
Vue —— 基础(三)(样式绑定、条件渲染)
一、样式绑定( class、style )1. class 样式:class="xxx"xxx可以是字符串、对象、数组。字符串写法适用于:类名不确定,要动态获取。对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。数组写法适用于:要绑定多个样...

Vue —— 样式绑定
一、class 属性绑定class 与 style 是 HTML 元素的属性,用于设置元素的样式,可以用 v-bind 来设置样式属性。Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。为 v-bind:class...
Vue学习笔记(六) 表单输入绑定
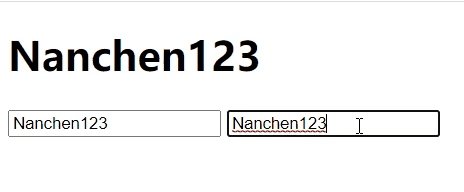
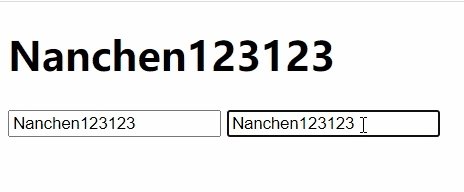
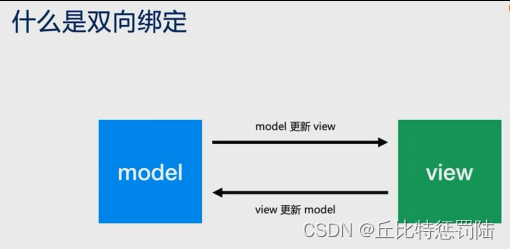
v-model 指令在表单元素上创建双向数据绑定,它负责用于监听用户输入事件以更新数据注意,v-model 会忽略所有表单元素特性的初始值,而总是将 Vue 实例的数据作为数据来源1、输入框<!DOCTYPE html> <html> <head> <tit...
Vue学习笔记(五) 样式绑定和事件处理
1、样式绑定class 和 style 属性都可以控制元素的显示样式,我们可以使用 v-bind 指令对它们进行绑定(1)绑定 class对象语法我们可以将一个对象传给 v-bind:class,它将根据传入对象的值动态切换 class<!DOCTYPE html> <html&g...

Vue——04-02v-model的使用原理、结合radio、checkbox、checkbox(多选)、checked(值的绑定)、select以及修饰符的使用
一、v-model使用原理v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。先看一下简单的v-model使用<!DOCTYPE html> <html> <head&...

【Vue五分钟】 五分钟了解Vue绑定、虚拟DOM、侦听器和声明周期
1.双向绑定和单向绑定在我们的vue里面,双向绑定和单向绑定是不冲突;Vue 是 如 何 是 进 行 双 向 绑 定 的 ? 其 实 并 不 是 通 过 defineProperty 这个 API;如下带代码同样的内容,第一种就是所谓的双向绑定,第二种是手写实现的双向绑定也是 v...

Vue属性绑定之attrs
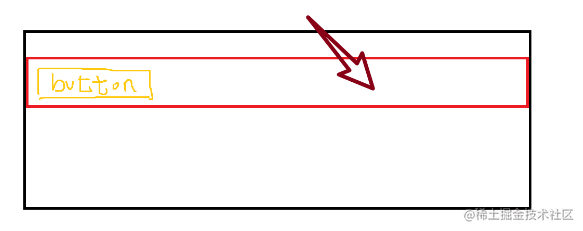
在父组件给子组件的按钮绑定点击事件时,并不是给按钮绑定了,而是给子组件的根元素绑定了事件比如,给子组件的按钮绑定一个点击事件,这个时候点击子组件的其他部份也会执行此事件(红色为自组件区域,点击红色区域也会执行)因为,Vu3默认所有的属性都绑定到根元素上了父组件,给子组件Button绑定...
vue中绑定样式
vue绑定样式总所周知,vue是一个响应式的框架,当数据发生改变的时候,页面会自动响应这个变化。那么当元素的样式发生改变的时候,也应该动态的发生改变,要实现这样一种效果,我们可以使用vue的绑定样式的方式来实现。在vue中,我们可以使用v-bind来绑定元素的属性,那么这里我们就需要使...

