
【Vue 开发实战】实战篇 # 45:如何构建可交互的组件文档让代码高亮的显示在页面
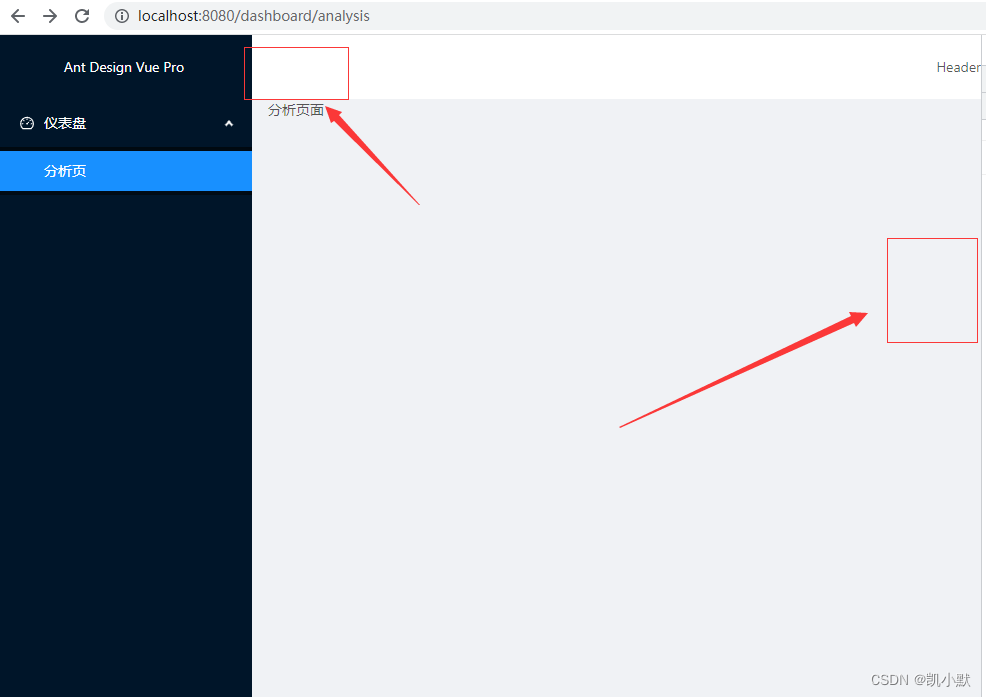
说明【Vue 开发实战】学习笔记。效果要实现这个代码的显示使用 raw-loader 实现代码输出到页面https://github.com/webpack-contrib/raw-loadernpm install raw-loader --save-dev我们不走 webpack 的配置,使用下...

【Vue 开发实战】实战篇 # 33:更加精细化的权限设计(权限组件、权限指令)
说明【Vue 开发实战】学习笔记。效果实现两种方式实现权限组件的控制,比如下面两个地方的按钮控制,如果是user用户,就没有权限控制函数式组件<script> import { check } from '../utils/auth'; export default { function...

【Vue 开发实战】基础篇 # 13:如何优雅地获取跨层级组件实例(拒绝递归)
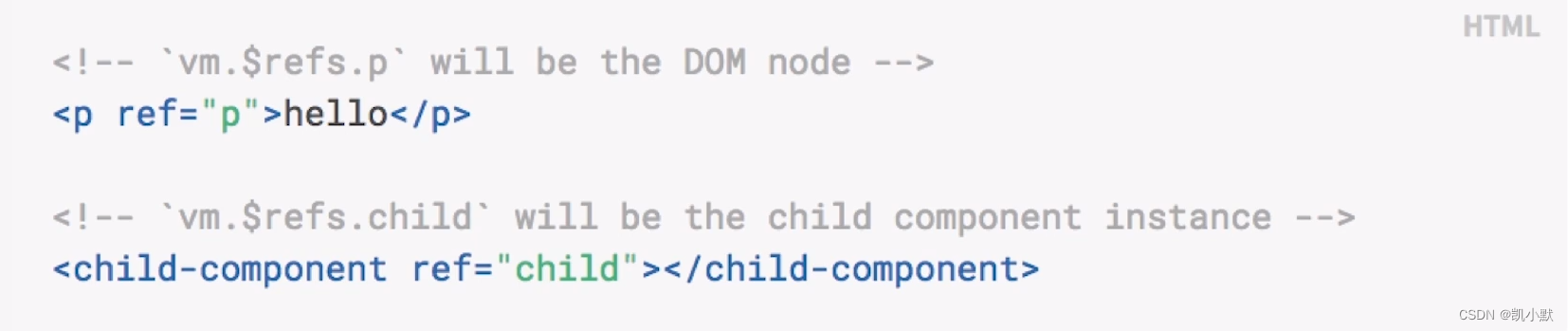
说明【Vue 开发实战】学习笔记。ref 引用信息递归查找代码繁琐.性能低效callback ref主动通知(setXxxRef)主动获取(getXxxRef)比如E节点更新就通知A组件,A组件进行ref的缓存即可组件A<template> <div class="border"&...

