
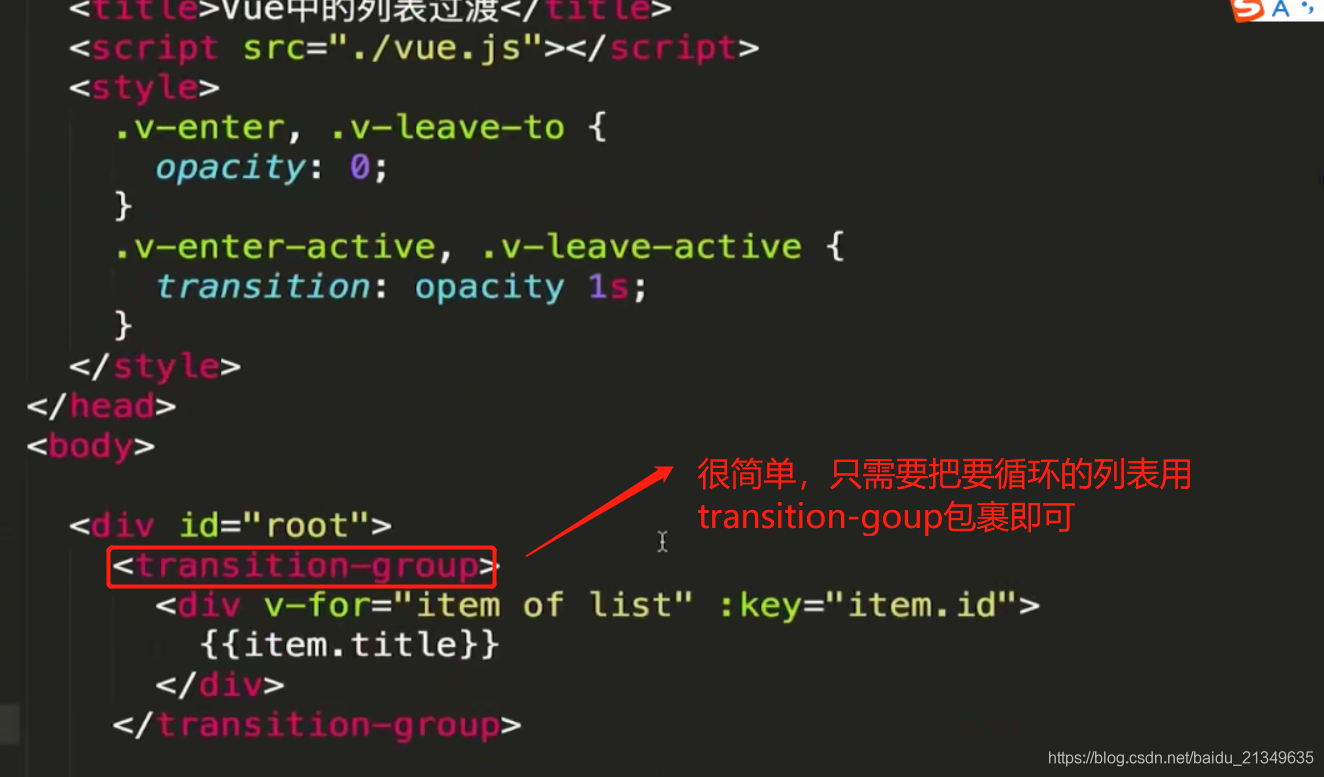
如何实现vue中的列表动画,如何封装vue动画
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如...