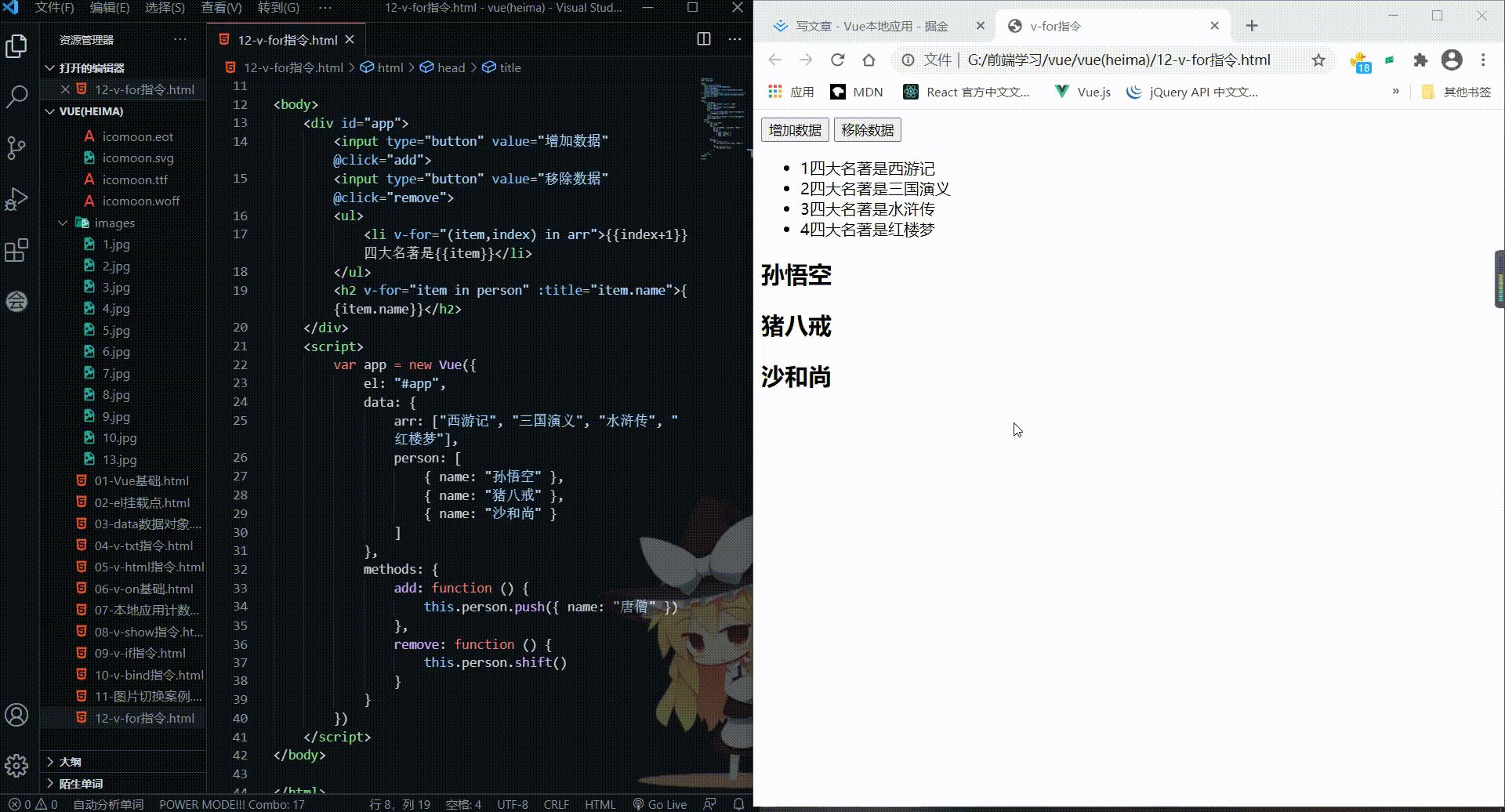
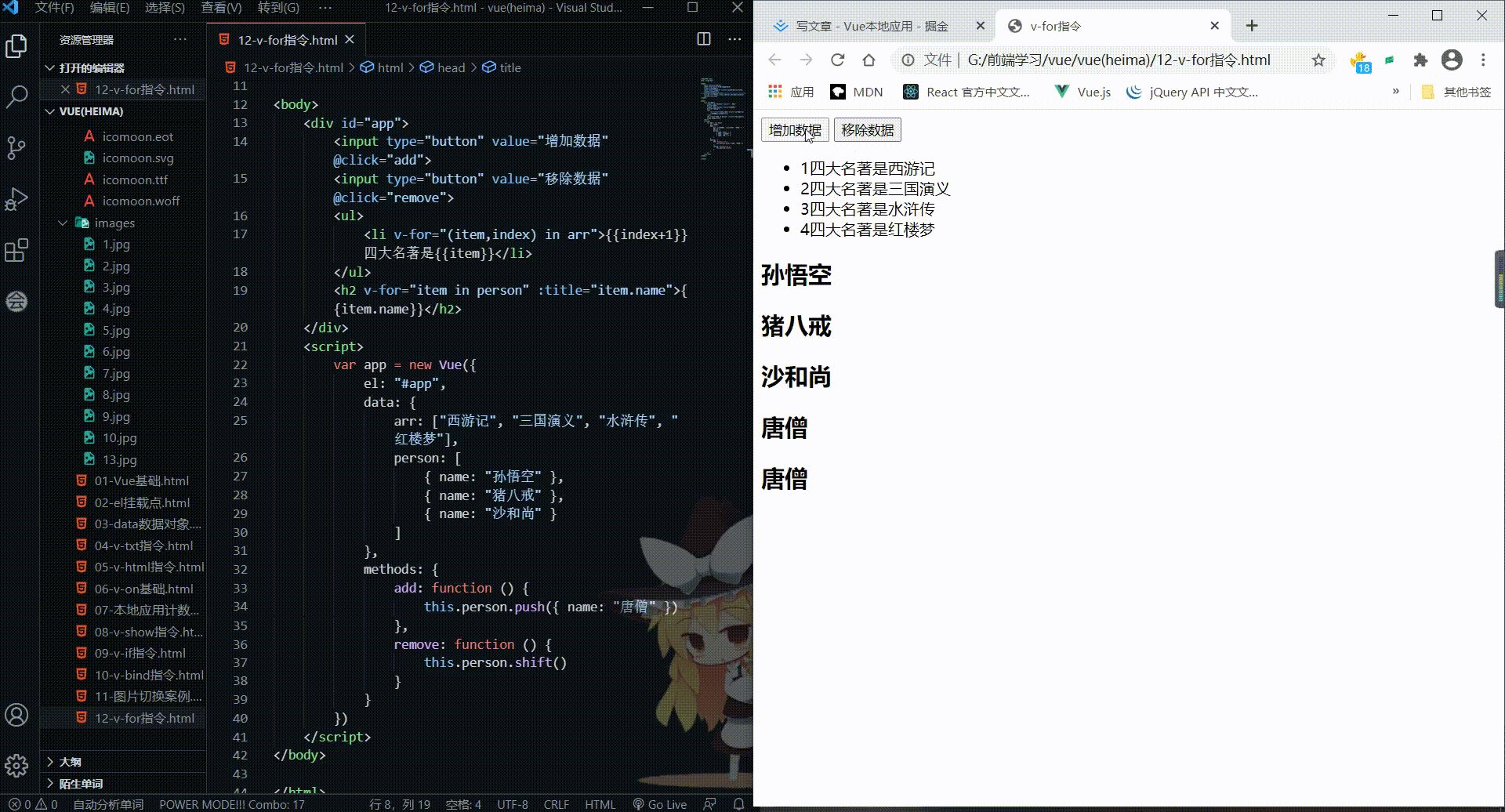
