
vue 中使用vue-introjs做引导动画
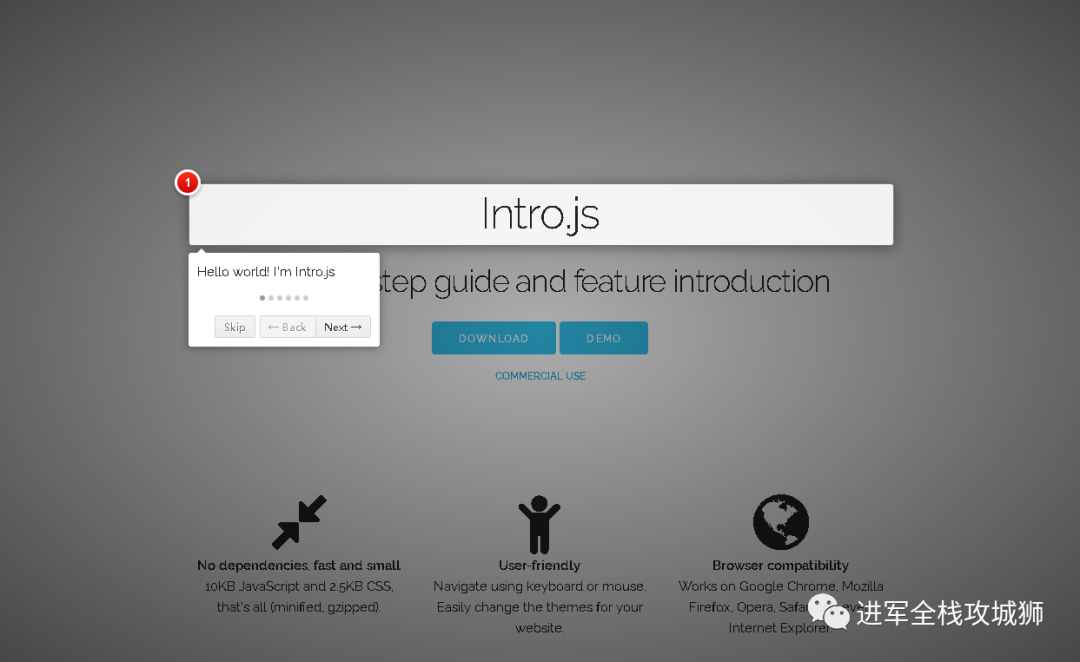
先看页面效果:1、不做任何样式修改,vue-introjs默认的样式效果如下:可以配置title,跳过,上一步,下一步等2、修改修改样式,根据自己需求去做效果如下:web端和h5都可以使用,具体用法如下:一、npm安装vue-introjs 是在 Vue 中...

Vue封装的过度与动画,脚手架配置代理, slot插槽
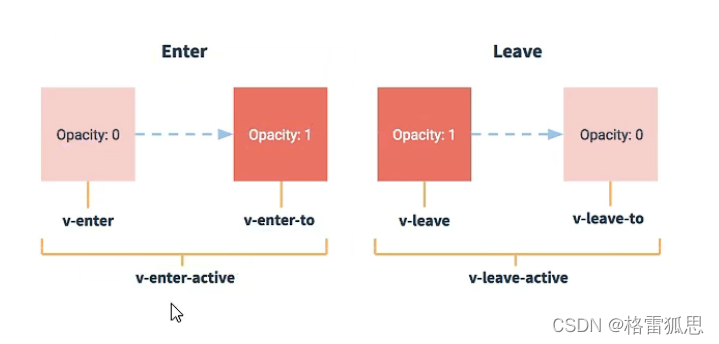
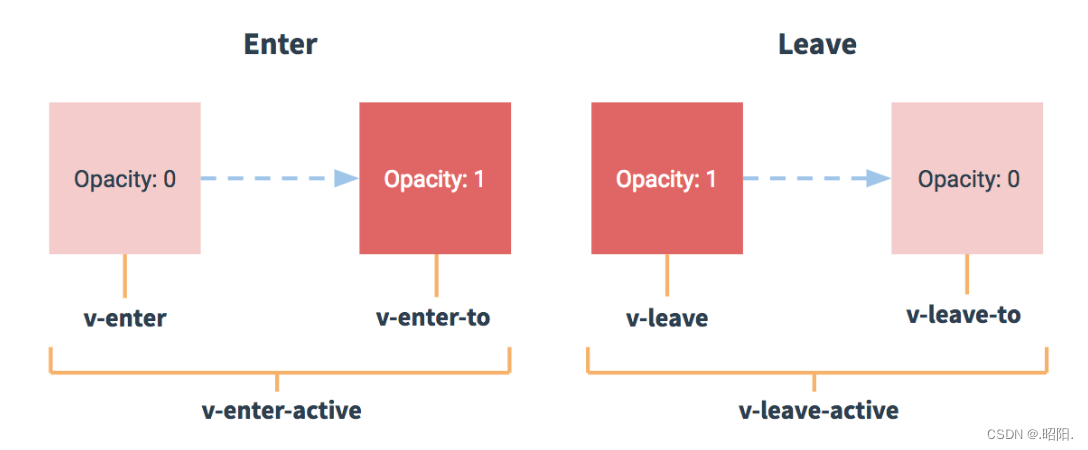
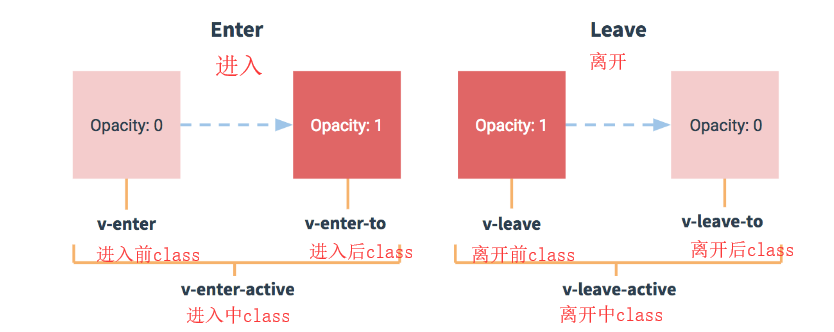
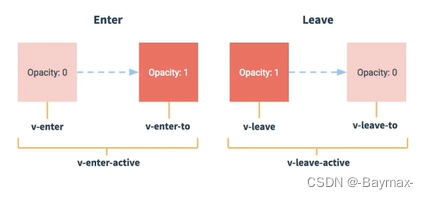
2.8 Vue封装的过度与动画作用: 在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。样式:元素进入的样式:v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的元素离开的样式:v-leave:离开的起点v-lea...

