Vue中的v-if和v-show在性能上有何区别?
在 Vue 中,v-if和v-show都是用于动态显示 DOM 元素的指令,但它们在性能上有一些区别。v-if的初始化较快,但切换代价高;v-show初始化慢,但切换成本低。 v-if是通过动态地向 DOM 树内添加或者删除 DOM 元素来实现元素的显示与隐藏。当v-if的值为false时,对应的元...

代码如何跑得更快?Vue性能提速指南
前言 在互联网时代,用户对网页的期望就像是高速列车,一切都需要在瞬间完成。而作为前端工程师,我们的任务之一就是确保页面的加载速度足够快,让用户感受不到等待的滋味。本文将为你打开Vue性能优化的魔法大门,让我们一同踏上提速之旅。 ...

Vue技巧大揭秘:v-show与v-if的区别及性能对比一目了然
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...
Vue中的computed和methods在性能上有何区别?
在 Vue 中,computed和methods都是用于实现代码逻辑与计算的。它们之间的性能区别在于: computed属性设计有缓存层/虚拟dom,只要函数内数据没被改变,则方法重复调用时,会直接从缓存获取,而不会重新加载方法,性能更高。methods的方法每次调用都会重新加载,性能...

探索 Vue Mixin 的世界:如何轻松复用代码并提高项目性能(下)
四、常见的 Mixin 用例分享一些常见的 Mixin 示例,如表单验证、响应式设计等以下是一些常见的 Mixin 示例,包括表单验证和响应式设计:表单验证 Mixin:这个 Mixin 可以用于验证表单中的输入数据,确保其符合特定的规则。// 创建一个表单验证 Mixin const FormVa...

探索 Vue Mixin 的世界:如何轻松复用代码并提高项目性能(上)
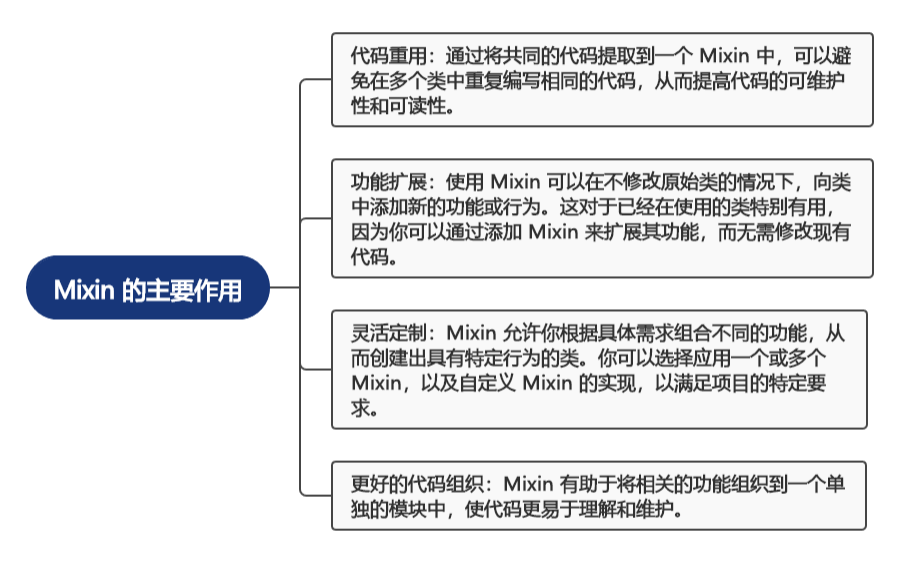
一、引言介绍 Mixin 的概念和作用在编程中,Mixin 是一种代码复用的技术,它允许你将多个类中的代码提取出来,形成一个独立的模块,并在需要的时候将其应用到其他类中。Mixin 可以用来实现代码的重用、扩展和定制。Mixin 的主要作用包括:代码重用:通过将共同的代码提取到一个 Mixin 中,...

vue设计一个高扩展性能的路由和实现菜单与路由相结合
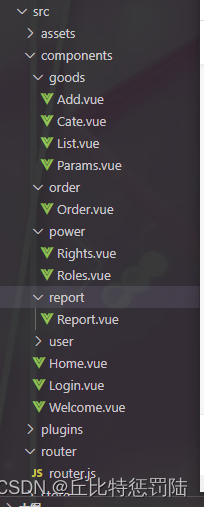
✨ 高扩展性能路由 往期的博客已经记录了一部分的路由router相关的博客,大家感兴趣的可以去主业去了解一下我们的路由的相关知识,这里就不进行大的扩展了,我们直接进入我们的主题。我们应该怎么设计一个高扩展性能的路由呢? 我们知道路由一般有两种方案,第一种是基于我...
关于Vue首屏加载优化时,异步引入组件可提升加载性能吗?
关于Vue首屏加载优化时,异步引入组件可提升加载性能吗?
vue性能的优化的方法有哪些?
vue性能的优化的方法有哪些?
如何优化Vue项目性能?
以下方式基于 @vue/cli 快速搭建的交互式项目脚手架 1. 路由懒加载 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。 结合 Vue 的异步组件和 Webpack ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