【Vue 开发实战】基础篇 # 10:生命周期的应用场景和函数式组件
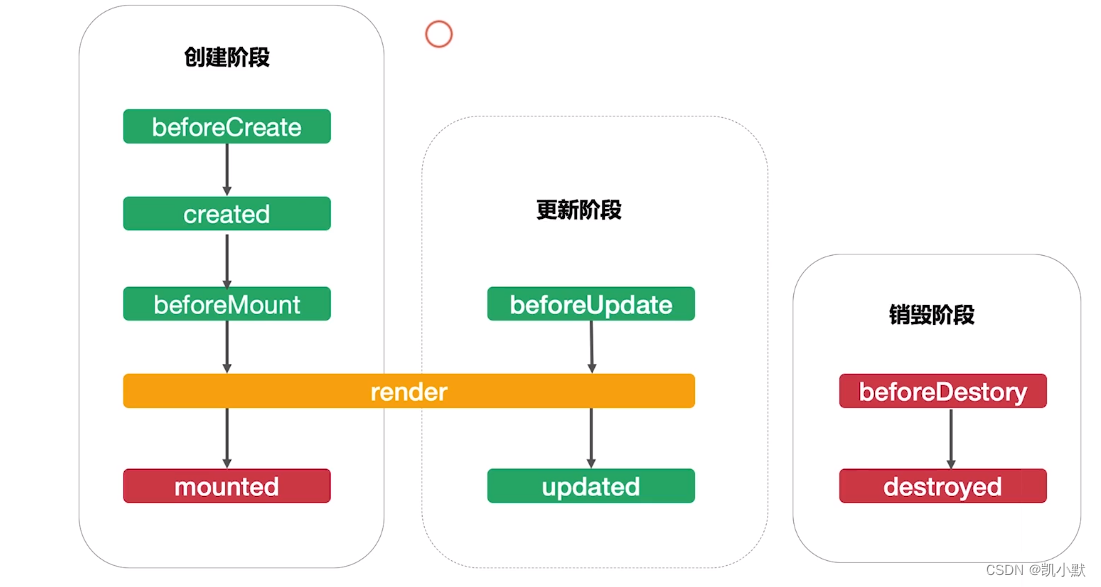
说明【Vue 开发实战】学习笔记。生命周期创建阶段初始化事件和生命周期数据观测、属性、侦听器配置等模板编译到 render异步请求、操作DOM、定时器等更新阶段万万不可更改依赖数据,会造成死循环销毁阶段移除已经添加的事件监听器,计时器等<template> <div> {{ ...

