
Vue框架(绑定class样式) 1
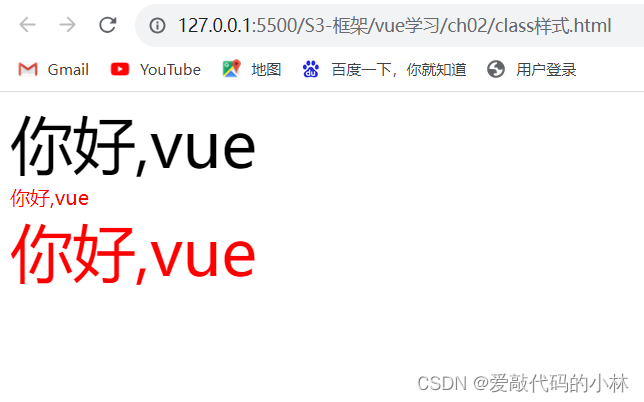
官方文档:Class 与 Style 绑定 — Vue.js (vuejs.org) 字符串写法字符串写法把data中的实例的值当作字符串填入class中来改变样式这种方式是最灵活的使用场景:样式的类型不确定字符串绑定类样式:<div :class="myclass">你好</di...
vue框架的优缺点
Vue.js 框架有以下优点:1.易于学习和上手:Vue.js 的 API 直观易懂,上手容易,学习曲线低,适合初学者。2.灵活性高:Vue.js 既可以用于构建大型单页应用(SPA),也可以用于构建小型组件。3.性能优良:Vue.js 将组件更新的粒度控制...

如何快速上手Vue框架?(下)
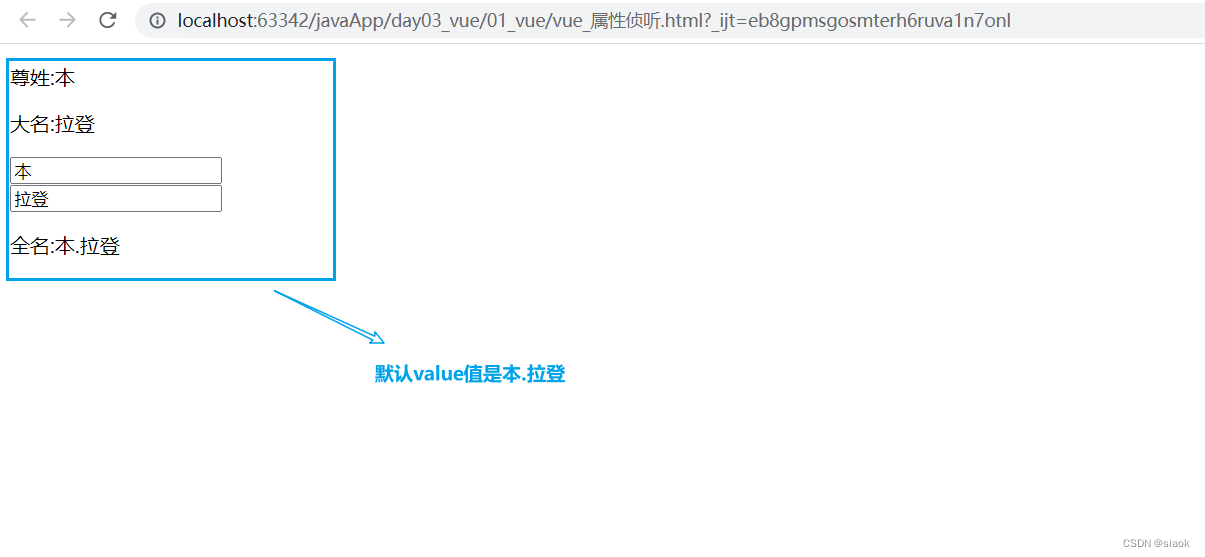
十一. Vue如何进行属性的侦听释义:属性侦听是指在Vue实例中,监听某个属性的变化,当属性发生变化时,执行相应的操作。功能:当数据模型的值放生变化时,被Vue监听到,然后执行一个函数案例:尊姓和大名后面的文本要随着用户输入的值变化而变化,且全名中的文本也要一起变化代码演...

如何快速上手Vue框架?(中)
6.3 v-else用法:true不显示,false显示注意:不能单独使用,必须要和v-if搭配v-if和v-else中间不能有多余标签案例:演出实现二者搭配的效果代码演示如下:<!DOCTYPE html> <html lang="en"> <head>...

如何快速上手Vue框架?(上)
编译软件:IntelliJ IDEA 2019.2.4 x64运行环境:Google浏览器Vue框架版本:Vue.js v2.7.14一. 框架是什么?任何编程语言在最初的时候都是没有框架的,后来随着在实际开发过程中不断的总结经验,积累最佳的解决方案,慢慢地人们发现在很多特定场景的特定问题ÿ...
深入浅出Vue基本语法:让你快速上手Vue框架(三)
单向数据流概念所有的 prop 都使其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件 中,但是反过来则不行(子组件不能直接修改父组件传过来的值)。这样会防止从子组件意外变更父级 组件的状态,从而导致你的应用的数据流向难以理解。每次父级组件发生变更时,子组件中所有...

