
Vue(Vue2+Vue3)——72.缓存路由组件
72 缓存路由组件缓存路由组件是一个完善路由的技巧。作用是让不展示的路由组件保持挂载,不被销毁。案例演示给一个路由各一个input框,输入内容,当切换路由的时候input框里面的内容消失了,这是因为路由被销毁了这里我切到了点了下message,也就是切到了messgae组件但是我想要保留这些数据,不...

【vue小结】- 路由、组件间状态共享、vue中解决跨域
vue中$router和$route的区别this.$router是 router 实例,通过 this.$router 访问路由器,相当于获取了整个路由文件,在$router.option.routes中,可以查看到当前项目的整个路由结构具有实例方法// 导航守卫 router.beforeEac...

vue-router 如何找到路由组件?matcher 总结,vue-router Matcher 解析(四)
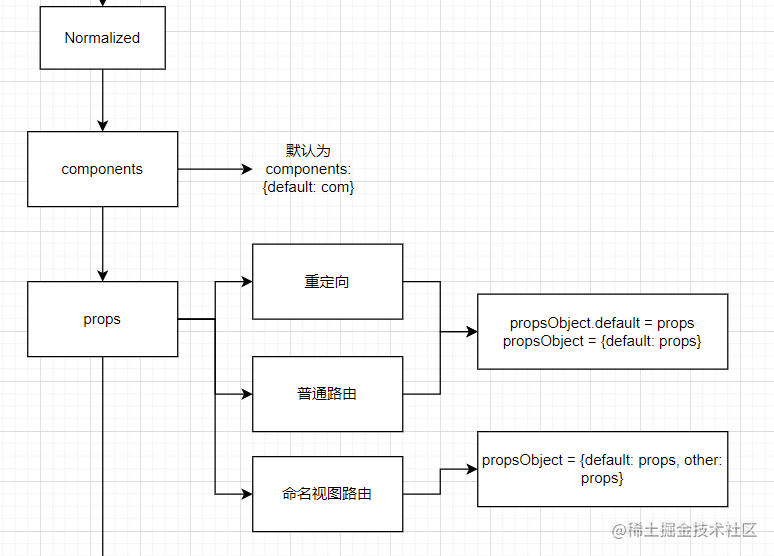
这篇是 vue-router matcher 系列的总结篇,这里提示一下 matcher 是 route 转换后的结构,由多叉树转化为数组形式存放,参考下面的代码结构// routes const routes = [ { path: "/a", }, { path: "/b", }, ]; // ...

Markdown文件居然也可以直接作为Vue路由组件?
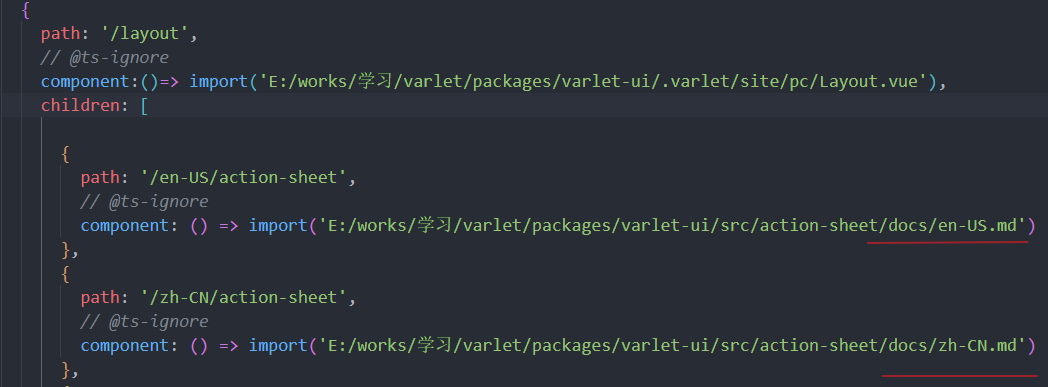
本文为Varlet组件库源码主题阅读系列第五篇,读完本文你可以了解到如何通过编写一个Vite插件来支持使用md文件直接作为路由组件。之前[文档站点的搭建]()里我们介绍了路由的动态生成逻辑,其中说到了文档是使用Markdown格式编写的,并且还直接在路由文件里使用md文件作为路由组件:路由就是路径到...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件
- VUE.js组件vuex