【Vue 开发实战】基础篇 # 8:如何触发组件的更新
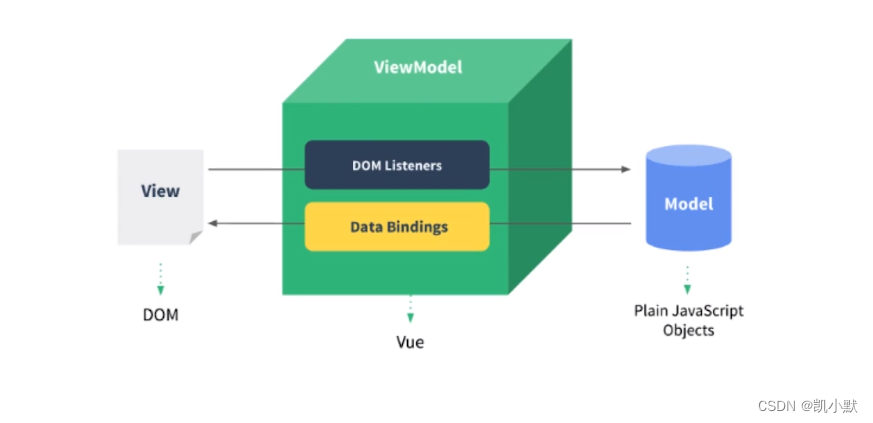
说明【Vue 开发实战】学习笔记。数据驱动数据来源(单向的)状态 data VS 属性 props状态是组件自身的数据属性是来自父组件的数据状态的改变未必会触发更新属性的改变未必会触发更新例子:index.vue 代码<template> <div id="app"> <...

【Vue 开发实战】基础篇 # 4:Vue组件的核心概念:插槽
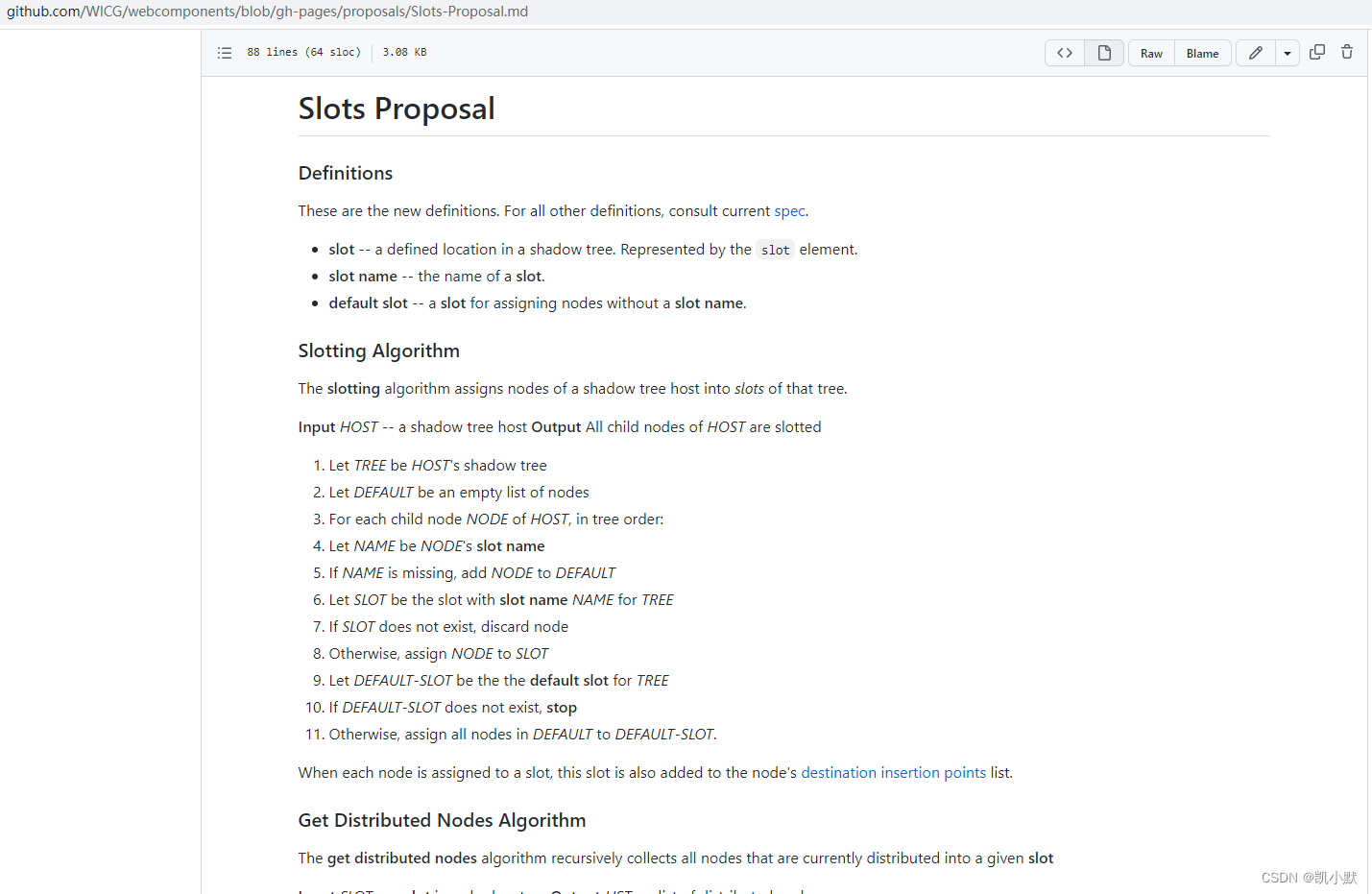
说明【Vue 开发实战】学习笔记。插槽Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。匿名插槽<!DOCTYPE html> <html lang="en">...

