
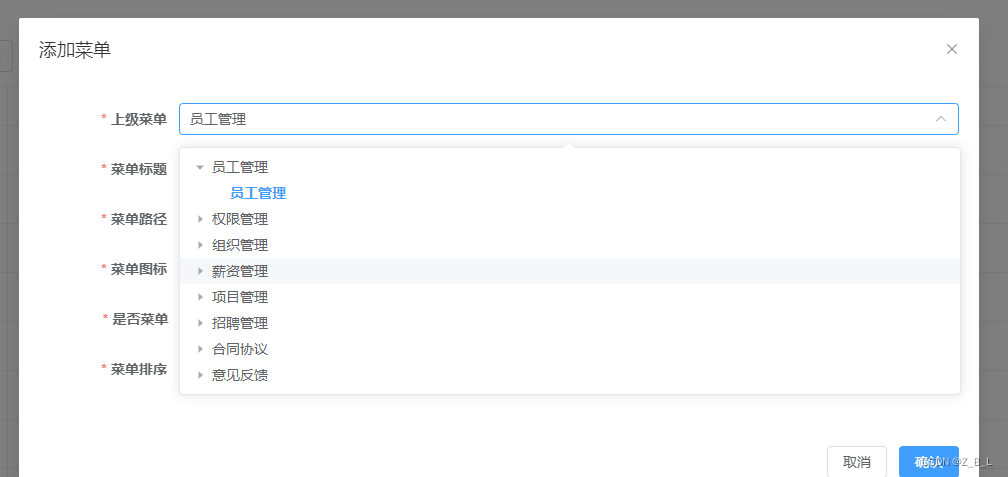
Vue3组件库 -- element plus 树形选择器组件怎样显示已有的树形菜单?
<el-tree-select v-model="form.topmneu" :data="tableData" :props="{ label: 'title', value: 'id' }" :render-after-expand="false" style="wi...

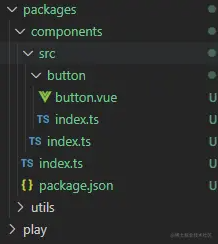
从0搭建Vue3组件库(四): 如何开发一个组件
本篇文章将介绍如何在组件库中开发一个组件,其中包括如何本地实时调试组件如何让组件库支持全局引入如何在 setup 语法糖下给组件命名如何开发一个组件目录结构在packages目录下新建components和utils两个包,其中components就是我们组件存放的位置,而utils包则是存放一些公...

从0搭建vue3组件库: Input组件(下)
带 Icon 的输入框通过prefix-icon和suffix-icon 属性可以为Input组件添加首尾图标。可以通过计算属性判断出是否显示首尾图标,防止和前面的clearable和show-password冲突.这里代码做了<template> <div class="k-in...

从0搭建vue3组件库: Input组件(上)
基础用法首先先新建一个input.vue文件,然后写入一个最基本的input输入框<template> <div class="k-input"> <input class="k-input__inner" /> </div> </templat...

从0搭建vue3组件库:Shake抖动组件
先看下效果其实就是个抖动效果组件,实现起来也非常简单。之所以做这样一个组件是为了后面写Form表单的时候会用到它做一个规则校验,比如下面一个简单的登录页面,当点击登录会提示用户哪个信息没输入,当然这只是一个简陋的demo接下来就开始我们的Shake组件实现CSS样式当你需要抖动的时候就给它添加个抖动...

从0搭建vue3组件库:实现Upload组件文件拖拽上传
上篇文章从0搭建vue3组件库:Upload文件上传组件已经实现基本的文件上传组件,本篇文章将为Upload组件加入拖拽上传(drag)的功能。定义props首先在types.ts中定义一个drag来控制是否使用拖拽上传import { ExtractPropTypes } from 'vue' e...

从0搭建vue3组件库:Upload文件上传组件
这篇文章我们将一步步实现Upload文件上传组件,本次将采用setup语法糖的形式来实现这个组件,因为setup语法实在太好用啦。创建目录结构同样的我们和前面组件一样先创Upload组件的目录结构,以及其导出方式。目录结构如下图其中style为样式,types.ts是我们组件需要接收的属性(prop...

从0搭建vue3组件库:Link组件
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第3天,点击查看活动详情传统的a标签样式太过简陋,所以这篇文章将为我们组件库实现一个文字超链接Link组件。首先要做的就是目录结构的创建(和前面组件目录一致),如下图当然如果你想更深入的了解Vue3组件库的搭建的话可以关注这个专栏-...

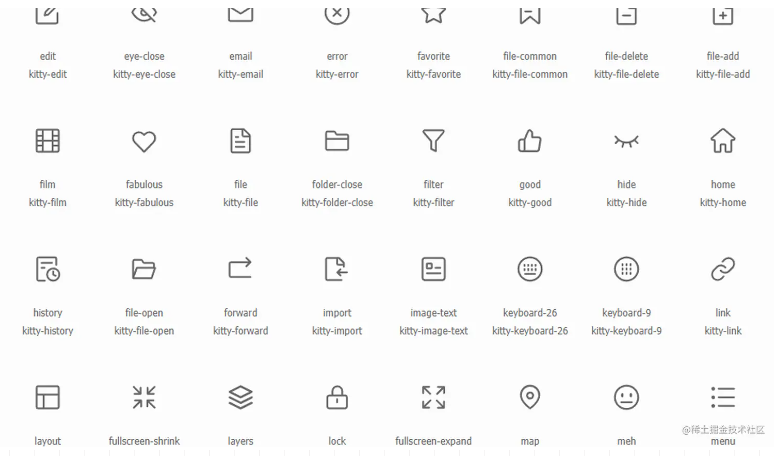
从0搭建Vue3组件库之Icon组件
Icon组件想必大家都不陌生,本篇文章将为大家详细介绍Icon组件是如何实现的。如果你想了解完整的组件库搭建,你可以点击使用Vite和TypeScript带你从零打造一个属于自己的Vue3组件库。引入字体图标字体图标我们引用阿里的iconfont。首先注册登录然后进入 资源管理->我的项目-&...

从0搭建Vue3组件库:button组件
button组件几乎是每个组件库都有的;其实实现一个button组件是很简单的。本篇文章将带你一步一步的实现一个button组件。如果你想了解完整的组件库搭建,你可以先看使用Vite和TypeScript带你从零打造一个属于自己的Vue3组件库,这篇文章有详细介绍。当然如果你只想知道一个button...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件



