25Vue - 绑定内联样式(数组、自动添加前缀)
数组语法v-bind:style 的数组语法可以将多个样式对象应用到一个元素上:<div v-bind:style="[baseStyles, overridingStyles]">自动添加前缀当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,V...
24Vue - 绑定内联样式(对象语法)
v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 JavaScript 对象。 CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case):<div v-bind:style="{ color: activeColor, font....

Vue框架(绑定class样式) 2
对象写在data中对象写在data中绑定:<div :class="data中创建的对象名">你好</div>实例data中的对象k值要和css中的类样式名一致,value值可以随便写但不能为空最好和类样式名一致<!DOCTYPE html> <html l...

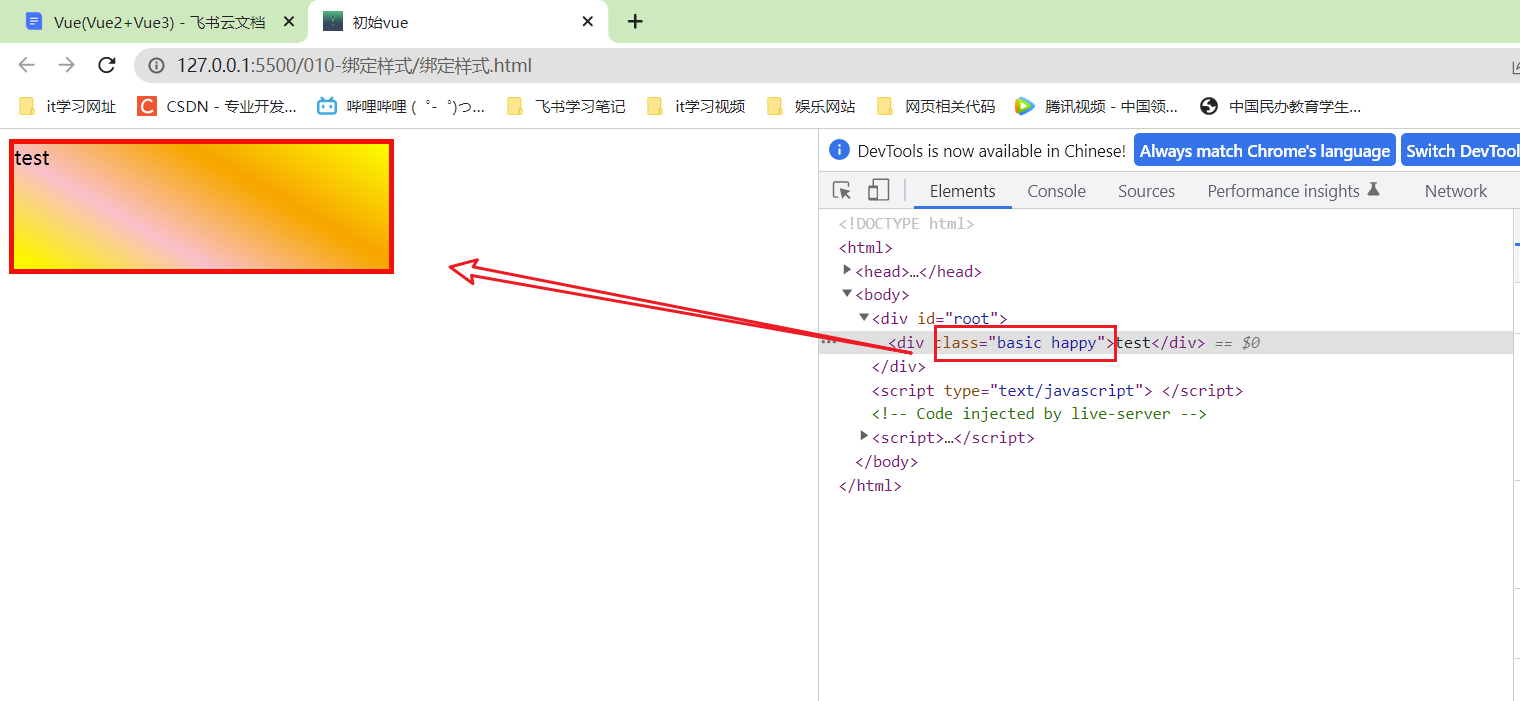
Vue框架(绑定class样式) 1
官方文档:Class 与 Style 绑定 — Vue.js (vuejs.org) 字符串写法字符串写法把data中的实例的值当作字符串填入class中来改变样式这种方式是最灵活的使用场景:样式的类型不确定字符串绑定类样式:<div :class="myclass">你好</di...
Vue绑定样式+条件渲染
===================绑定样式====================...

