vue和ainapp动态获取数据改变背景颜色
<view class="userInfo" :style="'background-image: '+'url( ' + userImg+' ) '"> <image class="logo-img" src="/static/img/my/defaultAvatarUrl.pn...

Vue颜色选择器实现(两种方法)
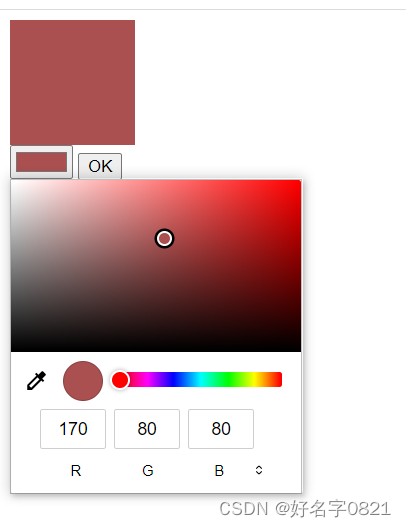
前言本文讲述两种颜色选择器的实现方式。别划走,最后有完整源代码。第一种:@input和input[type=color]实现下述效果。第二种:利用colors颜色数组、:style和v-for实现下列效果。提示:以下是本篇文章正文内容,下面案例可供参考一、颜色选择器(input[type=color...

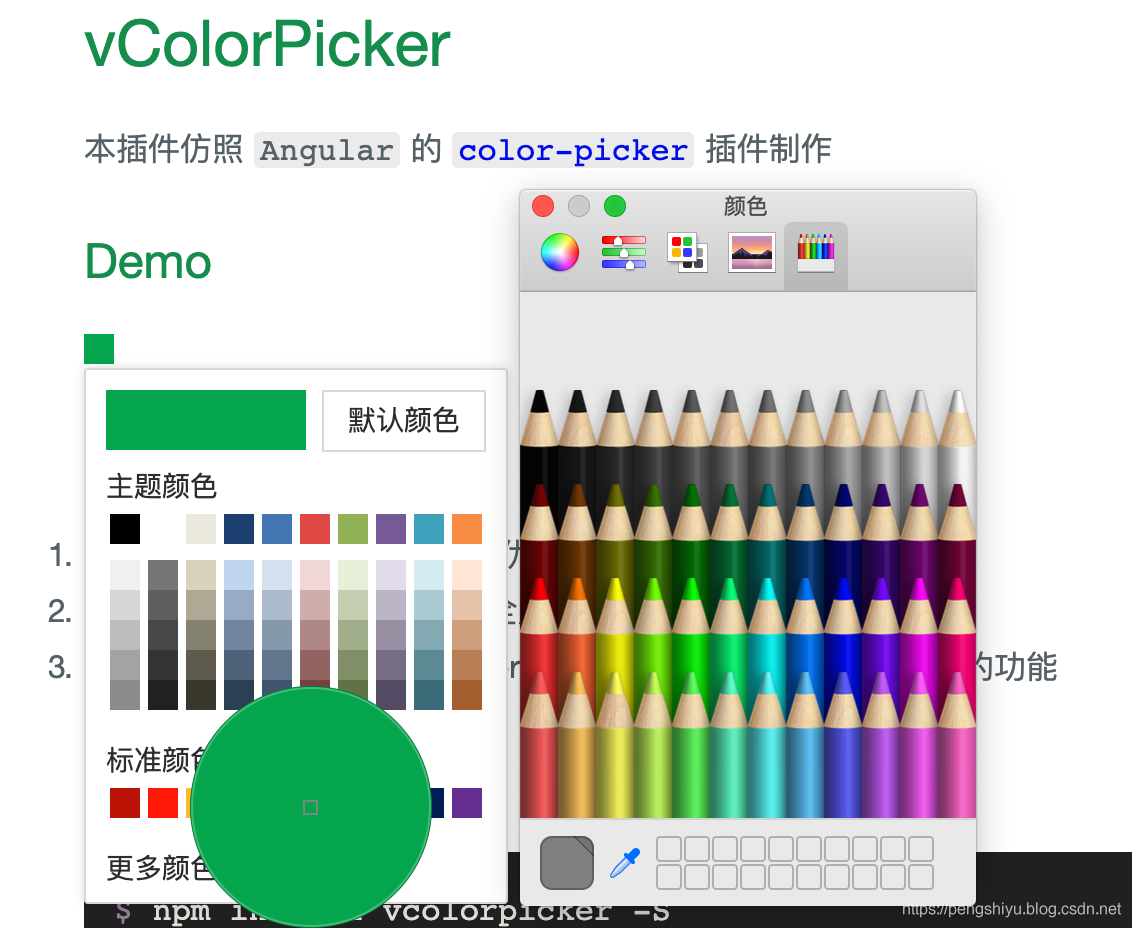
vColorPicker基于 Vue 的颜色选择器插件
主页:http://vue-color-picker.rxshc.com/Github:https://github.com/zuley/vue-color-picker很不错的插件,支持吸管拾取颜色安装$ npm install vcolorpicker -S使用在 main.js 文件中引入插件...

Vue简易购物车奇偶行背景颜色设置
前言首先制作出购物车的页面和实现简易的功能<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" cont...
vue项目中使用svg并设置大小颜色等样式
1、安装依赖npm install --save-dev svg-sprite-loader # 或者 yarn add svg-sprite-loader --dev2、新建svg资源目录将svg资源放入此目录,接下来会在配置文件中该路径mkdir -p src/assets/icons3、vue...
Vue中Syntax定义颜色的代码是什么呀?
Vue中Syntax定义颜色的代码是什么呀?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



