vue监听属性 watch的使用总结
1.作用可以监听data/computed等属性值改变。常见于监听某变量值的改变,或者对象中属性值的改变2.应用场景如监听路由变化如当页面的数据变动需要做逻辑运算时如组件创建时,监听某个变量或者某对象的值或属性改变时如使用此属性判断父子组件传值发生时做逻辑。3.用法: 注意:和data、m...
vue中watch监听数据
watch: { bianliang: { //如果是浅层次的就直接写上变量名不用,深层次的必须加上引号包起来"" // 数据发生变化就会调用这个函数 handler(newVal, oldVal) { console.log('oldVal:', oldVal) ...
Vue 添加滚动监听
data () { return { scrolled: false } }, ready () { window.addEventListener('scroll', this.handleScroll); }, methods:{ handleScroll () { this.scrolled ...

Vue中 引入使用 element-resize-detector 监听 Dom 元素 宽度、高度 变化
1. 前言很多做pc端平台的小伙伴都遇到过这样一个问题:在做侧边栏菜单时会有一个收缩和展开的一个功能,在伸缩的过程中右边的页面的宽度就会随之改变。我上网查了查 ,也动手试了试 window.onresize = ()=>{}。却不尽人意,因为它只能检测浏览器大小的变化,完全跟我们的需求不沾边。...
Vue中 监听移动端软键盘弹出、收起事件
1. 封装监听移动端软键盘弹出、收起事件的类iOS 系统中软键盘弹起时,虽然仅会引起 $(‘body’).scrollTop 值改变,但可通过输入框的获取焦点情况来做判断。但也只能在 iOS 系统中采用这个方案,因为在 Android 系统中存在主动收起键盘后,输入框并不失焦的情况。Android ...

Vue实例—— 计算属性(computed)、 watch 状态监听和filter 过滤器
Vue实例配置对象计算属性(computed)格式:computed:{ 变量(){ 计算表达式} }<p>总价格为:{{sum}}</p> var app=new Vue({ el:"#app", data:{ price:10, num:0 }, //按钮事件自增,自减事...

