Vue--组件间通信
组件间通信方式组件间通信方式有三种:props 父组件向子组件传递数据$emit 自定义事件(子组件向父组件传递数据)slot 插槽分发内容组件间通信要遵循以下的规则:不要在子组件中直接修改父组件传递的数据数据初始化时,应当看初始化的数据是否用于多个组件中,如果需...
Vue中组件间通信的6种方式
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互进行直接的引用,所以组件间的相互通信是非常重要的。除了使用vuex外还有下面6种组件间的通信方式:1、 props / $emit父组件通过 props 向子组件传递数据,子组件通过 $emit...

Vue组件间通信方式都有哪些?
一、组件间通信的概念组件间通信这个词进行拆分组件通信都知道组件是vue最强大的功能之一,vue中每一个.vue可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传递信息以达到某个目的举个...
Vue组件间的通信
在 Vue.js 中,组件间的通信可以通过多种方式实现。以下是几种常用的通信方式:1.父子组件通信:父组件可以通过 props 将数据传递给子组件,并且子组件可以通过事件($emit)将数据传递回父组件。这种单向数据流的方式非常适合简单的数据传递和反馈。2.子父组件通信:子组件可以通过 $emit ...
vue组件与iframe通信,防止多次触发messag事件
Vue组件中使用iframe,第二次进入iframe页面时,注册的messag被多次触发.我的注册代码是:mounted() { window.addEventListener('message', this.handleMessage) },iframe中通知事件触发的代码:window.pare...
Vue实现组件间通信的11种方式
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 组件之间的通信是指不同组件之间在共享数据、传递消息或触发事件等方面进行交流和协作的过程。在应用程序中,不同的组件可能需要相互传递数据、共享状态、触发动作或响应事件等,以实现组件之间的协调和交互。 vue组件之间的通信可以有多种形式和方式,常...

vue嵌套iframe传参 通信
首先了解iframe 是什么?iframe是html元素,用于在网页中内嵌另一个网页。每个iframe里各自维护自己的全局window对象。接下来就是iframe之间的通讯的 一般会用于 父页面传递Token给子页面1.父页面代码HTML<template> <div > &...

Vue组件的通信方式有哪些?
组件间通信的概念开始之前,我们把组件间通信这个词进行拆分组件通信都知道组件是vue最强大的功能之一,vue中每一个.vue文件我们都可以视之为一个组件。通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信,即指组件(.vue)通过某种方式来...
Vue中父组件与子组件之间的通信
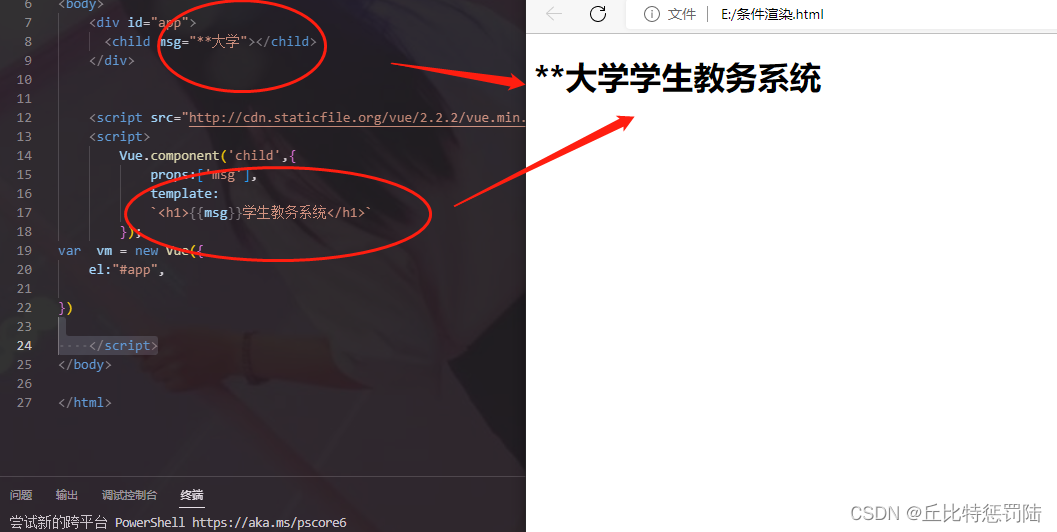
prop 父组件向子组件传递数据, 单向绑定$refs 父组件调用子组件里的属性和方法$emit 子组件向父组件传递消息新建项目$ vue create demo $ cd demo $ npm run serve1、父组件引用子组件components/Child.vue<template&...

【Vue五分钟】五分钟了解组件之间的通信方式
前言本文主要编写记录的是,组件之间的通信的模式以及通信的方式 ,我们的组件之间只能调用自己的属性和自己的方法,不能调用其他组件的属性以及方法,不过就是调用的话,那就是要用到数据通信,那样才能调用该组件的属性和方法。 我们的vue组件含有的最突出的是跨组件的数据流、自定义的事件通信以及...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue绑定VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
- vue生命周期VUE.js
- vue路由VUE.js
- vue鼠标VUE.js
- vue点击事件VUE.js
- vue cli VUE.js
- vue设置VUE.js
- vue样式VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js
- vue传参VUE.js
- vue文件VUE.js
- vue elementui VUE.js