【Vue 开发实战】基础篇 # 3:Vue组件的核心概念:事件
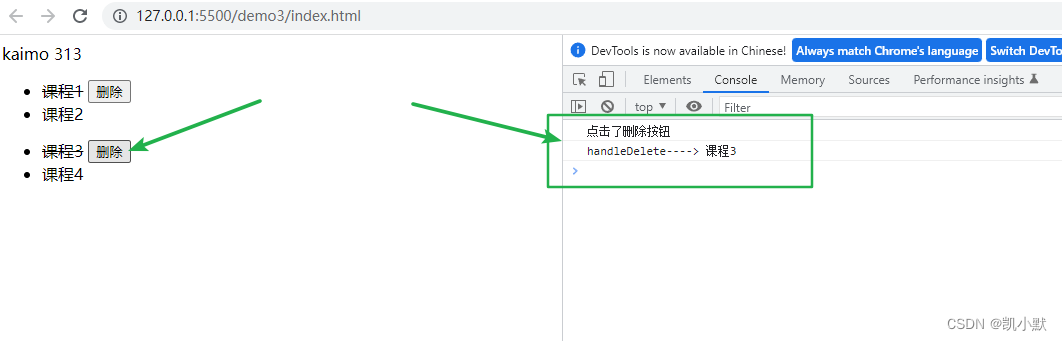
说明【Vue 开发实战】学习笔记。事件vue 提供了一个简单的方式进行绑定事件,就是使用 @xxx 就可以进行事件绑定,这里以 click 事件为例<!DOCTYPE html> <html lang="en"> <head> <meta charset="...

【Vue 开发实战】基础篇 # 2:组件基础及组件注册
说明【Vue 开发实战】学习笔记。组件通常把可拆分的html,以及拆分后的逻辑,样式组合在一起称之为组件。在 Vue 中,通过 Vue.component 定义(注册)一个组件:<!DOCTYPE html> <html lang="en"> <head>...

【Vue 开发实战】基础篇 # 5:理解单文件组件
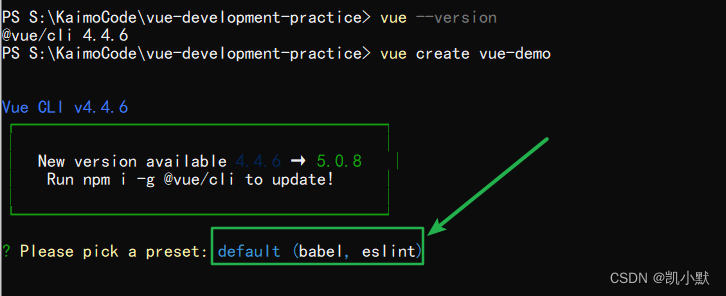
说明【Vue 开发实战】学习笔记。Vue.component 缺点 全局定义:强制要求每个 component 中的命名不得重复 字符串模板:缺乏语法高亮,在 html 有多行的时候,需要用到丑陋的 \ 不支持css:意味...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件
- VUE.js组件vuex