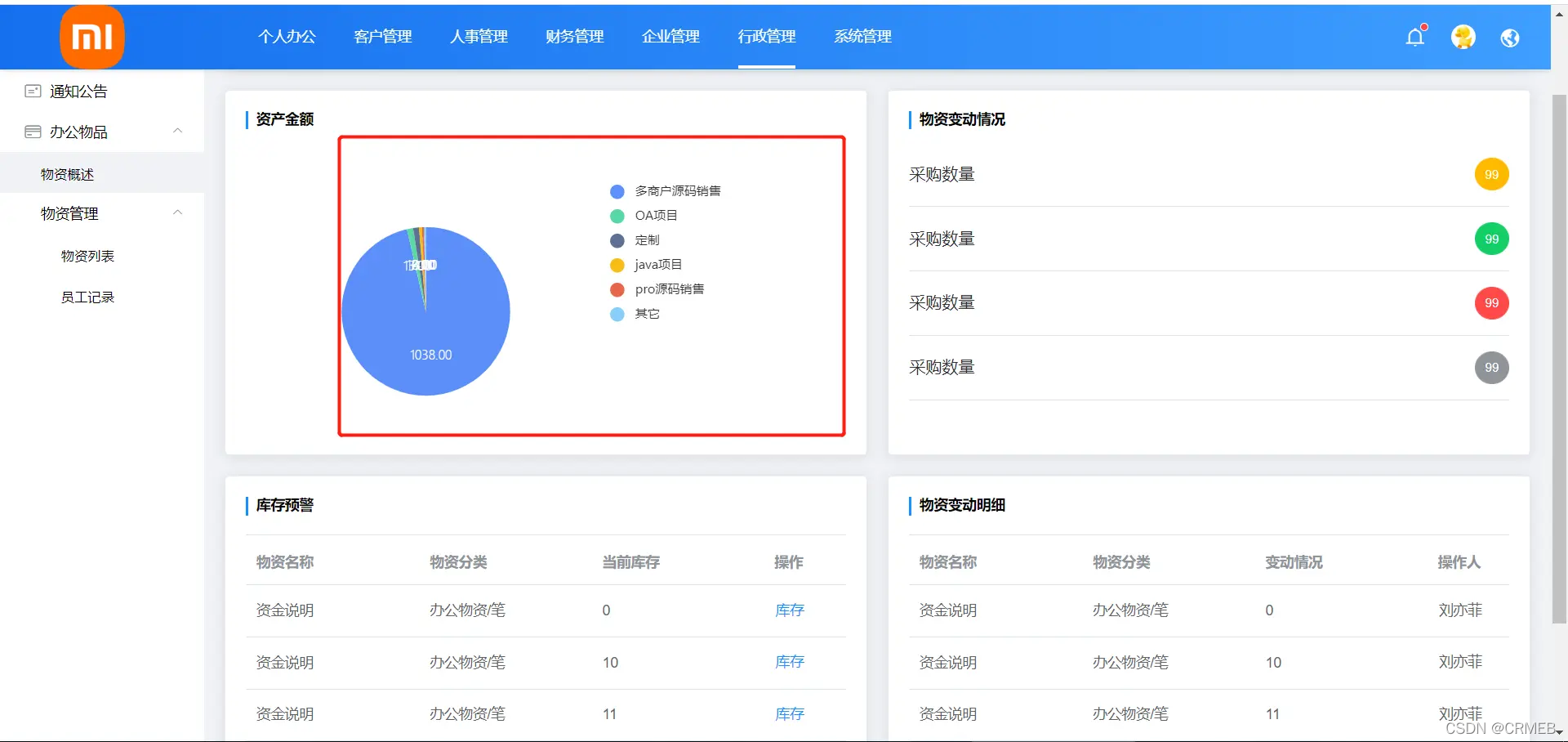
通过Vue计算属性监听Vuex中状态变量的变化
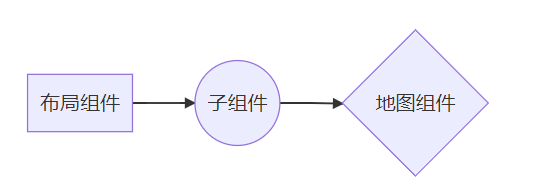
1,引出需求当菜单栏的折叠按钮发生变化时,地图的大小跟着变化。折叠按钮在布局组件中,地图组件在布局组件的子组件中,其关系是如下图示。需求是在地图组件里监听折叠按钮变化时的值。当其折叠时,地图变大,当其展开时,地图缩小。2,旧的解决方案我们知道Vue提供了父子通信的功能。父传子通过Pro...
vue项目监听浏览器窗口大小发生变化触发事件
在mounted中写下:在页面初始化时,window.onresize 来监听浏览器窗口的变化。在变化时,调用函数,或者直接写业务逻辑。window.onresize = () => { return (() => { this.$nextTick(() => {...

Vue子组件监听父组件的事件
正常情况下,父组件可以监听子组件传递过来的事件,那么子组件怎么监听父组件的事件呢?实际案例:假设子组件是一个弹框表单,子组件里边我预留了一个按钮位置,用于【添加数据】或者【编辑数据】按钮,点击按钮,子组件显示弹框。示例一:整个组件监听事件<template> ...

Vue—计算属性和监听属性 computed和watch的区别
@TOC计算属性为什么需要计算属性?生活中常常会使用到各种复杂逻辑计算,若全部放在逻辑表达式里,会让模板过于繁重且难以维护,于是我们需要把一些响应式数据的复杂逻辑放在专门的计算模块中。基本使用下面是一个简单的例子,其首先在data中声明author,author中包含name和books,然...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue管理系统VUE.js
- vue框架VUE.js
- vue后台管理VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
VUE.js更多vue相关
- vue项目VUE.js
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



