
Vue组件(Component)
组件(Component)是Vue最核心的功能部分,也是整个框架设计最精彩的地方,当然也是比较难掌握的。每个开发者都想在软件开发过程中使用之前写好的代码,但又担心引入这段代码会对现有的程序产生影响。Web Components的出现提供了一种新的思路,可以自定义tag标签,并拥有自身的模板、样式和交...
75Vue - 使用 v-once 的低级静态组件(Cheap Static Component)
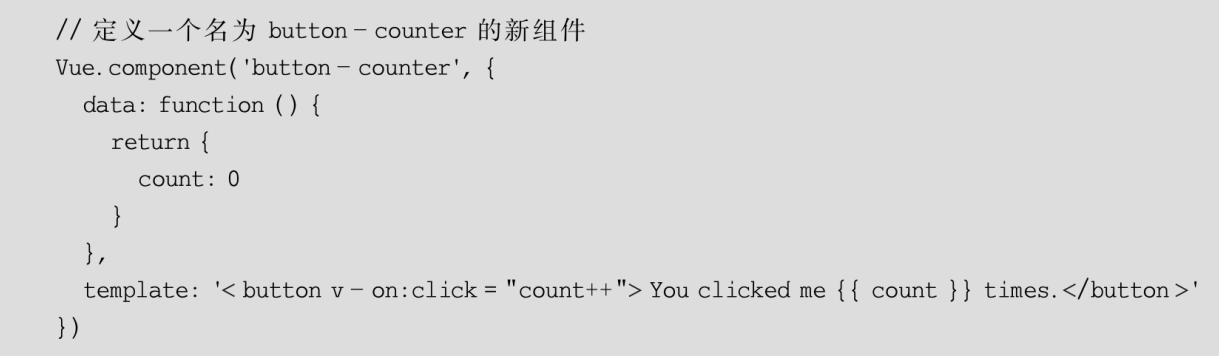
尽管在 Vue 中渲染 HTML 很快,不过当组件中包含大量静态内容时,可以考虑使用 v-once将渲染结果缓存起来,就像这样:Vue.component('terms-of-service', { template: '\ <div v-once>\ <h1>Term...
vue3瀑布流布局(使用 Vue 3 框架的单文件组件格式(Single-File Component)编写的)
使用 Vue 3 框架的单文件组件格式(Single-File Component)编写的,这是Vue.js推荐的代码组织方式。单文件组件通常包括三个主要部分:<template>:在这个部分中定义了组件的模板,也就是用户界面的结构和布局。这里使用了Vue的模板语法,包括v-for、{{...

vue根据条件渲染组件(component)
一、官方文档二、使用场景官方文档已经介绍很详细了,首先component是内置的动态组件component是一个内置组件,is的值来判断使用哪一个业务组件所以我认为多个组件在同一位置根据条件进行展示的情况可以使用三、代码摘要<component :is="content" :ref...

vue的学习之路(Vue中组件(component )
在学习vue的学习之路(Vue中组件(component )之前,建议先学习Vue学习之路(基础篇)vue实现购物车功能vue的学习之路(Axios 基本使用)vue的学习之路(Vue 生命周期)SpringBoot+mybatis+Vue实现前后端分离小项目一、vue...

vue3的动态组件 component (点击顶部切换下面展示对应的组件内容)
定义好3组件和主文件index.vue<template> <div class="content"> <div class="tab" :class="current.comName==item.comName?'bg-red':''" @click="selecta...

