
vue中通过属性绑定为元素设置class类样式
vue中通过属性绑定为元素设置class类样式 目录一、使用class样式二、代码 一、使用class样式:1. 数组<h1 :class="['red', 'thin']">这是一个邪恶的H1</h1&...

Vue中使用样式(class与内联样式)
在Vue中使用样式使用class样式数组<h1 :class="['red', 'thin']">这是一个邪恶的H1</h1>数组中使用三元表达式<h1 :class="['red', 'thin', isactive?'active':'...
vue动态绑定class和style样式
tyle绑定注意:凡是有 - 的 style 属性名都要变成驼峰式,比如font-size要变成fontSize。除了绑定值,其他的属性名的值要用引号括起来,比如backgroundColor:'#00a2ff' 而不是 backgroundColor:#00a2ff对象::style="{ col...

vue-全局less-随机色-预处理器-样式穿透
1. 前言最近用到less使用全局的 公共样式发现出了点问题记录如下有些错误解决后找不到记录了...这块引入有问题的,先按照步骤操作一遍 看看版本 和 插件是否安装 基本就能解决问题了2. 引入方式App.vue style里面2种引用方式 选一个即可~ 代表作为 模块解析@import "./as...
Ant Design Vue 中Drawer自定头部的样式、内容部分的样式、弹出层的样式
<a-drawer :title="myTitle" placement="right" :visible="visible" @close="onClose" width="720"...
Vue躬行记(3)——样式和表单
一、CSS类 v-bind指令与class参数配合,就能处理CSS类,并且能接收多种类型的值。1)对象 v-bind:class可以接收一个对象,对象的属性名就是CSS类名,只有当其值是真值时,才能添加到DOM元素上,否则会被忽略。下面的<p>元素会接收数据对象中的classList...

Vue(四)绑定样式、自定义指令
一、绑定样式1. 绑定内联样式(1)将元素的 style 属性看做一个大的字符串来绑定<元素 :style="变量名"> data:{ 变量名:"css属性名1: 属性值1; css属性名2:属性值2;..." } //运行时vue把变量的字符串值,直接放到元素的st...
vue子组件使用样式隔离之后,怎样解决父组件无法修改子组件的样式
vue子组件使用样式隔离之后,怎样解决父组件无法修改子组件的样式
Vue绑定内联样式
Vue绑定内联样式
vue项目开发中,子组件使用样式隔离之后,解决父组件无法修改子组件的样式
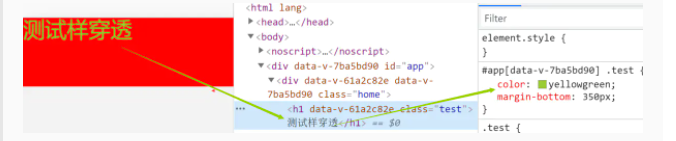
Scoped CSS 当 <style scoped> .example { color: red; } </style> <template> <div class="example">hi</div> </template>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
- vue生命周期VUE.js
- vue路由VUE.js
- vue鼠标VUE.js
- vue点击事件VUE.js
- vue cli VUE.js
- vue设置VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js
- vue传参VUE.js
- vue文件VUE.js