vue快速入门(七) 之 v-bind属性绑定
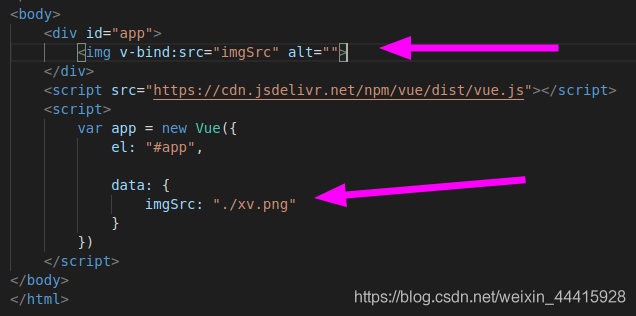
利用v-bind的话vue可以进行标签的属性绑定,如下:<body> <div id="app"> <img v-bind:src="imgSrc" alt=""> </div> <script src="https...
![[Vue]样式绑定](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_7c604b4571b44db8918f64721ed85225.jpg)
[Vue]样式绑定
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 绑...

Vue----属性绑定指令
3.4 属性绑定指令插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中。在vue中可以使用 v-bind:指令为元素的属性动态绑定值。简写为英文的 :。用法示例:<!DOCTYPE html> <html lang="en"> <head> <me...

Vue(Vue2+Vue3)——40.组件自定义事件(绑定)
40 组件自定义事件(绑定)像click,change这些都是js的内置事件,我们可以直接使用,本次我们学习自己根据需求打造全新的事件,但是js内置的是给html元素用的,本次的自定义事件是给组件用的注意:组件上也可以绑定原生DOM事件,需要使用native修饰符,销毁组件实例也会销毁组件对应的自定...

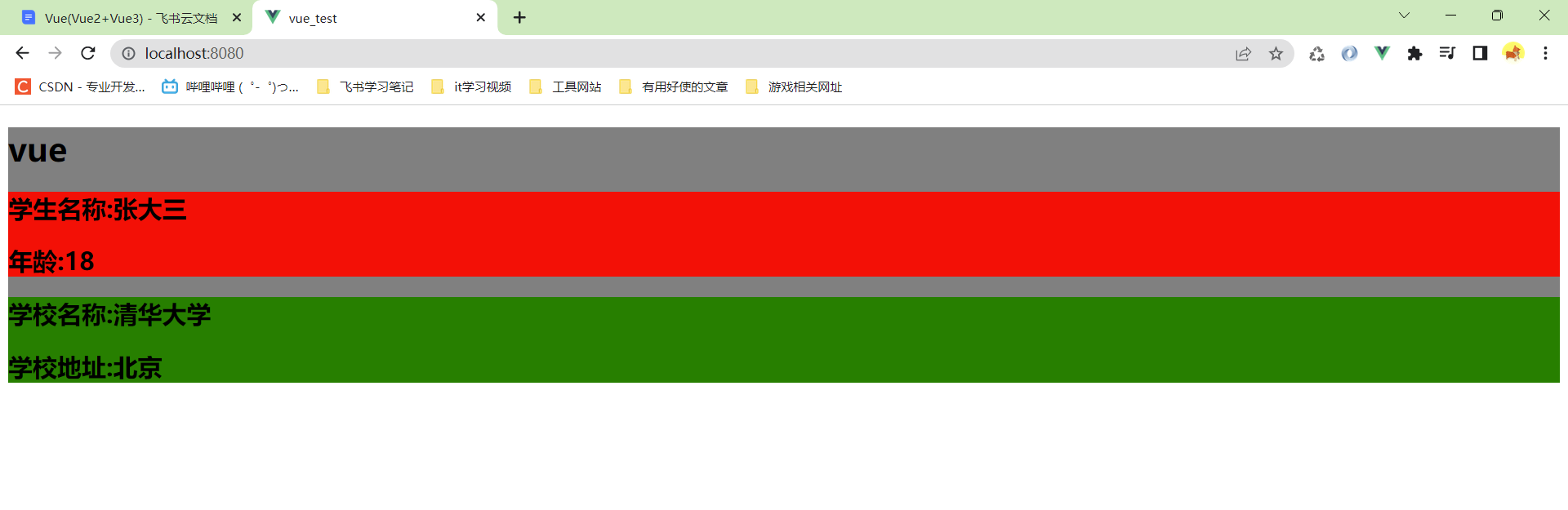
Vue(Vue2+Vue3)——13.绑定样式
13 绑定样式13.1 绑定class样式首先写一个简单的class样式,和一个div容器方便调试这些class样式简单说下用途:basic是最基本的样式,我们可以配合另外一个class样式使用,也就是happy,sad,normal这三个其中一个配合使用,hello1,hello2&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
- vue组件生命周期VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