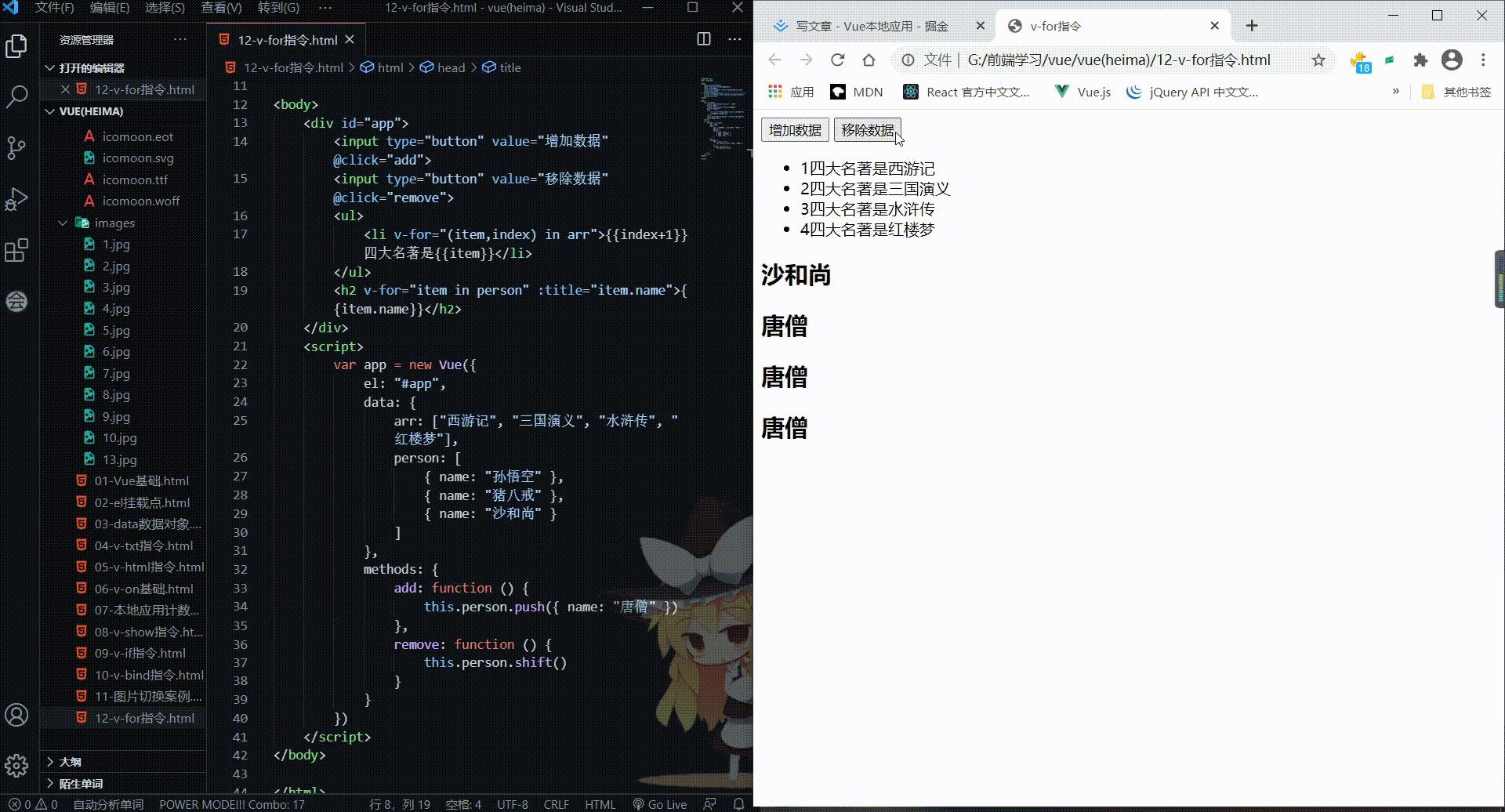
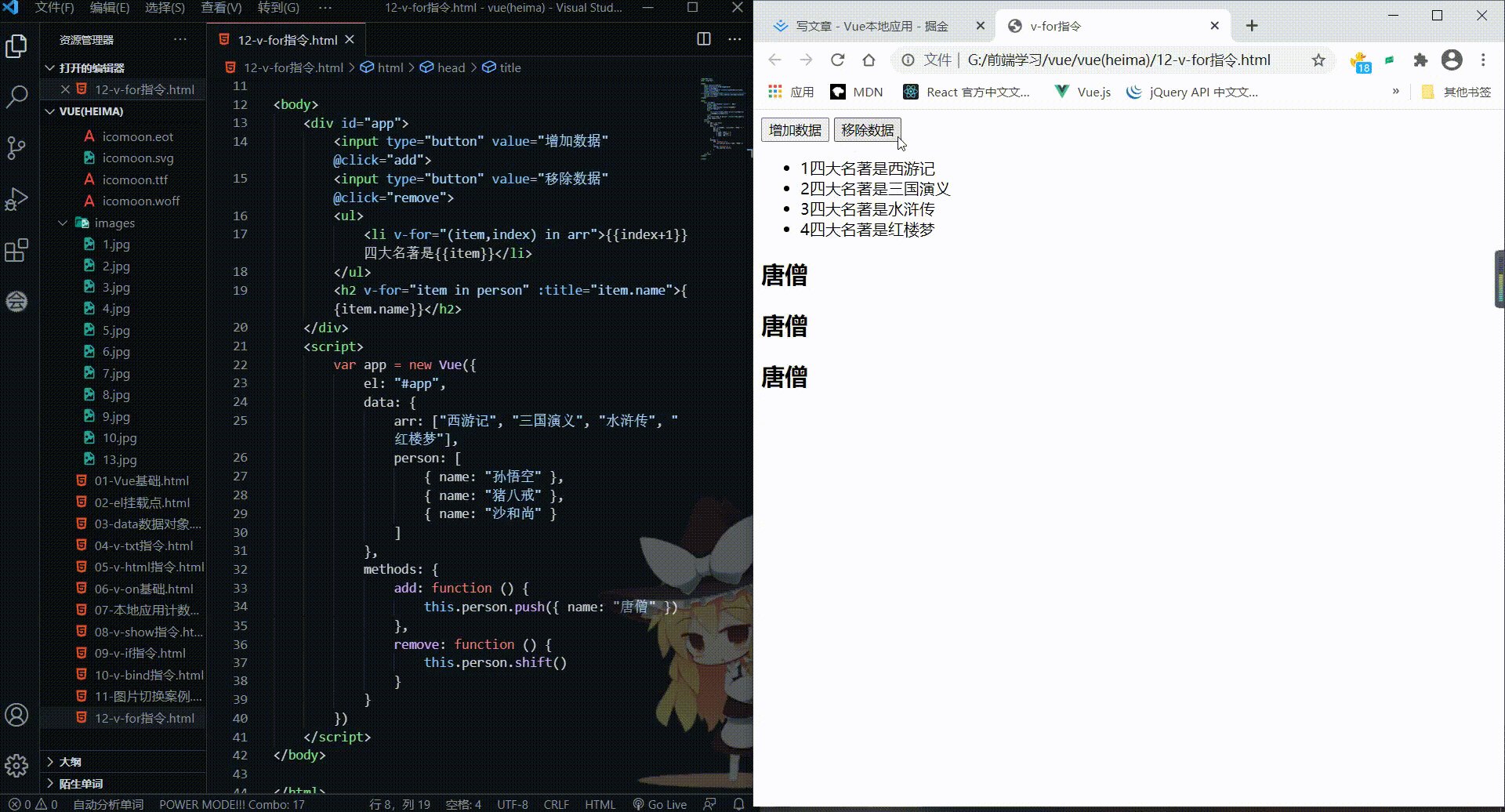
🌵Vue本地应用(列表循环,表单元素绑定)
1.v-for指令根据数据生成列表结构语法:<div id="app"> <ul> <li v-for="(item,index)in arr"> {{index}}{{item}} </li>...

