
vue中使用上传图片组件后上传接口的方法
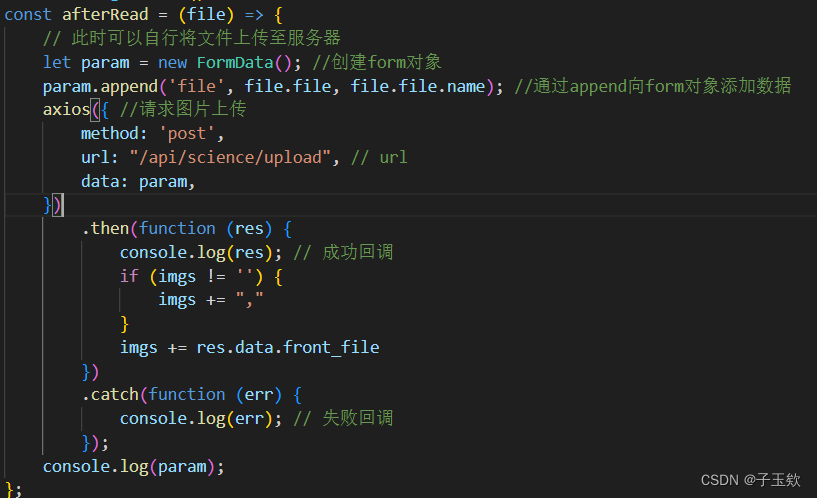
afterRead是上传图片组件的回调函数file为上传的图片,通过formData转换为form对象,上传接口
vue el-upload上传图片组件使用
1创建上传图片 <el-form-item label="图片" :label-width="formLabelWidth" prop="img"> <el-upload v-model="form.img" :file-list="fil...

vue3上传图片(组件上传)
vue相较于js更加便利,尤其是其提供的组件;今天分享一个vue3的图片上传组件import { ElMessageBox } from "element-plus"; 先引入组件;先看html部分<el-upload list-type="picture-card" ...

Vue上传图片使用Element组件实现(组件方法and手写方法)
后台管理的图片上传功能(组件方法),最近写到后台管理时需要用到组件上传图片(为了美观)组件上传功能elementplus官网action属性是要写入你的接口的上传图片,不然你是上传空白的 (切记这里是必填的) 这里呢就是具体代码<template> <div>...

Vue上传图片使用Element组件实现
最近有个后台管理项目要实现上传图片功能,然后呢我就用Element组件实现了这个功能 ELemnt官网 action属性是要结合你接口文档的上传图片,不...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件
- VUE.js组件vuex



