
初识Vue 输出Hello World 及注意事项
在我们还没接触Vue之前,我同学常说我可以直接在元素里输出JS的表达式吗?肯定是不太行。当我们接触vue.js后,这个想法成了现实。 每当我们学习一门新的语言或者框架时,我们都习惯打印一个“hello world”,在我们vue当中,我们如何打印,或使用呢?接下来让我为大家介绍一下吧! ...
Vue组件选项编写代码的特点和注意事项
Vue组件选项编写代码有一些特点和注意事项,让我为你详细介绍一下。 特点: 声明式:使用Vue组件选项编写代码是以声明式的方式来描述应用的状态和视图,使得代码更加直观易懂。 组件化:Vue组件选项允许将页面拆分成多个组件,每个组件负责管理自己的状态和行为,提高了代码的可复用性和可维护性。 响应式:V...

灵活运用Vue指令:探究v-if和v-for的使用技巧和注意事项
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...
Vue中mixins的作用是什么?有什么注意事项?
在 Vue 中,mixins是一种分发Vue组件中可复用功能的一种灵活方式。混入对象可以包含任意组件选项,当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 mixins是一个JavaScript对象,可以包含组件中的任意选项,比如Vue实例中生命周期的各个钩子函数,也可以是data...
Vue工具和生态系统:请解释Vue中的mixin是什么?有哪些注意事项?
在 Vue.js 中,mixin 是一种用于封装可复用功能的对象。它允许你在多个组件之间共享相同的选项、方法或生命周期钩子。通过使用 mixin,你可以将一些通用的逻辑提取出来,然后混入到多个组件中,以实现代码的重用和组件之间的共享。 使用 mixin 的基本语法: 在 Vue.js 中,可以通过 ...
VUE组件:Vue中的mixin是什么?有哪些注意事项?
在 Vue 中,Mixin(混入)是一种可复用的对象,它可以包含组件中的一些选项。使用 Mixin,你可以在多个组件中共享相同的逻辑、方法、生命周期钩子等。Mixin 提供了一种在多个组件之间共享和重用代码的机制。 创建 Mixin: 在创建 Mixin 时,你可以定义一些选项,例如 ...
6、Vue 开发的注意事项
文章目录1、HTML 中的 attribute 名是 大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:

Vue注意事项
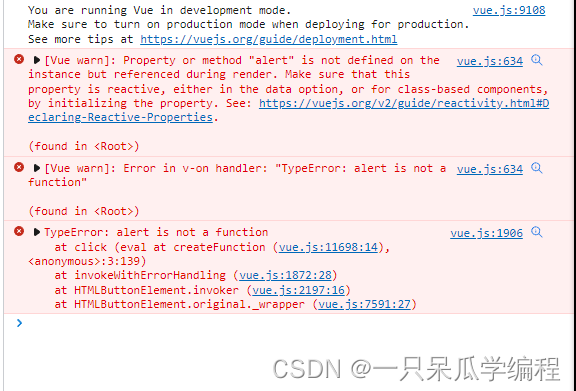
v-modelv-model指令只能配合表单元素一起使用。v-model 默认监听的为value的值,v-model:value=“t” 可以简写为 v-model=“t” 。事件绑定中写简单的js语句写vue实例对象上不存在的属性会报错alert函数在window上,但是如下这种写法只会在vue实...
vue钩子函数的应用场景与注意事项
Vue的钩子函数是在组件的生命周期中被调用的特殊函数,它允许我们在组件的不同阶段添加自定义逻辑和功能。Vue的钩子函数总共有8个:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed...
vue中使用setInterval()循环定时器的注意事项
highlight: a11y-dark问题描述在我们做项目中,经常需要使用定时器做一些重复的任务,比如接口轮询更新数据等。本篇文章记录一下vue项目中使用定时器的一些注意事项。注意事项使用定时器的时候,主要是要注意使用定时器的以下情况什么时候开始setInterval()定时器页面一进来就使用定时...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue知识点VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



