【Vue】了解这些类和样式绑定就够了!
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,由浅入深进行讲解。 本章给大家讲解的是类和样式绑定,前面的章节已经更新完毕,后面的章节持续输出,有任何问题都可以留言或私信哈,一起加油~类和样式绑定其中:是v-bind 的缩写)绑定class样式写法ÿ...

61Vue - 自定义事件(使用 v-on 绑定自定义事件)
我们知道,父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,应该怎样做?那就是自定义事件!使用 v-on 绑定自定义事件每个 Vue 实例都实现了事件接口(Events interface),即:使用 $on(eventName) 监听事件使用 $emit(eventName...
48Vue - 绑定 value(单选按钮、选择列表设置)
单选按钮:HTML代码:<input type="radio" v-model="pick" v-bind:value="a">JS代码:// 当选中时 vm.pick === vm.a选择列表设置:HTML代码:<...
47Vue - 绑定 value(复选框)
HTML代码:<input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b" >JS代码:// 当选中时 vm.toggle =&#...
46Vue - 绑定 value(单选框)
对于单选按钮,勾选框及选择列表选项,v-model 绑定的 value 通常是静态字符串(对于勾选框是逻辑值):<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model=...

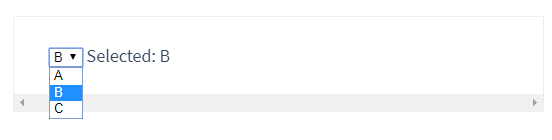
45Vue - 表单控件绑定(选择列表)
单选列表:HTML代码:<select v-model="selected"> <option>A</option> <option>B</option> <option>C</option> </select...

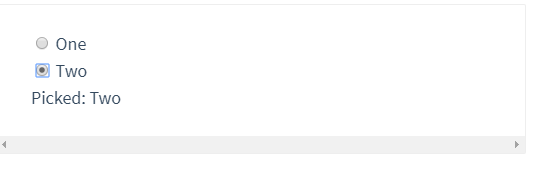
44Vue - 表单控件绑定(单选按钮)
HTML代码:<input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <inpu...

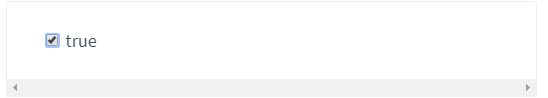
43Vue - 表单控件绑定(复选框)
单个勾选框,逻辑值:HTML代码:<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label...

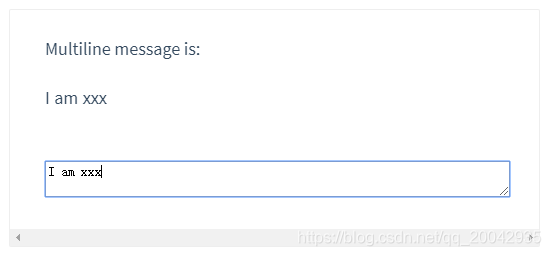
42Vue - 表单控件绑定(多行文本)
HTML代码:<span>Multiline message is:</span> <p style="white-space: pre">{{ message }}</p> <br> <textarea v-model="messa...

41Vue - 表单控件绑定(文本)
基础用法你可以用 v-model指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。v-model 并不关心表单控件初始化所生成的值。因为它会选择 Vu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue知识点VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