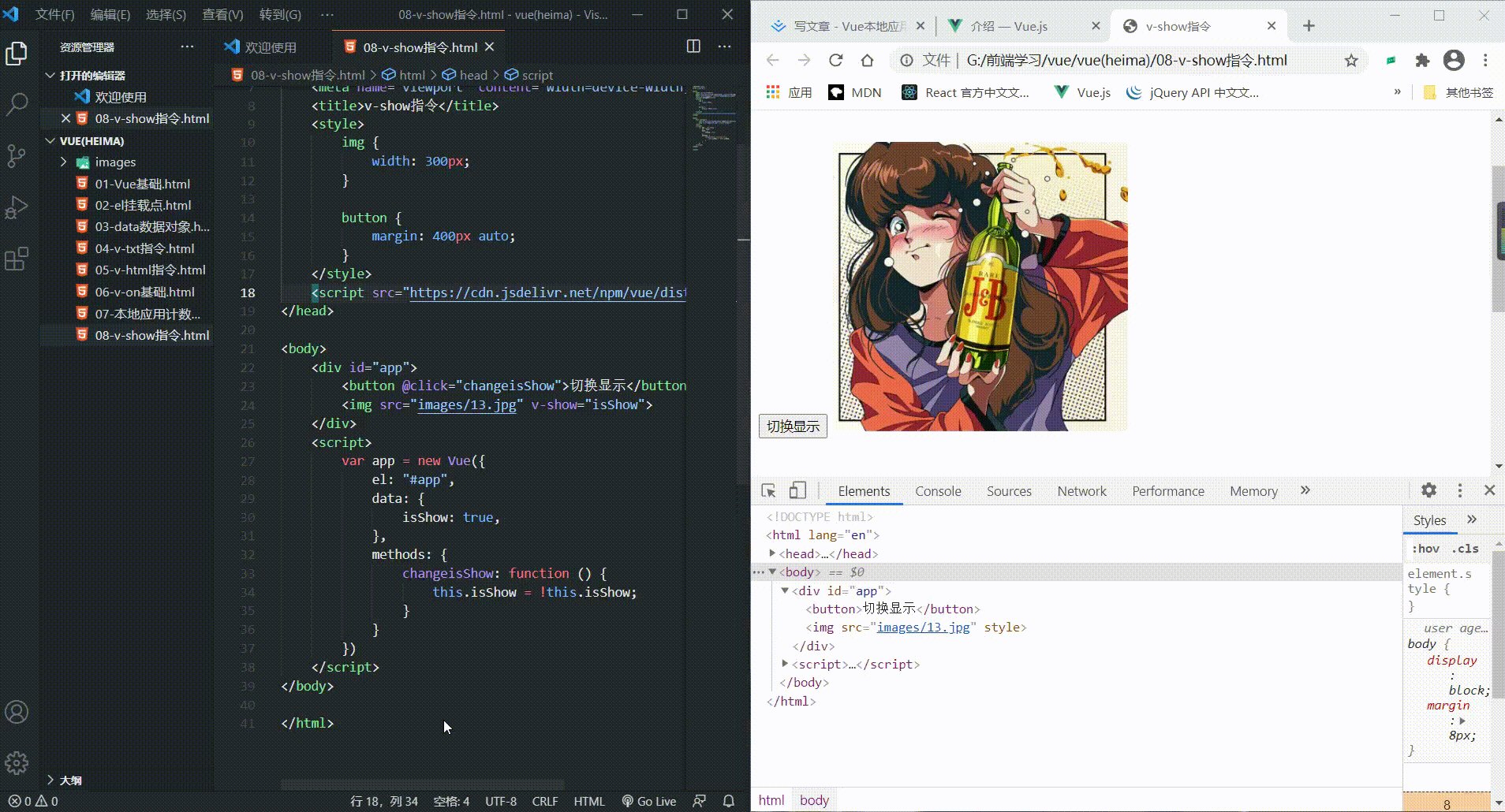
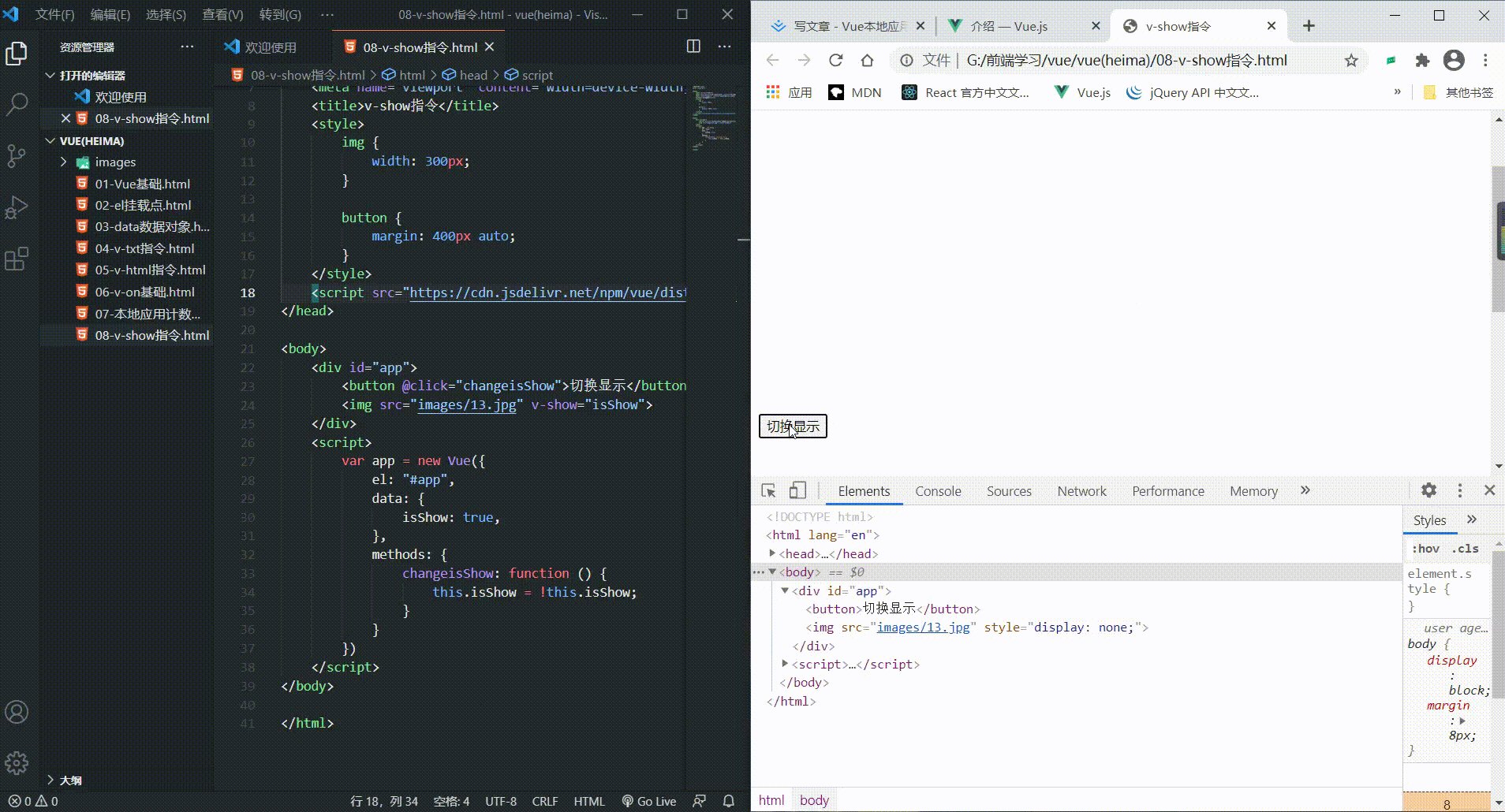
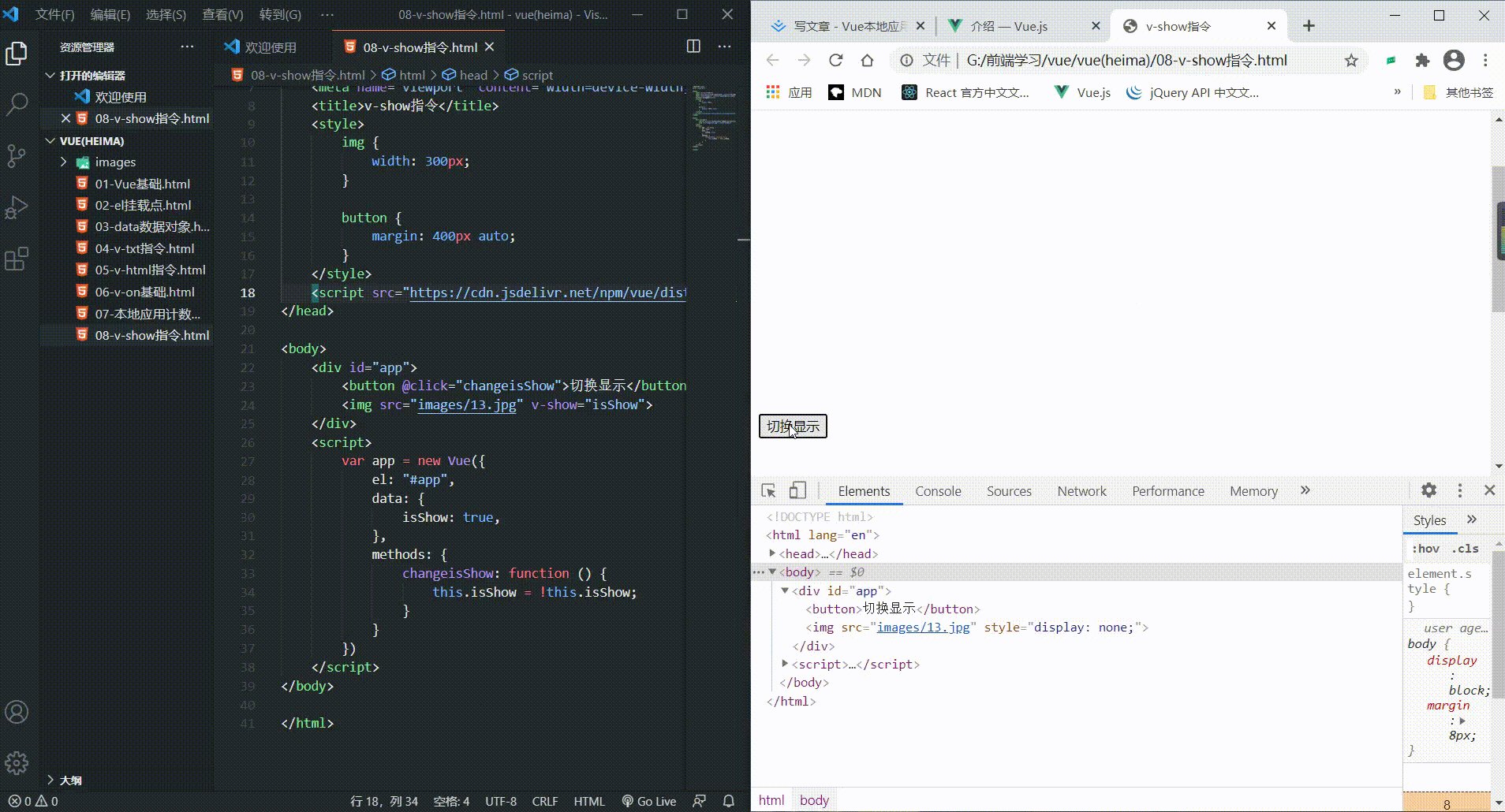
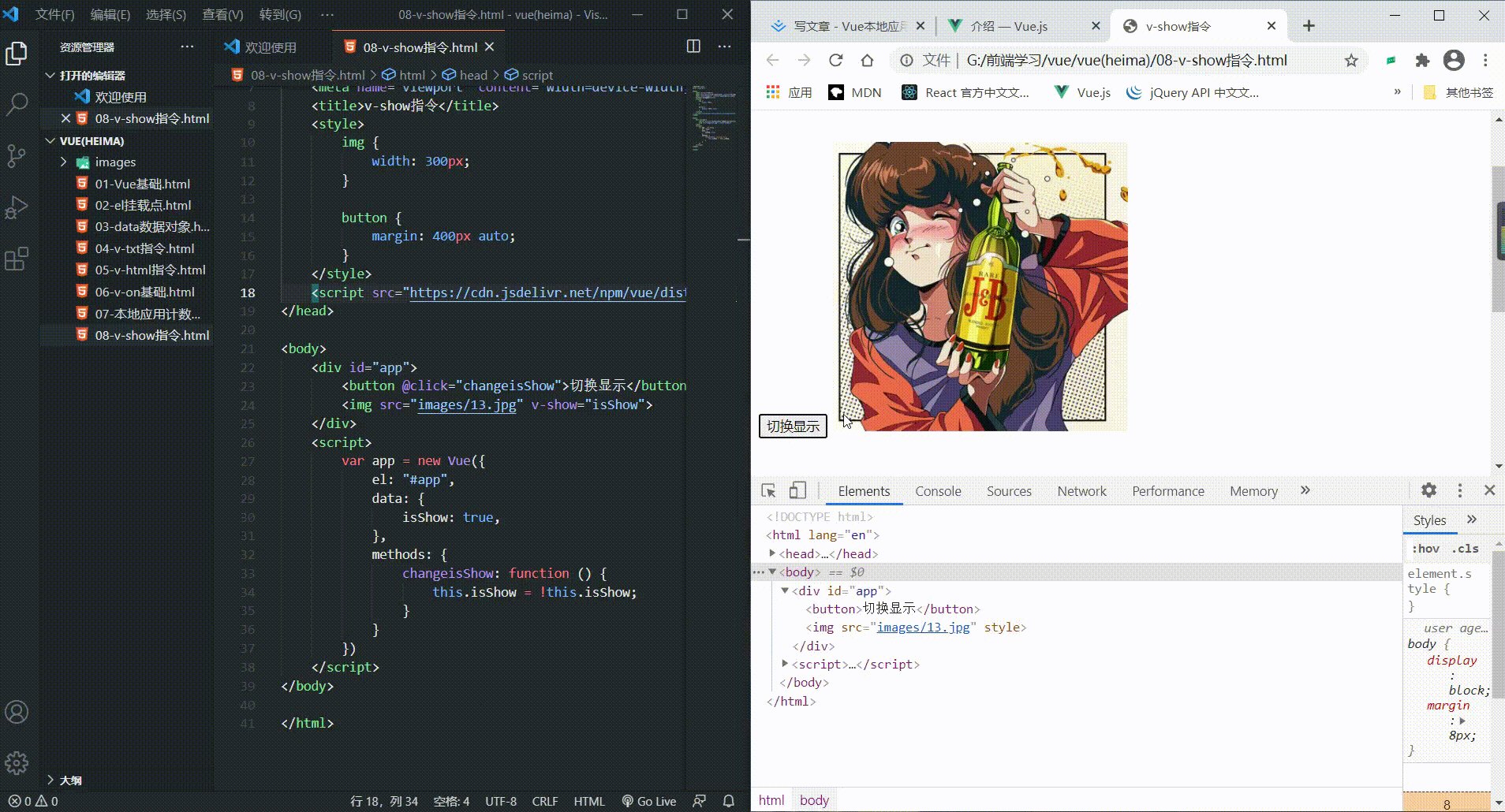
🌵Vue本地应用(显示切换,属性绑定)
1. v-show指令切换元素的显示状态// 源码: <body> <div id="app"> <button @click="changeisShow">切换显示</button> <img src="images...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue环境变量VUE.js
- vue env VUE.js
- vue入门VUE.js
- vue策略VUE.js
- 优化vue VUE.js
- 优化vue加载VUE.js
- vue加载VUE.js
- vue知识点VUE.js
- vue地图VUE.js
