VUE组件: Vue组件之间是如何通信的?
在Vue中,组件之间可以通过多种方式进行通信。主要的通信方式包括: Props(属性): 父组件可以通过props向子组件传递数据。子组件通过在自身的props选项中声明需要接收的属性,然后就可以在模板中使用这些属性了。 <!-- ParentComponent.vue --> <...

Vue组件之间的通信方式都有哪些?
作者简介:程序员小豪,全栈工程师,热爱编程,曾就职于蔚来,现就职于某互联网大厂,技术栈:Vue、React、Python、Java 本文收录于小豪的前端系列专栏,后续还会更新前端入门以及前端面试的一些相关文章,手把手带你从零学习前端到面试找工作,并如果有想进入前端领域工作的同学,这个前端专栏会对你有...
Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。父组件中:<template> <div> <...
Vue 消息订阅与发布 (任意组件间通信)
也可以使用这种方法Vue全局事件总线(任意组件间通信)这种比较繁琐安装命令npm i pubsub-js全局使用import PubSub from 'pubsub-js' Vue.prototype.$pubsub = PubSub发送消息Login.vuemethods: { login() {...
Vue组件间通信(父传子)
收到的值是只读的,如果想修改可以放到data在修改data的数据父组件传值<User :user_id="user" />import User from './User.vue' //导入子组件 export default ({ data() { return { user: &am...

Vue模板语法【下】事件处理器,表单、自定义组件、通信组件
一、事件处理器1.1常用的事件修饰符Vue的事件修饰符是用来改变事件的默认行为或者添加额外的功能。以下是一些常用的事件修饰符及其作用:.stop:阻止事件冒泡,相当于调用event.stopPropagation(),防止事件向父元素传播。当一个事件被触发时,它会向上冒泡到父元素。如果父元素也有相同...

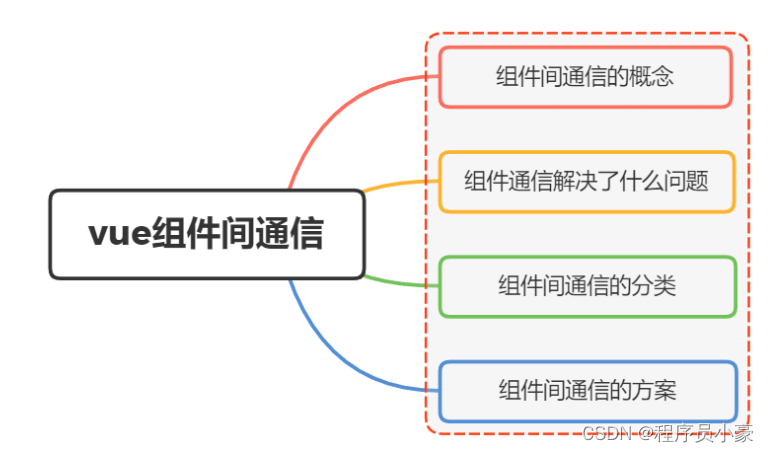
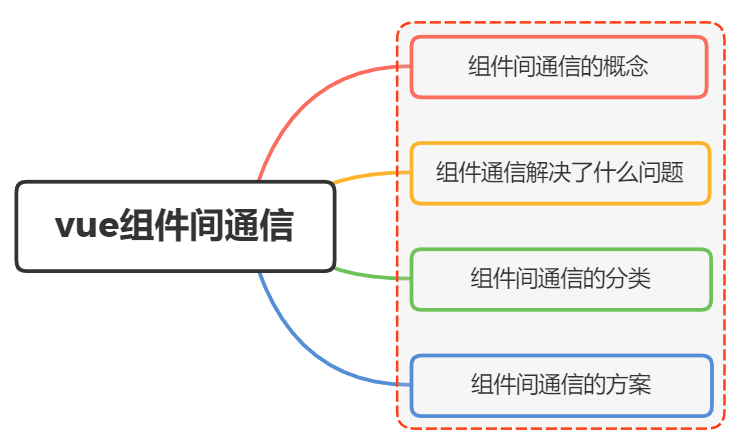
Vue组件之间的通信方式都有哪些?
#一、组件间通信的概念开始之前,我们把组件间通信这个词进行拆分组件通信都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传...

