VUE03_组件化思想、全局|局部注册、组件之间传值(父传子、子传父、兄弟传兄弟)、匿名|具名|作用域插槽(五)
⑨. 作用域插槽①. 父组件对子组件加工处理②. 既可以复用子组件的slot,又可以使slot内容不一致<body> <div id="app"> <fruit-list :list='list'> <!-- 父组件中使用了<template>元...
VUE03_组件化思想、全局|局部注册、组件之间传值(父传子、子传父、兄弟传兄弟)、匿名|具名|作用域插槽(四)
⑦. 匿名插槽①. slot接收父组件开始与闭合中间的内容②. 使用该组件时:组件标签中间写的内容会传递到中③. 如果没有传递内容:solt中可自定义内容<!DOCTYPE html> <html lang="en"> <head> <meta charse...
VUE03_组件化思想、全局|局部注册、组件之间传值(父传子、子传父、兄弟传兄弟)、匿名|具名|作用域插槽(三)
⑤. 子组件向父组件传值①. 子组件用$emit()触发事件②. $emit() 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据③. 父组件用v-on 监听子组件的事件④. 如果父组件获取子组件的值还可以通过: this.$refs.menuRef.的方式获取子组件中prop定义的内容&...
VUE03_组件化思想、全局|局部注册、组件之间传值(父传子、子传父、兄弟传兄弟)、匿名|具名|作用域插槽(二)
③. 局部注册①. 只能在当前注册它的vue实例中使用②. 注意:局部注册的组件、指令、过滤器等、都只能在父组件(它的实例)中使用③. 代码展示 <div id="app"> <hello-word></hello-word> </div> <s...

VUE03_组件化思想、全局|局部注册、组件之间传值(父传子、子传父、兄弟传兄弟)、匿名|具名|作用域插槽(一)
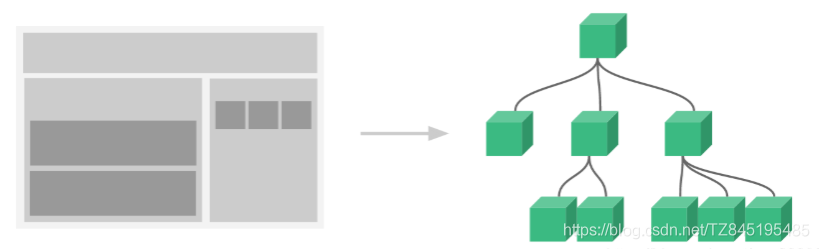
①. 组件化思想①. 所谓组件化,就是把页面拆分成多个组件,每个组件自己管理所依赖的 CSS、JS、模板、图片等资源②. 组件与组件之间通过特定的规则进行数据传递、就会行成树状结构②. 全局注册①. Vue.component(‘组件名称’, { }) 第1个参数是标签名称,第2个参数是一个选项对象...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件
- VUE.js组件vuex