- vue代码VUE.js
- vue地图代码VUE.js
- vue data VUE.js
- vue数据VUE.js
- vue data数据VUE.js
- vue pinia VUE.js
- vue组件VUE.js
- vue class style VUE.js
- vue封装VUE.js
- vue style VUE.js
- vue class组件VUE.js
- vue监听器VUE.js
- vue svg VUE.js
- vue响应VUE.js
- vue应用VUE.js
- vue class VUE.js
- vue封装组件VUE.js
- vue面包屑VUE.js
- vue防抖函数VUE.js
- design vue VUE.js
- vue节流函数VUE.js
- ant design vue VUE.js
- vue防抖VUE.js
- ant vue日期VUE.js
- vue函数VUE.js
- vue日期VUE.js
- ant vue VUE.js
- ant vue组件VUE.js
- vue区别VUE.js
- vue router VUE.js
- vue v-model VUE.js
- vue模式VUE.js
- vue性能优化应用VUE.js
- vue性能优化VUE.js
- vue history VUE.js
- vue项目应用VUE.js
- vue模式hash VUE.js
- vue项目VUE.js
- vue route VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue页面VUE.js
- vue原理VUE.js
- vue方法VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue事件VUE.js
- vue渲染VUE.js
- vue计算VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vuex VUE.js
- vue计算属性VUE.js
- vue实战VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue组件通信VUE.js
- vue vue2 vue3 VUE.js
- vue监听VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue列表VUE.js
- vue用法VUE.js
- vue系统VUE.js
- vue框架VUE.js
- vue案例VUE.js
- vue自定义指令VUE.js
- vue实例VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue动画VUE.js
- vue脚手架VUE.js
- vue自定义VUE.js
- vue子组件VUE.js
- vue通信VUE.js
- vue父组件VUE.js
- vue打包VUE.js
- vue传值VUE.js
- vue教程VUE.js
- vue样式VUE.js
- vue v-if VUE.js
- vue computed VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js