vue过渡及动画
文章目录前言类名使用自己定义动画样式多个元素过渡使用第三方库前言对于vue中的过渡与动画,官网上是这样概述的:Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:在 CSS 过渡和动画中自动应用 class可以配合使用第三方 CSS 动画库,如 Animate.c...

Vue过渡与动画的实现效果
使用 transition 标签配合 CSS3 过渡实现【不完整代码】:Vue 还提供了四个 class 类名,分别是进入的起点(v-enter)进入的终点(v-enter-to)离开的起点(v-leave)离开的终点(v-leave-to)<temp...

Vue 过渡与动画的使用
transition 标签的作用:在插入 更新或 移除 DOM 元素时 可以给元素添加动画效果.transition 标签配合的 class 类有:- v-enter:进入的起点。- v-enter-active:进入时的效果。- v-enter-to:进入的终点。- v-leave:离开的起点。-...

vue--过滤与动画
什么是过渡和动画元素在显示和隐藏时,实现过渡或者动画的效果,常用的过滤和动画都是使用CSS来实现的。在CSS中操作transition(过渡)或 animation(动画)达到不同效果为目标元素添加一个父元素<trasition name="xxx">,让父元素通...
![[Vue]动画与过渡(二)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_88113458ff174dea8b522eec79b86992.png)
[Vue]动画与过渡(二)
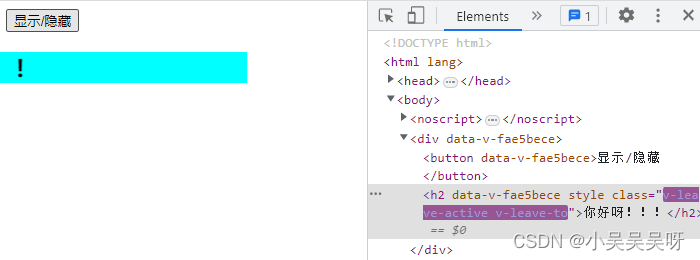
3. 通过过渡实现动画效果通过过渡实现动画效果一样需要使用 transition 标签将需要添加动画效果的元素进行包裹,vue会在合适的时机为元素加上动画效果。<transition> <h1 v-show="isShow">hello world</h1> &l...
![[Vue]动画与过渡(一)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_4089031fa4d64788aa99bbfe5bf3d983.png)
[Vue]动画与过渡(一)
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 绑...

Vue(Vue2+Vue3)——50.vue动画效果
50 vue动画效果vue中动画效果是很简单的一个东西,vue帮助我们做了一些动画封装,同时也支持自定义动画,过度,第三方库,这些方式都可以实现,我们一一举例说明注意:下面的相关截图,由于不是gif动图,所以展示的并不全面。50.1 编写案例首先编写基本组件代码ÿ...

Vue —— 进阶脚手架(六)(过渡与动画)
Vue 封装的过渡和动画1. 作用在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。2. 图示3. 准备好样式元素进入的样式v-enter:进入的起点v-enter-active:进入的过程中v-enter-to:进入的终点元素离开的样式v-leave:离开的起点v-leave-act...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



