
【vue2中引入阿里第三方图标库使用自定义的Ant Design Vue组件a-cascader级联选择后缀图标】
1,首先在vue2项目中安装ant design vue组件 npm install ant-design-vue@1.7.2 ...

Ant designe vue中有关默认组件引入不生效的问题;
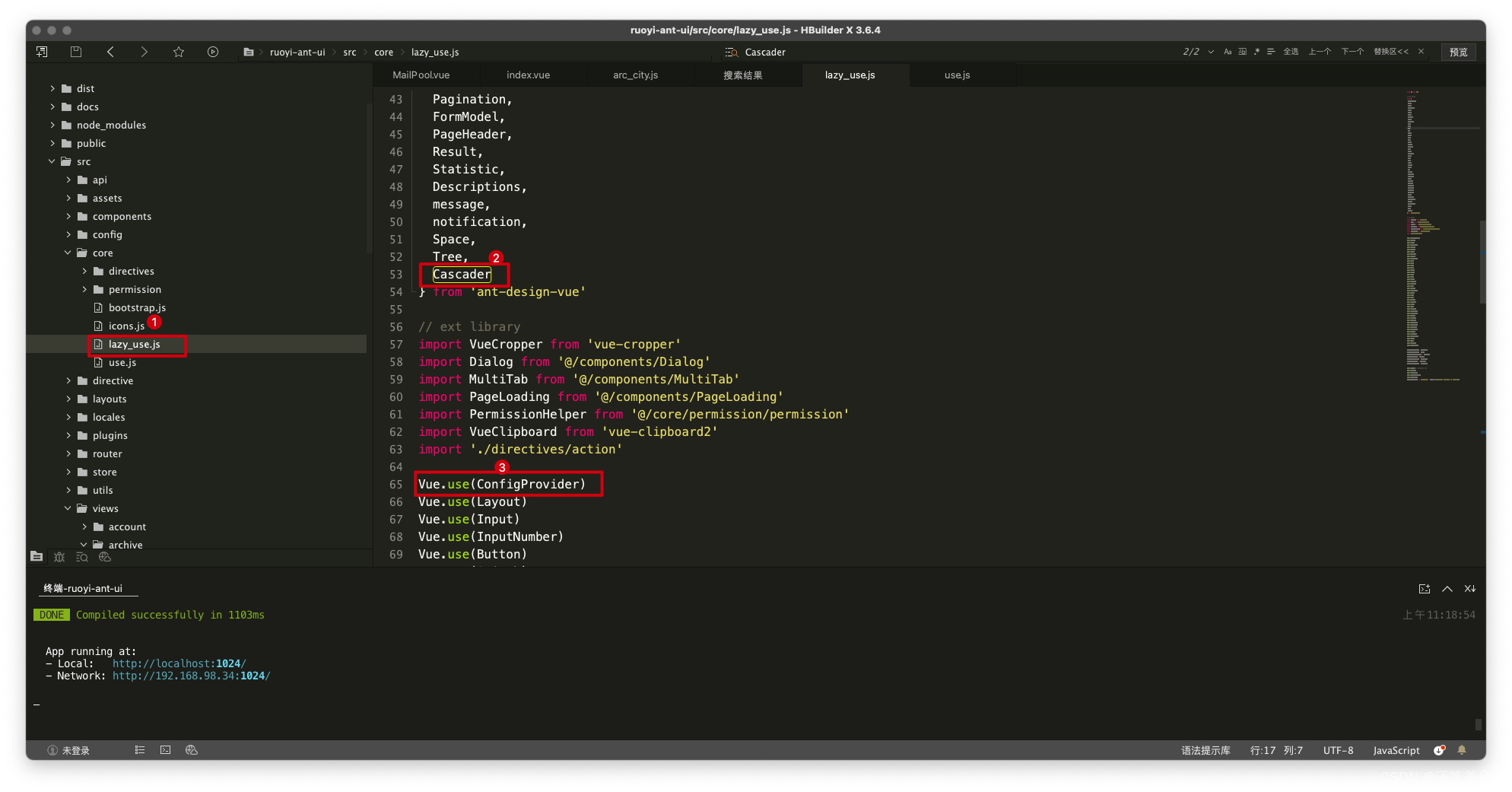
今天在使用ant vue中的级联选择的时候,引入的时候 发现效果不显示,看官方的文档是直接就用了,但是试了很多次就是不展示,下面是解决方法:就是需要在懒加载的js文件中引入一下,然后vue.use对应的组件即可。下面是效果:

ant design vue 的table组件使用
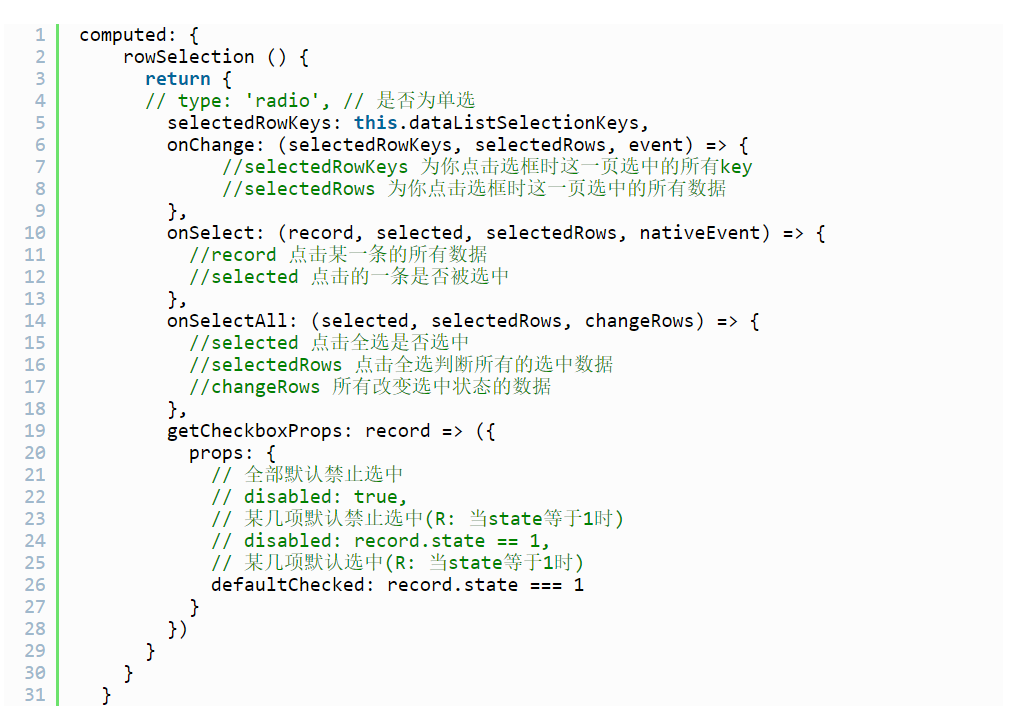
html: <a-table :columns="columns" :data-source="showList" :row-selection="rowSelection" :rowKey="record=>record.id" /> computed: { rowSelecti...

【Ant Design Vue V3版本填坑记录二】Table 组件 column.customRender 报错
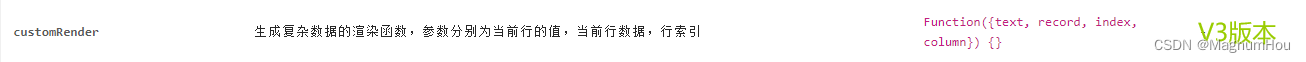
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址column.customRender 用于生成复杂数据的渲染函数,V3 版本也对齐做了升级,用法有所不同。有如下数据const data = reactive([{ tid...

【Ant Design Vue V3版本填坑记录一】Table 组件 column.slots 报错
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址最近使用 Vite + Vue3 组合式 API 开发项目时,采用 Ant Design Vue V3 版本,在配置 table 数据时,发现 API 及用法变化很大。首先是...

Vue 2.x折腾记 - (17) 基于Ant Design Vue 封装一个配置式的表单组件
前言写了个类似上篇搜索的封装,但是要考虑的东西更多。具体业务比展示的代码要复杂,篇幅太长就不引入了。效果图2019-04-25添加了下拉多选的渲染,并搜索默认过滤文本而非值简化了渲染的子组件的代码2019-04-28增加了对input type的控制实现思路和功能基础的功能直接配置上来渲染,而上传组...

Vue 2.x折腾记 - (16) 基于Ant Design Vue 封装一个配置式的表单搜索组件
前言这次的后台管理系统项目选型用了Vue来作为主技术栈;因为前段时间用过React来写过项目(用了antd),感觉棒棒的。所以这次就排除了Element UI,而采用了Ant Design Vue;在分析整个项目原型后,发现又可以抽离类似之前的React表格搜索组件效果图2019-04-10 14:...
在使用 ant design -vue 这个框架中Tabs组件时时遇到的问题
第一个tab显示得出来,但点击第二个tab就显示不出来了 一开始我怀疑是缓存没有默认加载,但是看样式发现不是。 好像点击第二个tab页时 会自己加上 margin-left: -100%; 这个样式,将这个样式去掉,即会出现滚动条,tab的内容在最最最右边。 而且tab中都有 overflow-y:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件



