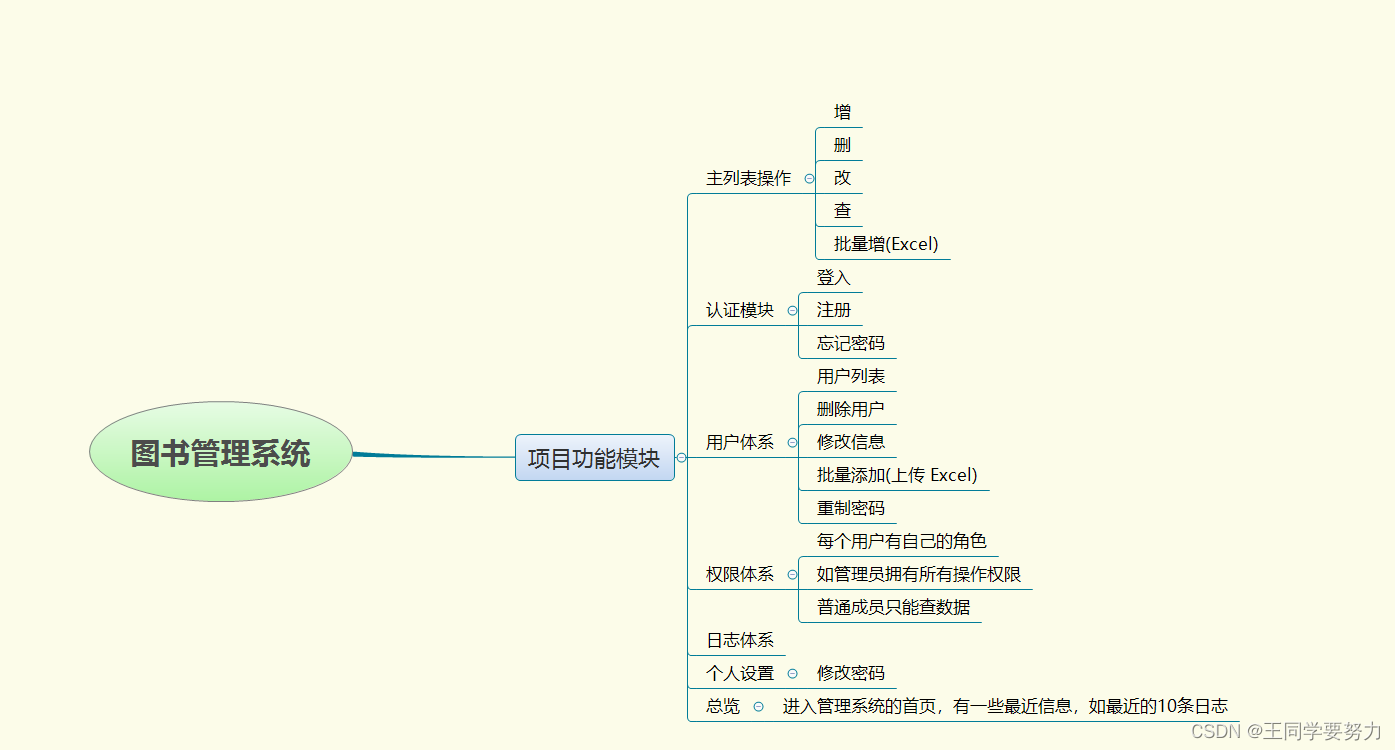
零基础快速开发Vue图书管理系统—登录注册篇(一)一、图书管理系统项目功能二、项目技术选型前端主要采用:Vue3.x (vuex/vue-router)、Ant Design Vue、Axios等服务端主要采用:Node.js、Koa、Mongoose等数据库主要采用:MongoDB三、使用vue-...
Vue写一个SPA登录页面的过程
觉得不错的话 star 支持下~ github地址:https://github.com/doterlin/vue-example-login演示地址:https://doterlin.github.io/vue-example-login技术栈vue.js 主框架vuex 状态管理vue-rout...
解决vue登录信息不及时更新问题
前言前面写过一篇文章,基于bladex框架实现的模拟登录,后来在测试的过程中发现了个问题,即A系统在跳转到本系统时,携带用户名和密码进行登录本系统是没有问题的;但是当A系统切换了别的用户,再跳转到本系统时,则本系统的用户信息还是上一个用户的信息,没有及时更新过来,本篇文章...

