
04Vue - Vue.js 入门(用组件构建应用)
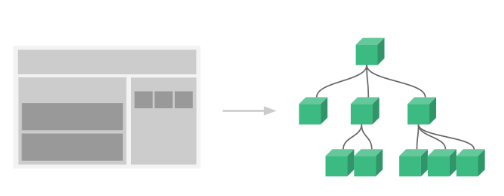
组件系统是 Vue.js 另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:在 Vue 里,一个组件实质上是一个拥有预定义选项的一个 Vue 实例:// Define a new component...

【Vue.js 入门与实战】--组件传值-父组件向子组件传值和data与props的区别
组件传值-父组件向子组件传值和data与props的区别 vm 实例也可以看成一个大的组件 ,因为也有自己的控制区域与 date。同时实例也可以看到是一个组件。var vm = new Vue({el:’#app’,Date:{}Method:{}Components:{Com1:{Tem...

【Vue.js 入门与实战】--组件切换-应用切换动画和mode方式
组件切换-应用切换动画和mode方式 当前组件已经可以实现正常切换,但是组件切换时有些突兀,这是需要添加动画来解决。搜vue.js,点击起步,找到动画,多个组件的过渡,多个组件的过渡简单很多 - 我们不需要使用 key attribute。相反,我们只需要使用动态组件:...

【Vue.js 入门与实战】--组件切换-使用Vue提供的component元素实现组件
组件切换-使用Vue提供的component元素实现组件 目录:一、component实现组件二、总结 本节主要学习组件切换的第二种方式: 一、component实现组件例:<div id="app"> <a href=""@clik.pre...
【Vue.js 入门与实战】--组件切换-使用v-if和v-else结合flag进行切换
组件切换-使用v-if和v-else结合flag进行切换 一、v-if和v-else组件切换实现不同组件的切换,在Vue里怎么实现两个组件的切换,新建一个html。1.首先要有两个组件 <script> vue.component(‘logi...

【Vue.js 入门与实战】--组件-组件中的data
组件-组件中的data 一、组件中的data1. 在html中写<div id="app"> <mycoml></mycoml><div><script> Vue.component...

【Vue.js 入门与实战】--组件定义方式的复习
组件定义方式的复习 复习组件定义的方式1.<script>//定义组件的时候,如果要定义全局的组件,Vue.component(‘组件的名称’,组件的模板对象)只是在创建模版对象的时候,定义各不相同,例如:<script>//定义组件的时候,如果要定义全局的组件,....
【Vue.js 入门与实战】--组件-为什么组件的data必须是一个function
组件-为什么组件的data必须是一个function 通过观察发现,代码中的 date 必须为 fuction 且必须访问一个对象,下面将讲解这样定义的必要性:一、组件data是function1. 创一个组件<script>vue.component('count...

【Vue.js 入门与实战】--组件-使用components定义私有组件
组件-使用components定义私有组件 目录:一、回顾二、Components私有组件 之前学习的前三种方式,都属于创建全局组件,所谓的全局是代表, mycom3 不仅仅可以被 adv 启用。<div id=〝app2〞> <mycom3></m...

【Vue.js 入门与实战】--组件-创建组件的方式3
组件-创建组件的方式3内容介绍一、创建组件的方式3操作:二、创建组件的三种方式回顾 第三种方式和第二种没有太大区别,只不过在第二种内component 指向的模版字符串,书写比较复杂,因为没有智能提示,很容易漏掉“/” 等内容。 一、 创建组件的方式3操作:<div id=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件
- VUE.js组件vuex



