
vue 中使用动画技术
vue 中使用动画技术上一节:《vue2 与 vue3 中实现全局事件总线 》 | 下一节:《vue 的内置组件分析 》jcLee95已入驻阿里云社区邮箱 :291148484@163.com本文地址:- https://developer.aliyun.co...

Vue——09-02Vue过渡以及简单的动画实现
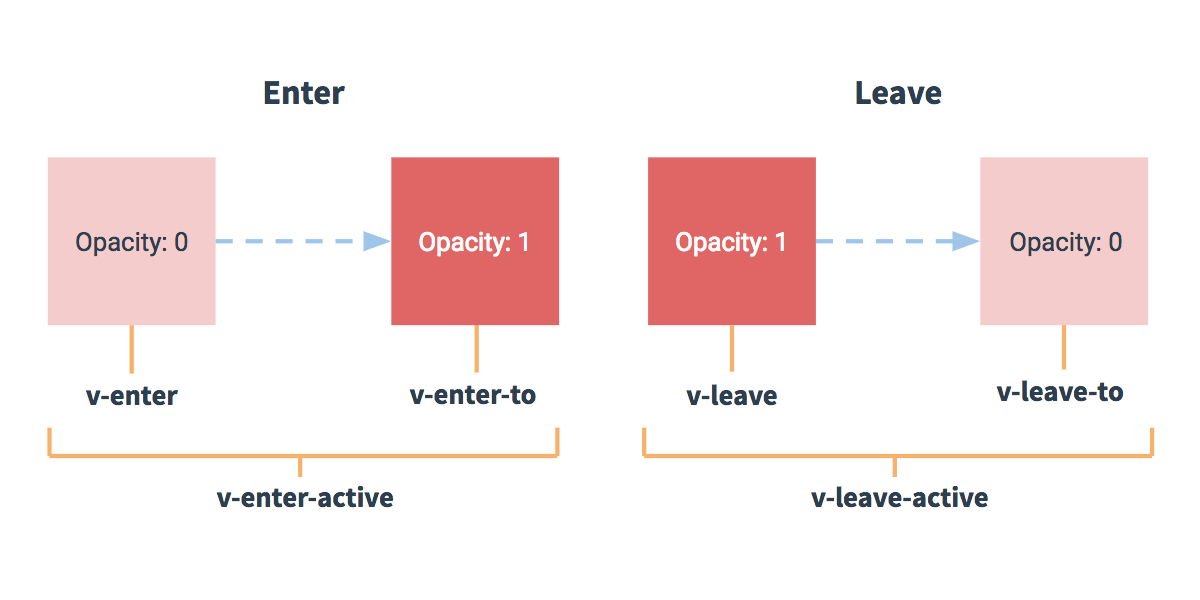
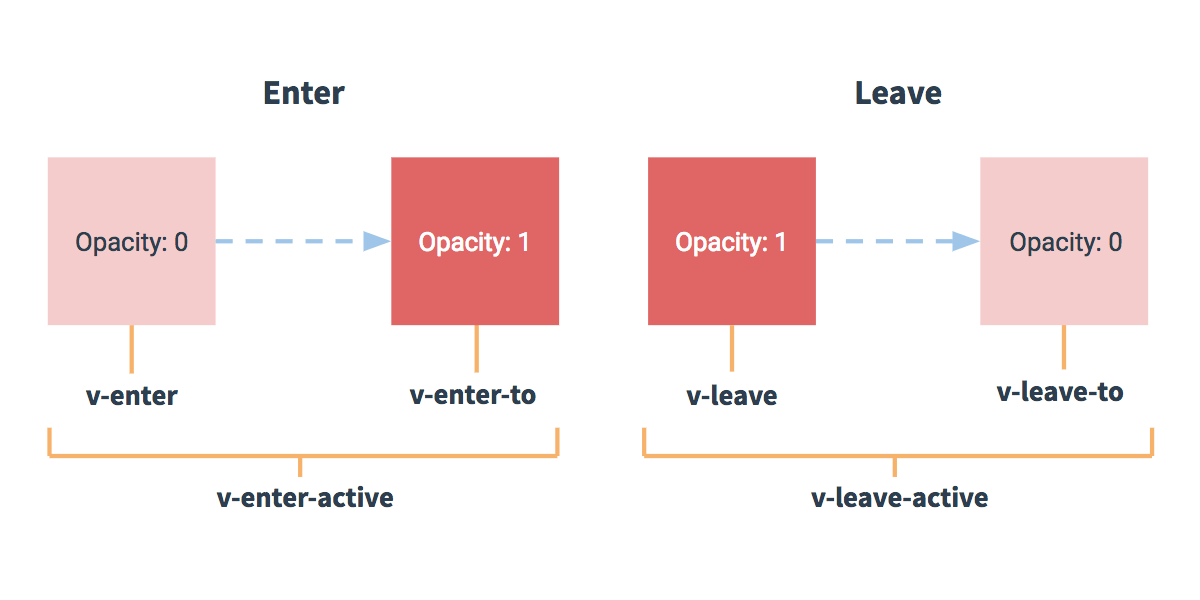
Vue过渡Vue动画相比较css中的动画比较复杂一些,需要用到新的类名下面是官网给出的解释:过渡的类名在进入/离开的过渡中,会有 6 个 class 切换。v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状...
Vue 常用 transition 动画效果记录
先简单介绍下 transition 标签的使用方法主要用于 v-show, v-if 或 router-view 的进出场动画模板<transition name="name" > <div v-show="show" ></div> <div v-if="...

vue 手动实现小喇叭,待动画效果
<template> <div class="trumpet-div"> <div class="box"> <div class="trumpet-back"></div> <div c...
vue 过渡和动画
为什么要学习过渡和动画:提高用户体验 与 页面的交互性从而 影响用户的行为,引导用户,帮助用户看到动作行为的反馈什么是过渡、动画过渡从一个状态向另一个状态插入值,新的状态替换了旧的状态vue中提供了过渡组件 transition语法格式:transition 放置需要添加过渡的元素 div使用nam...