浅尝Vue最新状态管理工具Pinia(实战使用Pinia管理登录状态)
什么是piniapinia其实就是Vuex5,这是尤雨溪老师在直播中提到的,所以它俩是一致的东西,只是vuex第五个版本之后就叫pinia了。Pinia官方文档传送门官方文档首页是很可爱的小菠萝pinia是同时支持vue2和vue3的,vuex4只支持vue3的 Composition API,所以...
Vue实现登录功能
代码地址:https://github.com/Snowstorm0/vue-login-mock1 创建项目打开cmd,输入ui命令:vue ui若没有反应,可能是版本太低,需要卸载后重装:npm uninstall vue-cli -g #卸载 npm install @vue/cli -g #...

vue编写一个登录页面,使用Tab栏实现“账号登录”和“二维码登录”这两种方式的切换
## 编写一个登录页面,使用Tab栏实现“账号登录”和“二维码登录”这两种方式的切换,并通过transition组件结合animate.css实现切换时的动画效果1.CSS样式编写自己想要的大小,颜色等```html#content{ width: 400px;; &nbs...

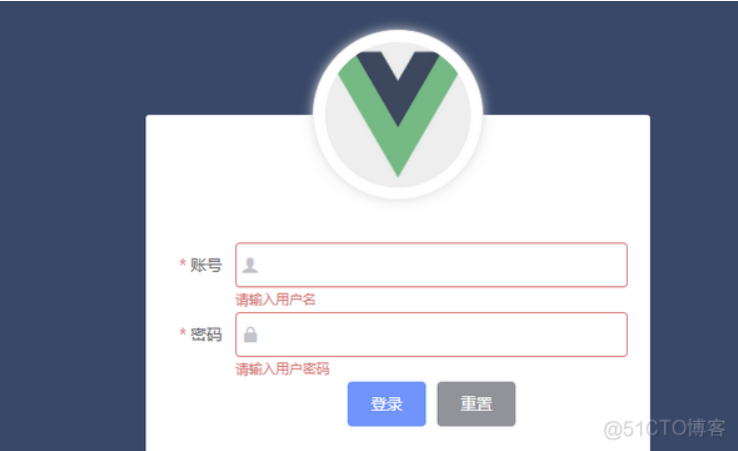
重读vue电商网站5之登录页面总结如何进行表单验证
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。通过 rules 属性传入约定的验证规则将Form-Item 的 prop 属性设置为需校验的字...

重读vue电商网站7之登录预校验
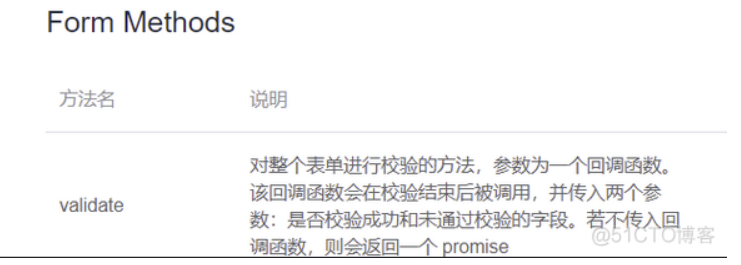
在我们点击登录按钮,不应该直接发起网络请求,而是应该对表单进行预校验,检验成功才会发送请求。拿到表单引用对象,即可进行对表单的校验。首先,给登录按钮通过 @click 来绑定一个事件下一步,在 methods 中添加 login 方法,validate函数参数为一个回调函数。该回调函数会在校...

重读vue电商网站3之登录页面总结el-form 组件问题
el-form 组件默认是 content-box,我们设置其如下属性时,就会出现长度比我们想象中长一点的情况。 .login_form { position: absolute; ...

重读vue电商网站4之登录页面总结使用 iconfont 给输入框添加图标
在 main.js 中导入字体图标然后在 el-input 组件中通过 prefix-icon 进行相关图标引用最终效果图如下:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue知识点VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



