vue给table组件添加合计
在 Vue 3 中,你可以使用 v-on:click 事件监听器来处理点击事件,并将数据添加到表格的第一行。假设你正在使用 Element UI 的表格组件,并且你想要在点击事件中添加一个合计行,你可以按照以下方式进行: <template> <div>...

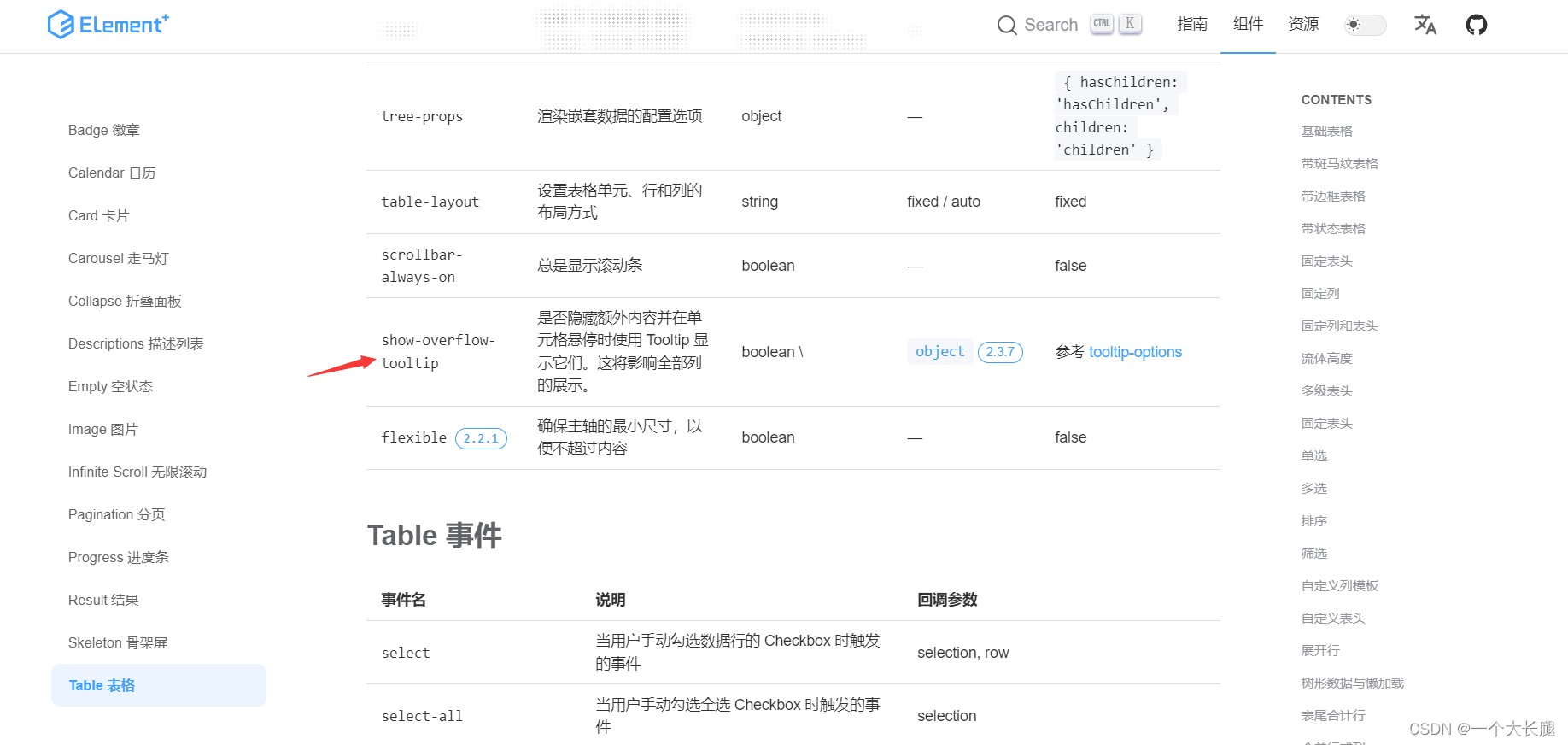
table组件隐藏额外内容并使用Toolpit显示(vue3)
找到table组件的APi的一个属性 直接在代码里面添加 效...

