
vue项目上线和优化
一、上线 1、nginx服务器发布项目 将dist下文件夹上传到服务器指定的文件夹中,通过nginx映射路径访问即可 2、node服务器发布项目 没用之前一个静态资源文件1m传输也是1m 使用gzip...
Vue 接口联调以及打包上线
项目运行默认地址: http://localhost:8080/#/#### 接口联调Path: config/index.js本地静态数据:proxyTable: { '/api': { target: 'http://localhost:8080', pathRewrite: { '^/api....
Vue 项目cli打包上线后,路径错误,解决方法
在vue.config.js中 (如果没有这个文件,自己创建一个)module.exports = { publicPath: process.env.NODE_ENV = 'production' ? "./" : "/", //判断一下生产环境,然后修改路径问题,防止因为路径儿造成的...

解决vue cli3.x打包上线静态资源找不到路径问题
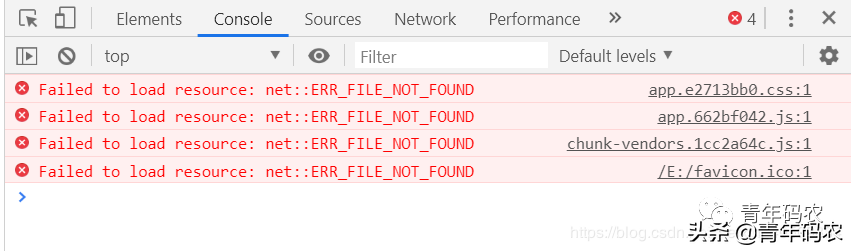
本教程适用于vue-cli3.x版本搭建的vue项目,解决项目本地运行一切正常,但是打包后部署时页面白屏,控制台报错,静态资源找不到的问题。首先简单说说vue-cli3.x版本的变化,从文件夹上来看,少了build、config文件夹,那如何像2.x一样配置呢?3.x可以在项目根目录创...
vue部署上线前需要做哪些准备工作?
[vue] vue部署上线前需要做哪些准备工作?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
- vue生命周期VUE.js
- vue路由VUE.js
- vue鼠标VUE.js
- vue点击事件VUE.js
- vue cli VUE.js
- vue设置VUE.js
- vue样式VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js
- vue传参VUE.js
- vue文件VUE.js



