
【vue2中引入阿里第三方图标库使用自定义的Ant Design Vue组件a-cascader级联选择后缀图标】
1,首先在vue2项目中安装ant design vue组件 npm install ant-design-vue@1.7.2 ...

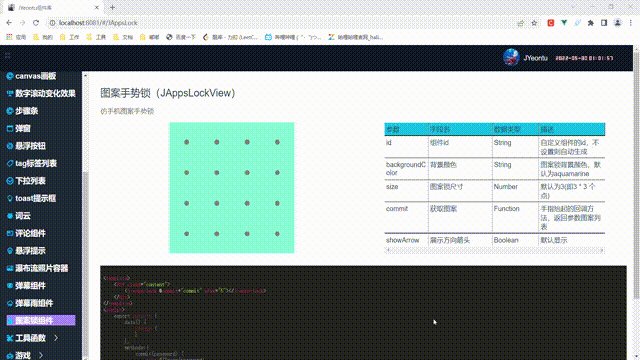
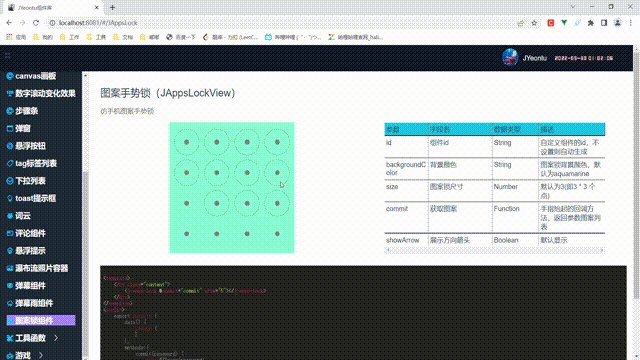
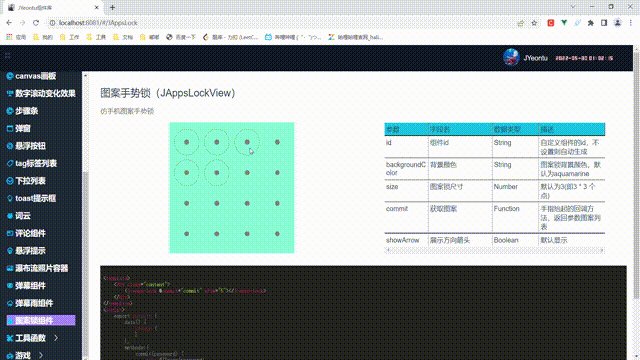
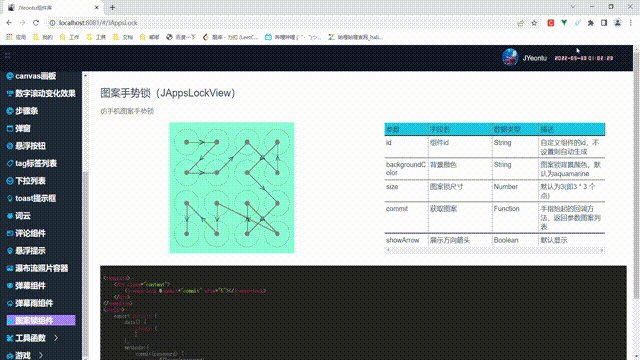
轻松创建自定义手势图案锁 - Vue 手势密码锁组件
说在前面 Vue 手势密码锁组件是一个功能强大且易于集成的解决方案,旨在为您的应用程序提供安全的登录体验。该组件允许用户通过绘制特定的手势图案来解锁应用程序,取代传统的用户名和密码输入方式。通过引入图案手势锁,用户可以享受到更高的安全性,因为手势图案具有较高的复杂度和难以猜测性。同时,使用手势密码锁...
Vue中的v-model如何实现一个自定义组件的双向绑定?
在 Vue 中,使用v-model指令可以实现自定义组件的双向数据绑定。具体步骤如下: 在自定义组件中定义一个属性,并使用v-model指令将其与父组件的数据进行双向绑定。在自定义组件的模板中使用v-bind指令将属性绑定到相应的元素上。在父组件中使用v-model指令将数据模型中的属性与自定义组件...