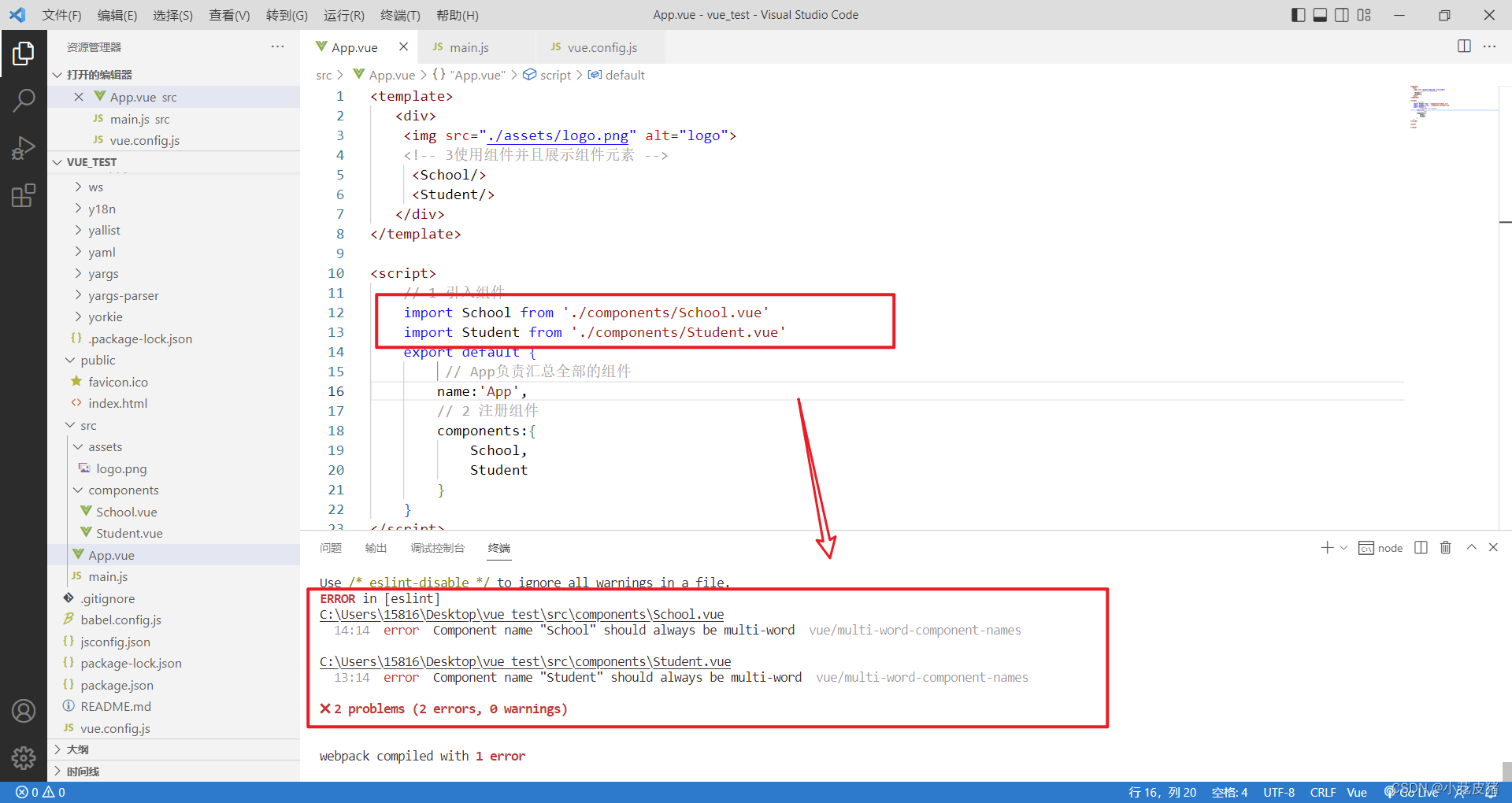
vue组件终端报错: error Component name “xxx“ should always be multi-word vue/multi-word-component-names
前言今天使用vscode开发vue引入组件的时候遇到一个错误,我的组件名称以及路径都是没问题的,但是就是运行不起来错误信息截图如下分析问题根据提示信息可知是组件名出了问题,概就是组件名应该使多个单词拼接横线组成的。但是我又查阅了官方的风格指南,发现组件名可以这样命名,一个单词单身首字母大写也是没问题...

组件切换-使用 Vue 提供的 component 元素实现组件|学习笔记
开发者学堂课程【Vue.js 入门与实战:组件切换-使用 Vue 提供的 component 元素实现组件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8181组件切换-使用 ...
【Vue 组件化开发 三】父组件给子组件传递数据、组件通信(父传子、子传父)、父访问子(children、ref)、动态组件(is、component)
一、父组件给子组件传递数据1.使用props属性,父组件向子组件传递数据const cpn = { template: "#cpn", props: { cmessage: { type: String, default: 'zzzzz', requir...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件