CRM理解vue动画
CRM理解vue动画Vue动画方式1 - CSS transitionVue提供了transition组件//先引入Vue(bootCDN) <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.5.17/vue.min.js"><...

vue裁剪gif图片并保持动画效果
一.效果本案例中只对gif做了处理,预留了非gif的处理,可以自行处理。文章末尾会附上案例地址。二.思路相当于就是取裁剪框在图片中的位置和宽高,再根据帧数,取绘制区域大小及四个顶点的坐标绘制一遍gif。三.代码<template> <div id="app"> <div...

Vue之过渡动画(一)
Vue之过渡动画(一)3.1、进入/离开 & 列表过渡1. OverviewVue provides a variety of ways to apply transition effects when items are inserted, updated, or removed from...
vue项目中页面进入退出设置动画
<templete> <transition :name="transtationName"> <router-view/> </transition> </templete> <script lang="ts"> import...

Vue中 transition 过渡动画的使用 (结合 vue-router、vue-navigation)
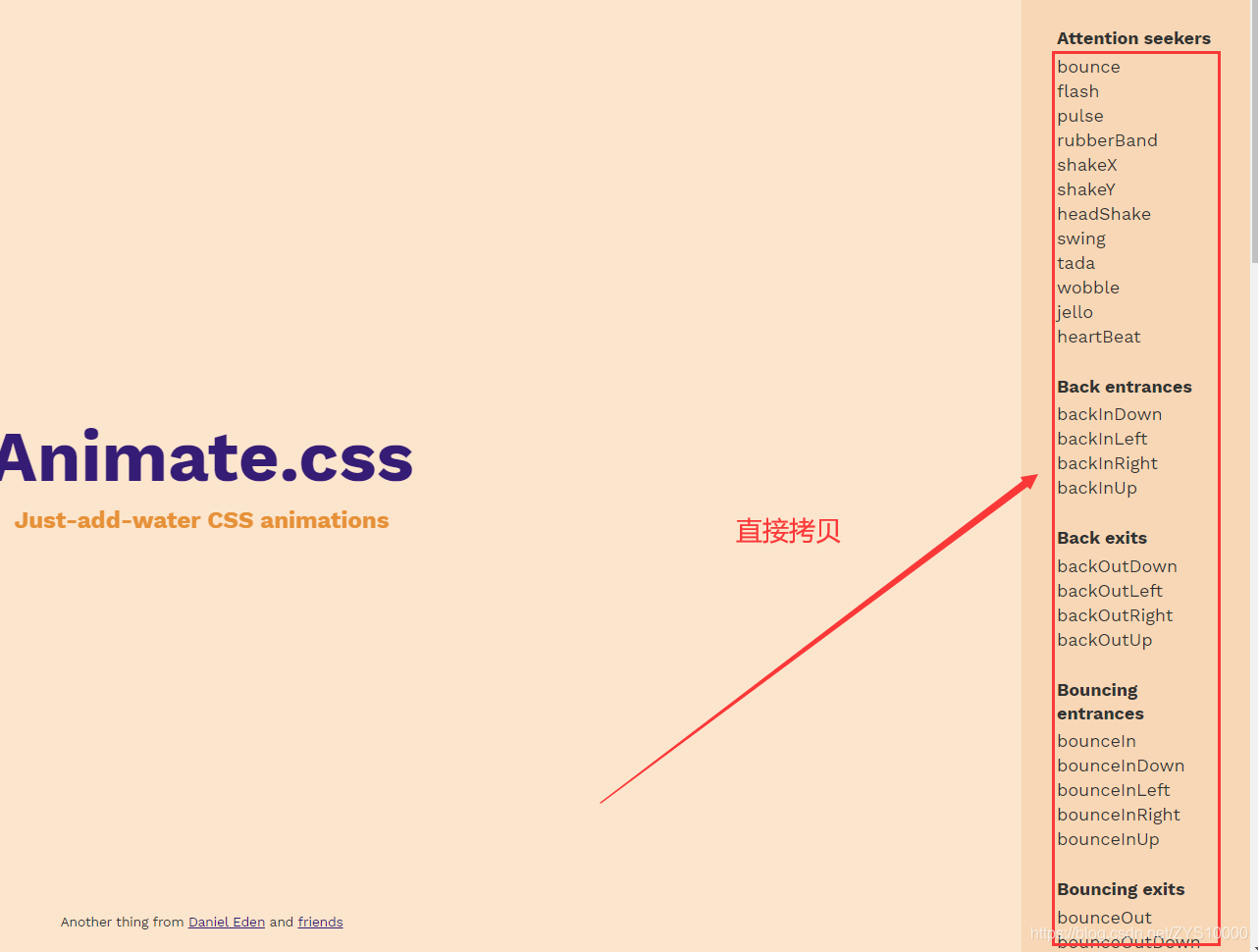
本文讨论的 animinate.css 为 v 4.x版本,3.x版本需调整 class 类名animate.css 官网前言 vue中引入使用 animinate.css安装:Install with npm:npm install animate.css --save • 1with yarn:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