深入浅出Vue基本语法:让你快速上手Vue框架(二)
5、条件渲染指令(1)v-show根据表达式的真假值,切换元素的 display 的 CSS属性。即控制显示隐藏例子:<template> <!-- 绑定v-show指令,控制div的显示隐藏--> <div v-show="show">v-show指令&...
深入浅出Vue基本语法:让你快速上手Vue框架(一)
一、 vue 项目重点概念介绍1. 单页面应用程序单页面应用程序指的是一个应用程序中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。单页面应用程序将所有的功能局限在一个HTML页面中,仅在该HTML页面初始化时加载相应的资源(HTML、JavaScript、CSS)。一旦...

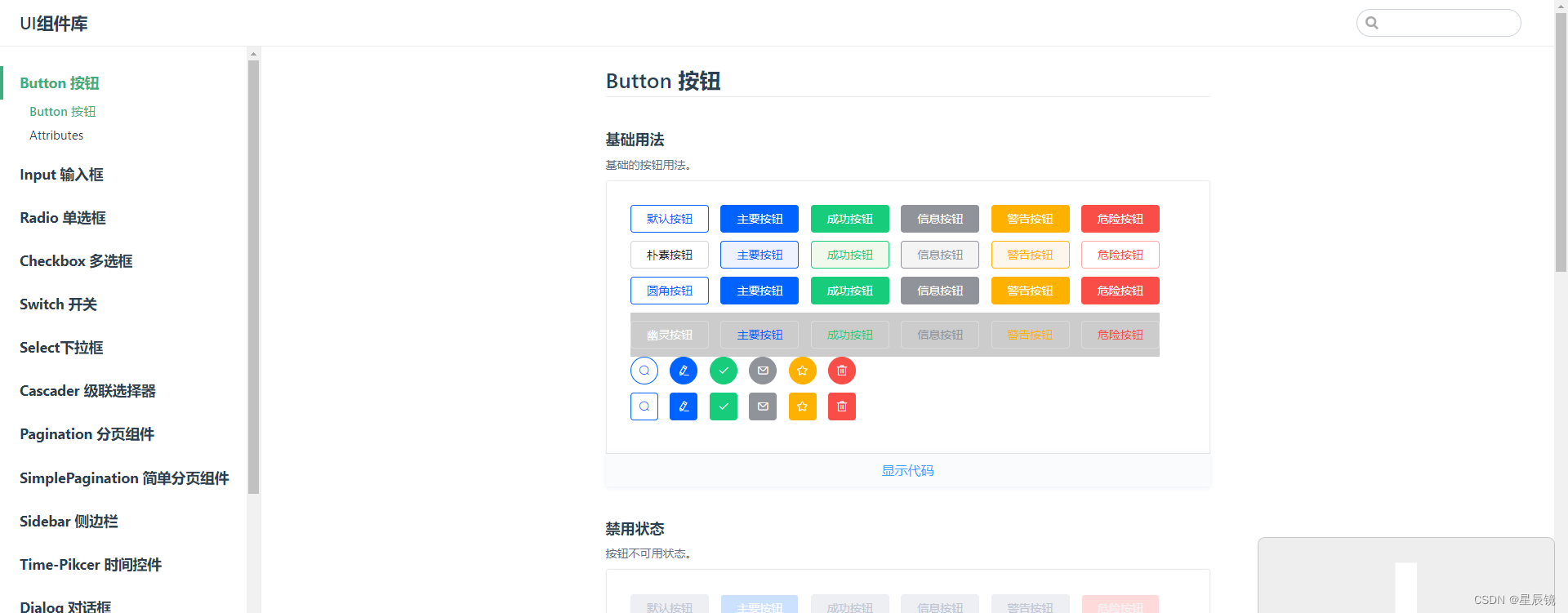
Vue框架常用组件的快速构建项目Ctrl+c Ctrl+a Ctrl+v第十四课)
常用到的组件库:下面的网站在自己空闲时间去看看 下面的资源只需要ctrl+c ctrl+a ctr+vBorder 边框 | Element Plus (element-plus.org)Icon 图标 - Vant Weapp (youzan.github.io)组件总览 - Ant Design...

Vue框架插槽(第八课)
案例 组件信息的通信自己思考一下 答案在本文章的后面插槽 v-slot这个时候我们就可以来定义插槽slot: 插槽的使用过程其实是抽取共性、预留不同;我们会将共同的元素、内容依然在组件内进行封装;同时会将不同的元素使用slot作为占位,让外部决定到底显示什么样的元素;如何使用slot呢?Vue中将 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