【Vue】父子组件通信
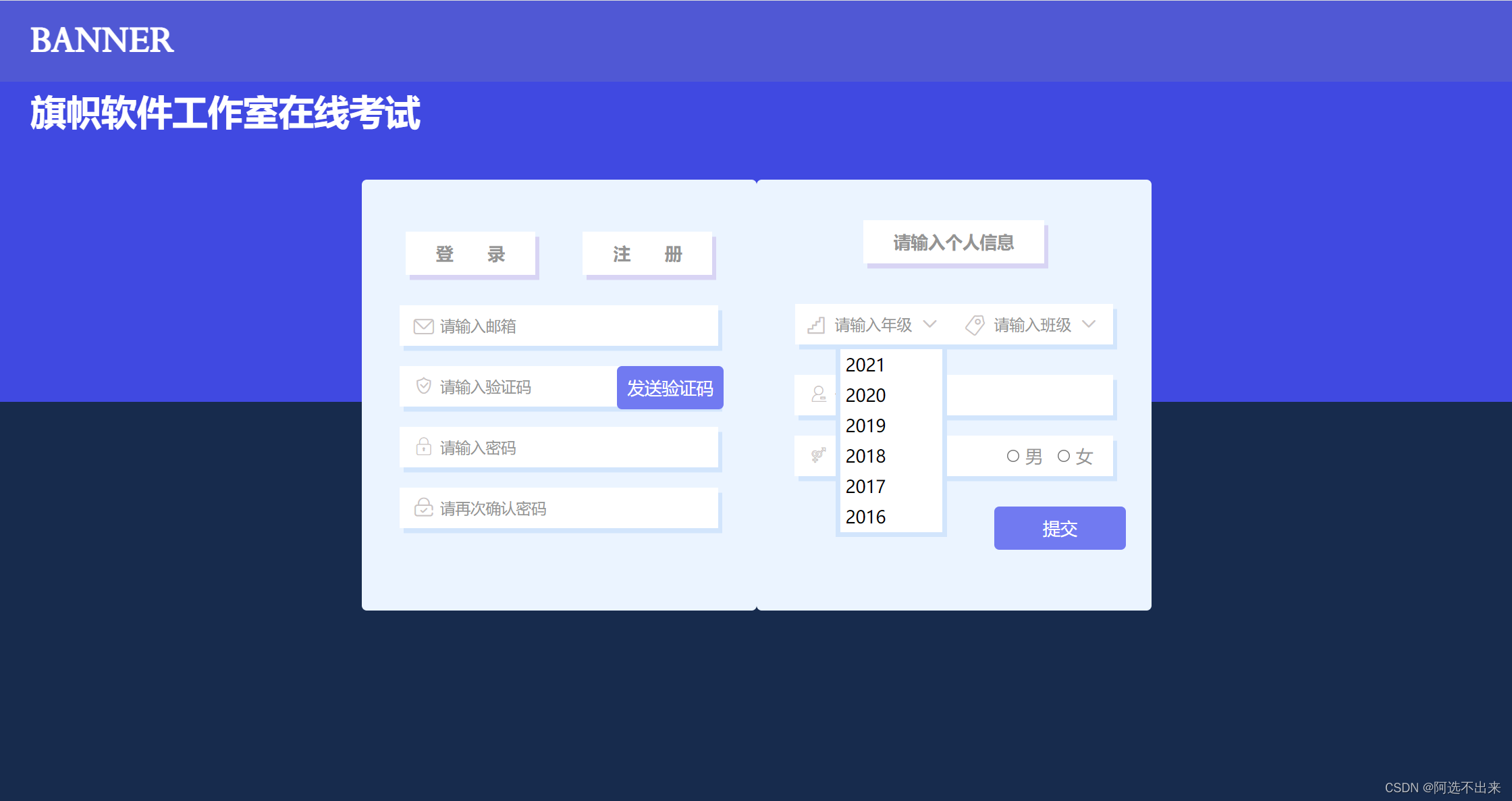
组件是 vue.js 强大的功能,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。根据组件传递数据的方向不同,分为父组件向子组件传值,子组件向父组件传值。为了深入理解, 我们通过一个案例来更好的理解,首先我们需要两个组件 dropdown.vue(子组件) 和 regist...
vue组件间通信
文章目录前言Prop类型在脚手架中使用简单使用复杂使用(传递数据及方法)组件的自定义事件(子传给父)介绍使用全局事件总线(任意组件间)介绍使用消息订阅与发布(任意组件间)介绍使用前言vue是数据驱动视图更新的框架, 我们平时开发,都会把页面不同模块拆分成一个一个vue组件...
Vue 组件间通信的几种方式?
在Vue中,存在多种方式来实现组件之间的通信,下面是几种常见的方式: Props/Events:父组件通过props向子组件传递数据,子组件通过触发事件将数据传递给父组件。 父组件向子组件传递数据:<child-component :prop-name="data"></...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js



