
【form-generator在线表单生成---vue父组件调用vue弹框组件】
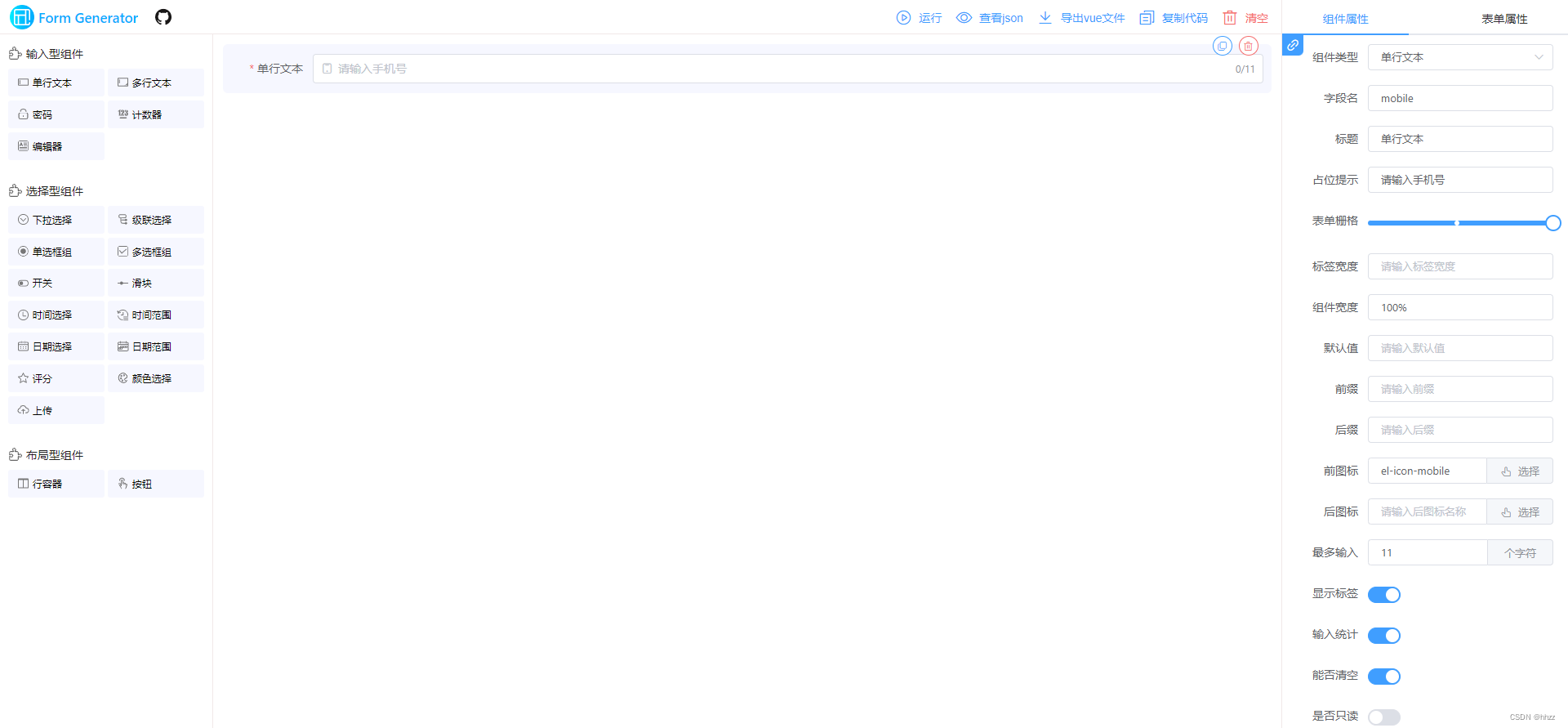
Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 1, form-generator form-generator在线表单生成 https://mrhj.gitee.io/form-...

vue3封装搜索表单组件
seacrch 表单完成的功能1.根据配置json配置项自动生成表单 ok 2.是响应式的排版 ok 3.点击搜索按钮会向上抛出值 ok 4.点击重置按钮会自动清空数据,不需要父组件额外的处理 ok 5.调整按钮靠右,使用flex的填充属性 ok 6.给下拉框绑定了事件 ok 7.新增了插槽,增强组...