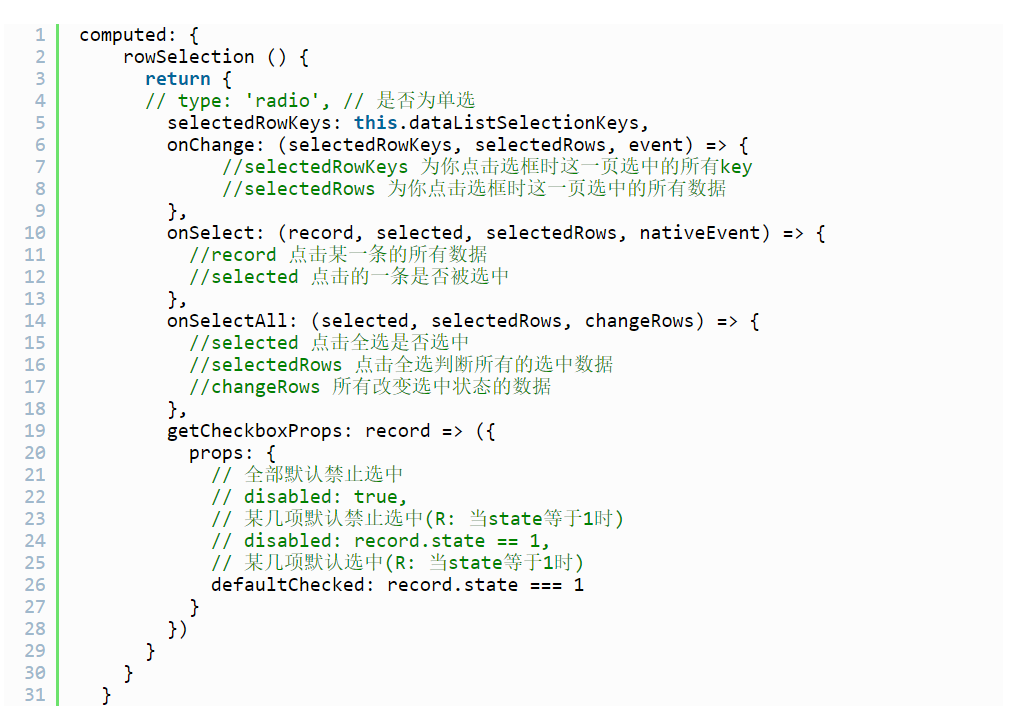
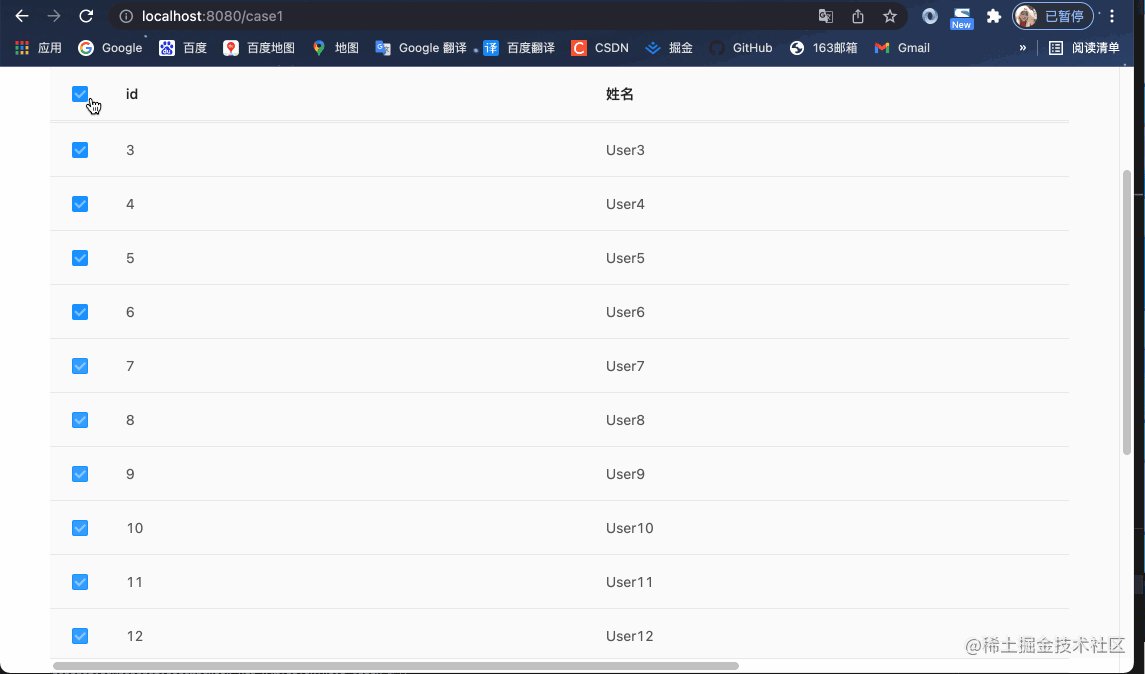
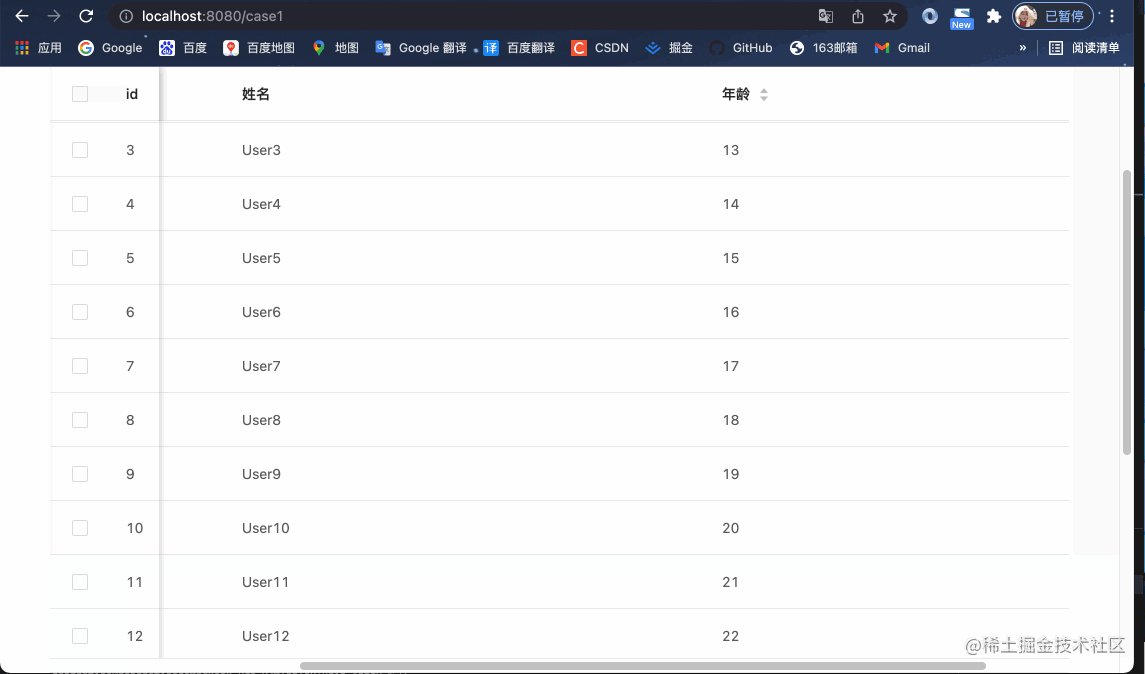
ant design vue 的table组件使用
html: <a-table :columns="columns" :data-source="showList" :row-selection="rowSelection" :rowKey="record=>record.id" /> computed: { rowSelecti...

Vue antdv Table 组件悬浮头部与尾部进度条(已封装成组件)
在使用 antdv Table 组件的时候,不限制高度,滚出窗口上方时,发现并不能进行头部悬浮,其他有的框架是支持这个功能的,antdv 目前好像并不自带,所以只能手动封装一个组件。DZMTablePlugin-Antdv 下载地址。支持悬浮头部以及指定跟随头部悬浮的行数。支持悬浮工具栏。使用案例代...

【Ant Design Vue V3版本填坑记录二】Table 组件 column.customRender 报错
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址column.customRender 用于生成复杂数据的渲染函数,V3 版本也对齐做了升级,用法有所不同。有如下数据const data = reactive([{ tid...

【Ant Design Vue V3版本填坑记录一】Table 组件 column.slots 报错
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址最近使用 Vite + Vue3 组合式 API 开发项目时,采用 Ant Design Vue V3 版本,在配置 table 数据时,发现 API 及用法变化很大。首先是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件



