vue组件间通信的几个方法
一,props属性传递数据 适用场景:父组件传递数据给子组件 子组件设置props属性,定义接收父组件传递过来的参数 父组件在使用子组件标签中通过字面量来传递值 Children.vue props:{ // 字符串形式 name:St...

Vue组件间通信的7种方法(全)
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全组件之前的通信方法1. props/$emit父传子 props 这个只能够接收父组件传来的数据 不能进行修改 可以静态传递 也可以动态传递(一个表...

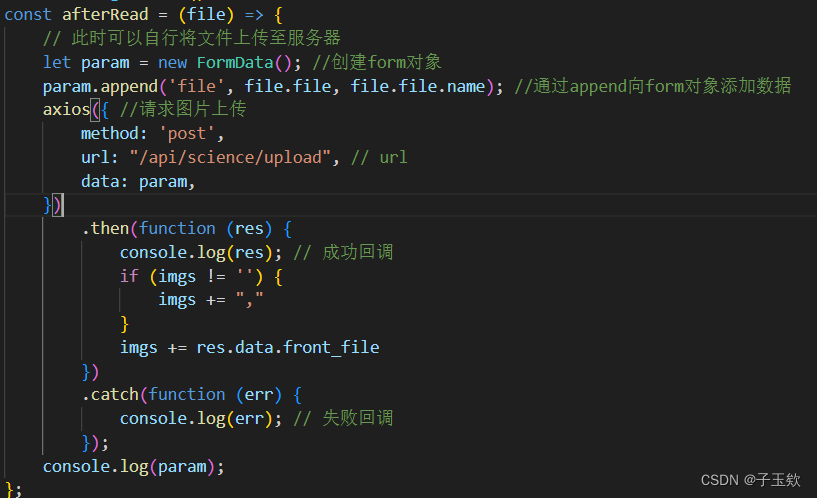
vue中使用上传图片组件后上传接口的方法
afterRead是上传图片组件的回调函数file为上传的图片,通过formData转换为form对象,上传接口
Vue 单文件组件的常用方法
单文件组件指的是:一个文件中只包含一个组件,也就是说一个文件就是一个组件。单文件组件的后缀名需要定义为 .vue ,需要在脚手架中才能运行 所以本章节内容只是为了引出脚手架的文件格式,理解即可。单文件组件的文件名一般首字母大写,多个单词使用大驼峰命名 例如:MyCode 单文件...

Vue上传图片使用Element组件实现(组件方法and手写方法)
后台管理的图片上传功能(组件方法),最近写到后台管理时需要用到组件上传图片(为了美观)组件上传功能elementplus官网action属性是要写入你的接口的上传图片,不然你是上传空白的 (切记这里是必填的) 这里呢就是具体代码<template> <div>...
Vue组件方法
“我正在参加「掘金·启航计划」” data 在非 new Vue 的组件(局部组件)中,data 必须为函数,函数返回值必须是一个对象,作为组件的最终 data (为避免共用同一个对象) 为什么局部组件data必须为函数,且返回值必须是一个对象? 因为组件的复用性&#x...

Vue 在父(子)组件引用其子(父)组件方法和属性
Vue 在父(子)组件引用其子(父)组件方法和属性 开发环境 Win 10element-ui "2.8.2"Vue 2.9.6 父组件代码<template> &l...
Vue黑科技之组件万能通信方法
vue内置的组件通信一般来说满足各种场景,但是同时在某一些特定的情况下,会有一些局限。这次要给大家说一个vue的黑科技,需要自己实现的方法。可以称之为:vue黑科技。组件万能通信法。可以帮你找到任意组件。它的适用场景如下:由一个组件,向上找到最近的指定组件;由一个组件,向上找到所有的指...

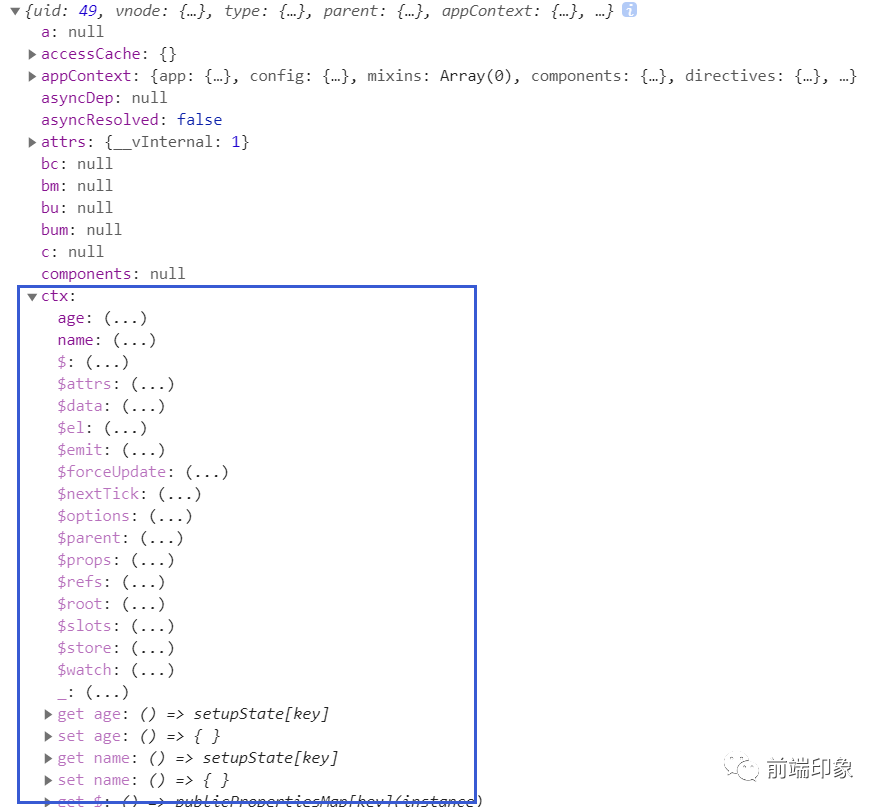
关于Vue3获取当前组件实例的 getCurrentInstance 方法的补充
在Vue2的各个组件中,我们频繁地使用 this ,即获取当前组件实例,是因为每个组件的数据变量、方法都要通过组件实例去获取。例如:<script> export default { name: 'App', data: { return { name: '前端印象',...
vue在组件中引入插件的方法有哪些?
[vue] vue在组件中引入插件的方法有哪些?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件