62Vue - 自定义事件(使用自定义事件的表单输入组件)
自定义事件也可以用来创建自定义的表单输入组件,使用 v-model来进行数据双向绑定。牢记:<input v-model="something">仅仅是一个语法糖:<input v-bind:value="something" v-on:input="something &...

Vue模板语法【下】事件处理器,表单、自定义组件、通信组件
一、事件处理器1.1常用的事件修饰符Vue的事件修饰符是用来改变事件的默认行为或者添加额外的功能。以下是一些常用的事件修饰符及其作用:.stop:阻止事件冒泡,相当于调用event.stopPropagation(),防止事件向父元素传播。当一个事件被触发时,它会向上冒泡到父元素。如果父元素也有相同...
vue动态生成表单组件vue-form-maker
项目地址简介Vue动态生成表单组件 可以根据数据配置表单 使用的UI库是iView在Vue里 一般要用到什么组件或数据 都得提前声明所以要根据数据来生成表单 只能使用Vue的render函数要做这一个组件 其实并不难 看一下Vue官方示例 再找个UI组件库 差不多就能写出来如果对项目有兴趣 可以fo...

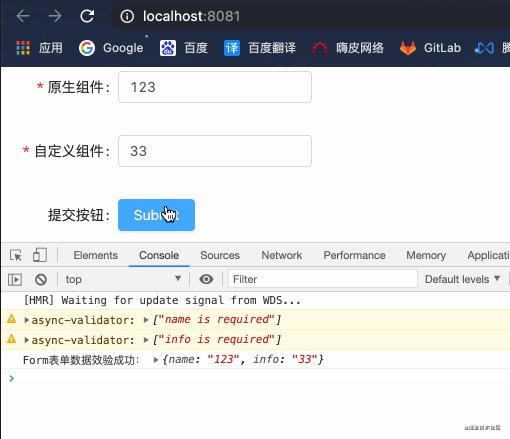
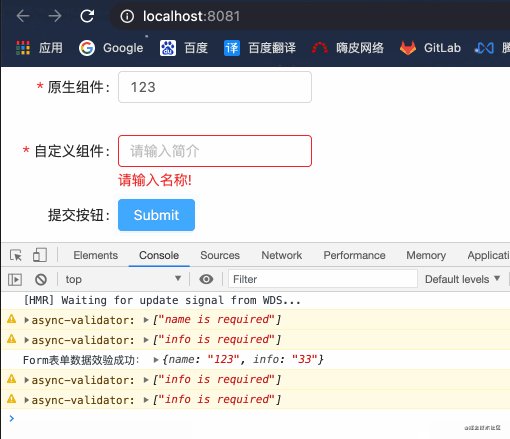
Vue Antdv a-form 表单中使用自定义组件,并支持 v-decorator 效验
一、简介Vue 自定义组件实现 v-model 数据双向绑定在使用 Antdv 中 Form 表单的时候,有时候需要官方自带的组件未必够用。这个时候需要使用到自定义的一些组件,自定义的组件需要支持数据双向绑定,也需要支持 v-decorator 的数据效验,或者默认值设置等等。二、自定义相关组件Cu...

Vue 2.x折腾记 - (17) 基于Ant Design Vue 封装一个配置式的表单组件
前言写了个类似上篇搜索的封装,但是要考虑的东西更多。具体业务比展示的代码要复杂,篇幅太长就不引入了。效果图2019-04-25添加了下拉多选的渲染,并搜索默认过滤文本而非值简化了渲染的子组件的代码2019-04-28增加了对input type的控制实现思路和功能基础的功能直接配置上来渲染,而上传组...

Vue 2.x折腾记 - (16) 基于Ant Design Vue 封装一个配置式的表单搜索组件
前言这次的后台管理系统项目选型用了Vue来作为主技术栈;因为前段时间用过React来写过项目(用了antd),感觉棒棒的。所以这次就排除了Element UI,而采用了Ant Design Vue;在分析整个项目原型后,发现又可以抽离类似之前的React表格搜索组件效果图2019-04-10 14:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件