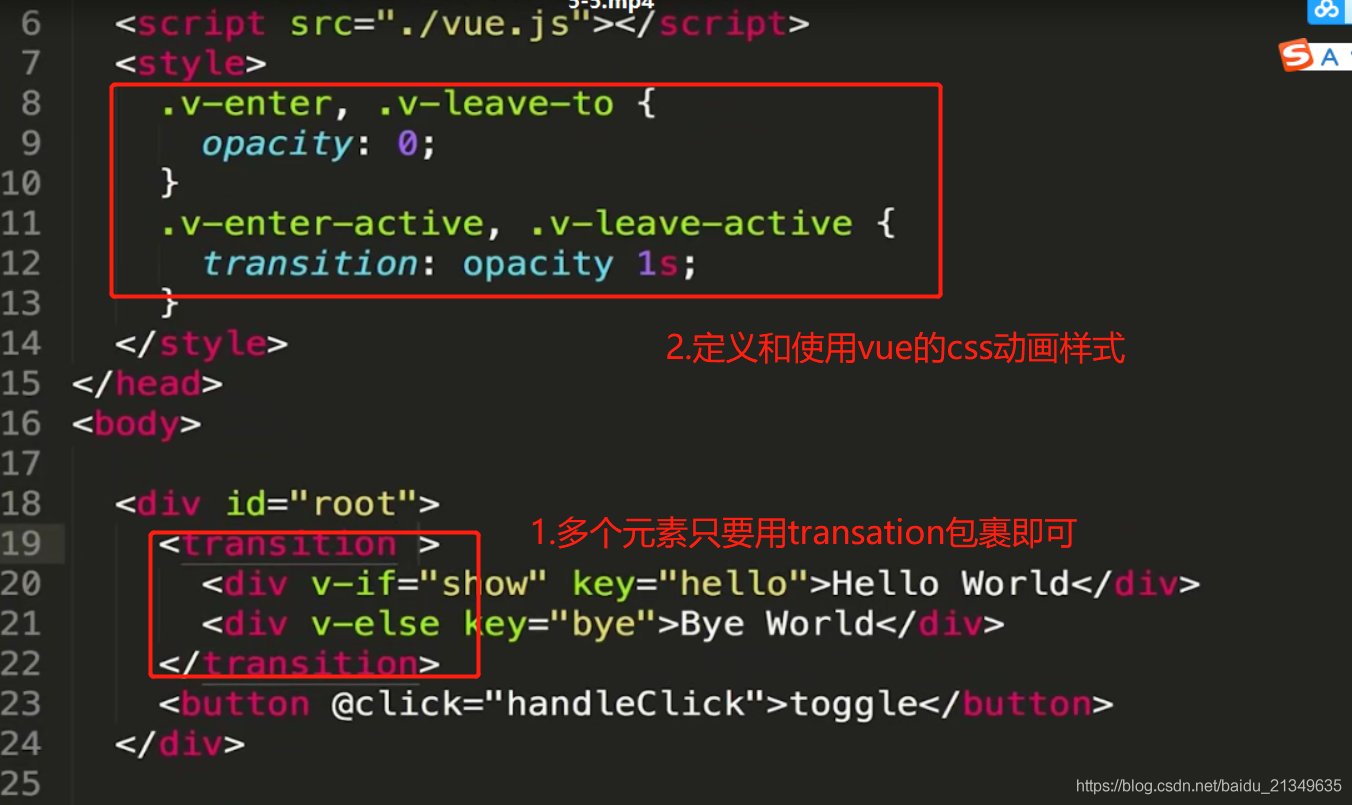
vue中如何实现多个元素或组件的过渡动画?
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件...

【Vue3从零开始-第四章】4-3 vue的动画标签transition(下)
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第23天,点击查看活动详情。前言在上一篇的文章中,我们了解了vue里面transition标签来实现单元素组件的过渡和动画效果,还知道了transition中的name属性和class属性的用法,本章节继续带着大家一起了解transi...

【Vue3从零开始-第四章】4-2 vue的动画标签transition(上)
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第22天,点击查看活动详情。前言在上一篇的文章中,我们了解了vue里面对CSS动画效果的一个处理,本章节主要就是使用transition标签来实现单元素组件的过渡和动画效果。单元素入场出场过渡效果在以前的文章中,我们写过v-if和v-...

Vue第六天---Vue过渡与动画
Vue过渡与动画1.css过渡css中的过渡呈现的是一种过渡过程,简单来说就是一种动画转换过程。1.1 css过渡的用法过渡系统是Vue为DOM动画效果提供的一种特性,它能从DOM中插入、移除时触发css过渡和动画;也就是说,在DOM发生变化时,为其添加特定的class类名。几种过渡元素将需要过渡效...
冇事来学系--Vue2.0中Vue封装的过度与动画
Vue封装的过度与动画作用:在插入、更新或移除DOM元素时,在合适的时候给元素添加 含有过渡或者动画 的样式类名(操作元素时,Vue会自动帮我们添加指定的样式)写法:写法:准备好样式:元素进入的样式 (类选择器):v-enter:进入的起点v-enter-a...

目前最流行的 5 大 Vue 动画库,使用后太炫酷了
动画在交互方式中发挥着重要作用,它们可通过添加一些视觉风格来增强用户体验。 在本文中,我们将研究和比较目前最流行的 Vue.js 动画库。vue-kinesis首先是 vue-kinesis,它是一个强大的动画库,它提供了一系列组件,允许我们将交互式动画添加到我们的 Vue 应用程序中。 这个库会自...

Vue项目中particles的使用,来实现屏幕飘浮小星星动画(满天星)
Vue项目中particles的使用,来实现屏幕飘浮小星星动画(满天星)下载包可采用npm/cnpmnpm/cnpm install particles.js --save这里附上git地址:https://github.com/VincentGarreau/particles.js版本:在main...

vue 脚手架项目中-路由动画
1. 前言实际还是脚手架项目用的多脚手架里面的 转场动画 路由动画简单写几个这里既然使用脚手架了, 创建项目的时候就不要默认了自己定义 选择 vue 依赖 vuex router css,eslint相关会自动生成一些目录和基础文件 比较方便2.常见渐变过渡 准备渐变页面过渡应该是最直接的一种动效。...
vue 动态组件动画-转场动画基础
1.前言这个先不用单文件组件来演示因为单文件组件 一般都是项目使用了,项目中一般都是路由动画2.动态组件动画html<div id="my-app"> <label for="">男装</label> <input type="radio" value...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