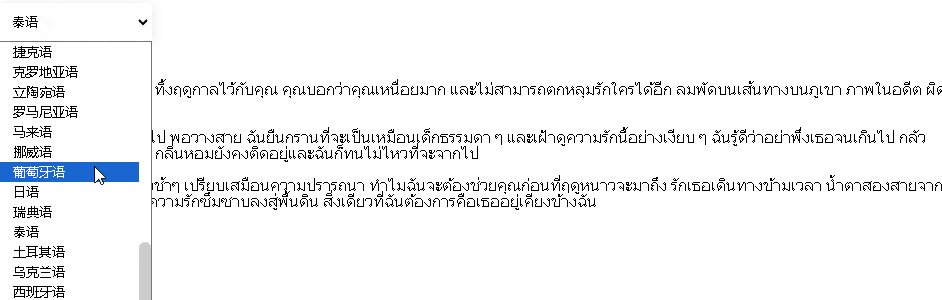
【sgGoogleTranslate】自定义组件:基于Vue.js用谷歌Google Translate翻译插件实现网站多国语言开发
sgGoogleTranslate源码<template> <div :id="$options.name"> </div> </template> <script> export default { name: "sgGoogleTran...

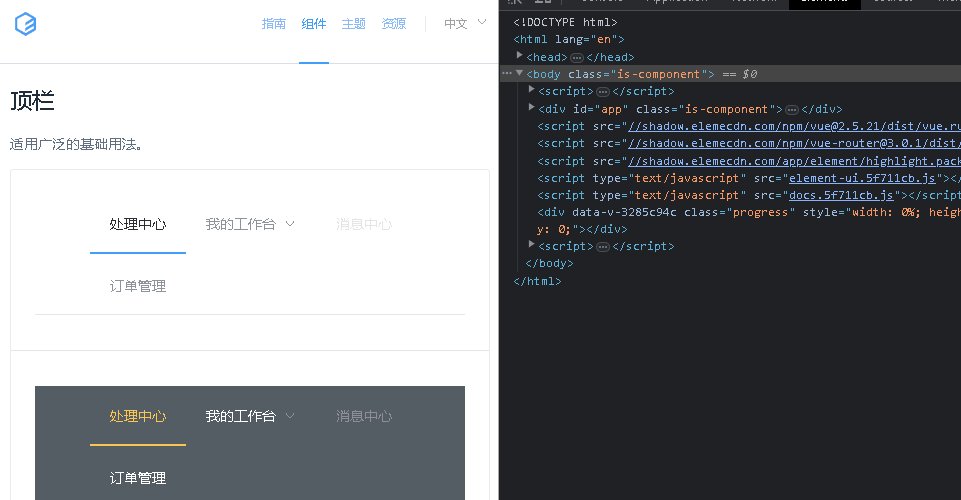
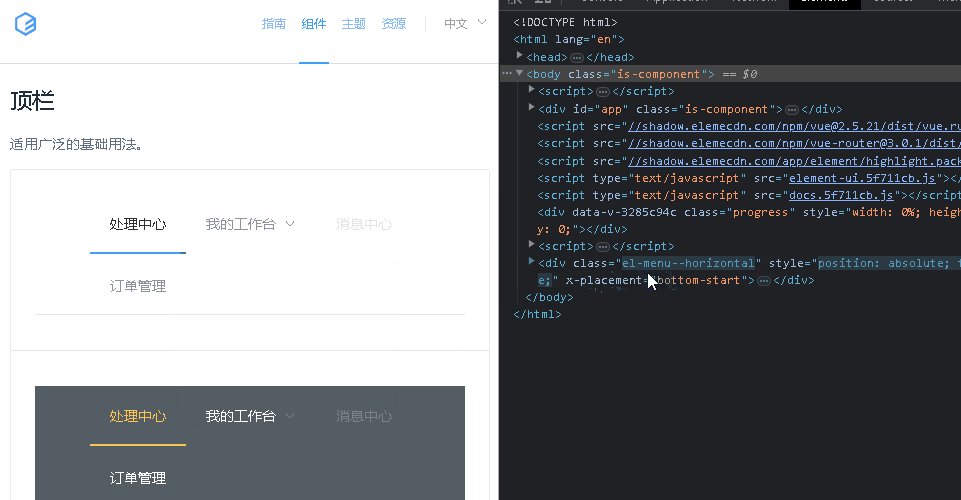
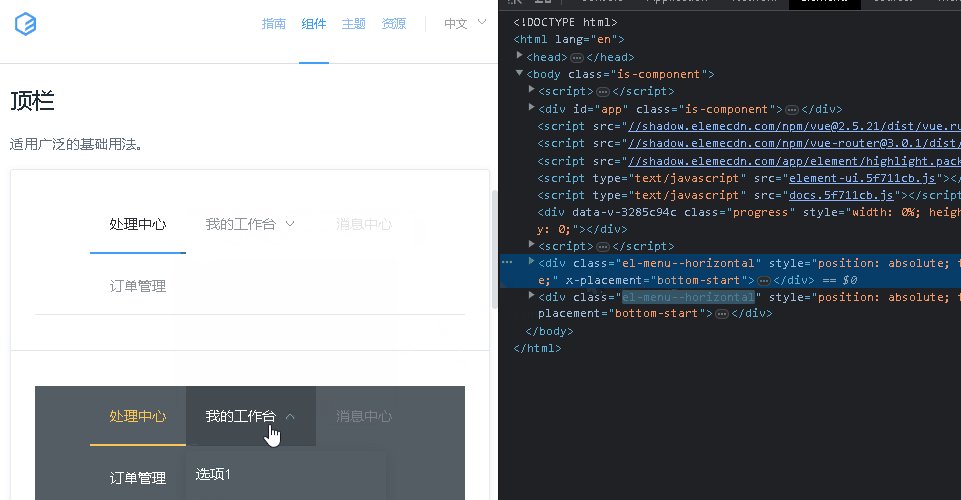
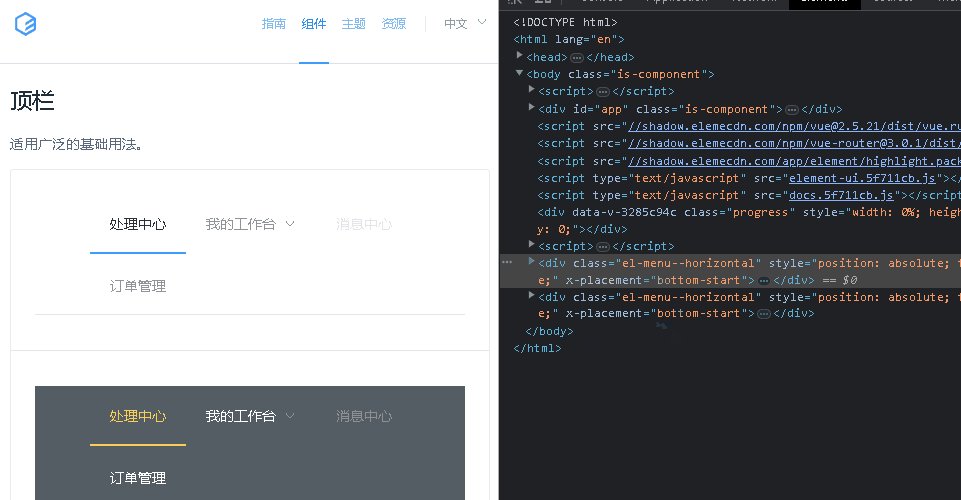
Vue自定义组件实现类似elementUI的append-to-body功能,将创建的元素插入、挂载到body上面(网页最外层),适用于父元素overflow: hidden、绝对定位fixed的场景
实现类似如上图的效果,主要是出于下面几种场景考虑:遇到父元素用了position: fixed;或position: absolute;定位,导致子元素内部的定位left、top错位了父元素overflow: hidden;会切割遮住子元素里面的部分DIV(如动态生成的tip弹窗提示框等情况)子元素...

【sgDrag】自定义组件:基于Vue开发支持批量声明拖拽元素、被碰撞元素,拖拽全过程监听元素碰撞检测并返回拖拽原始元素、克隆元素及其getBoundingClientRect对象和碰撞接触元素数组。
特性:长按自定义时长(默认300毫秒),生成拖拽元素副本拖拽显示抓取手型拖拽过程实时侦听判断目标碰撞元素数组中是否有被接触的元素,并返回元素数组和相关.getBoundingClientRect()参数 sgDrag.vue组件源码<template> <div :class="$...
VUE3(三十九)自定义loading组件~
我使用的比较多的是阿里的ant-design-vue组件库。在这里好像没有找到太好用的全局loading。组件库没有,那就自定义一个吧,主要是定义成啥样的呢?嗯……layui没黄之前,他那个loading我甚是喜欢,就整他了。我这里使用的是VUE3.2+typescript,上代码:loading....

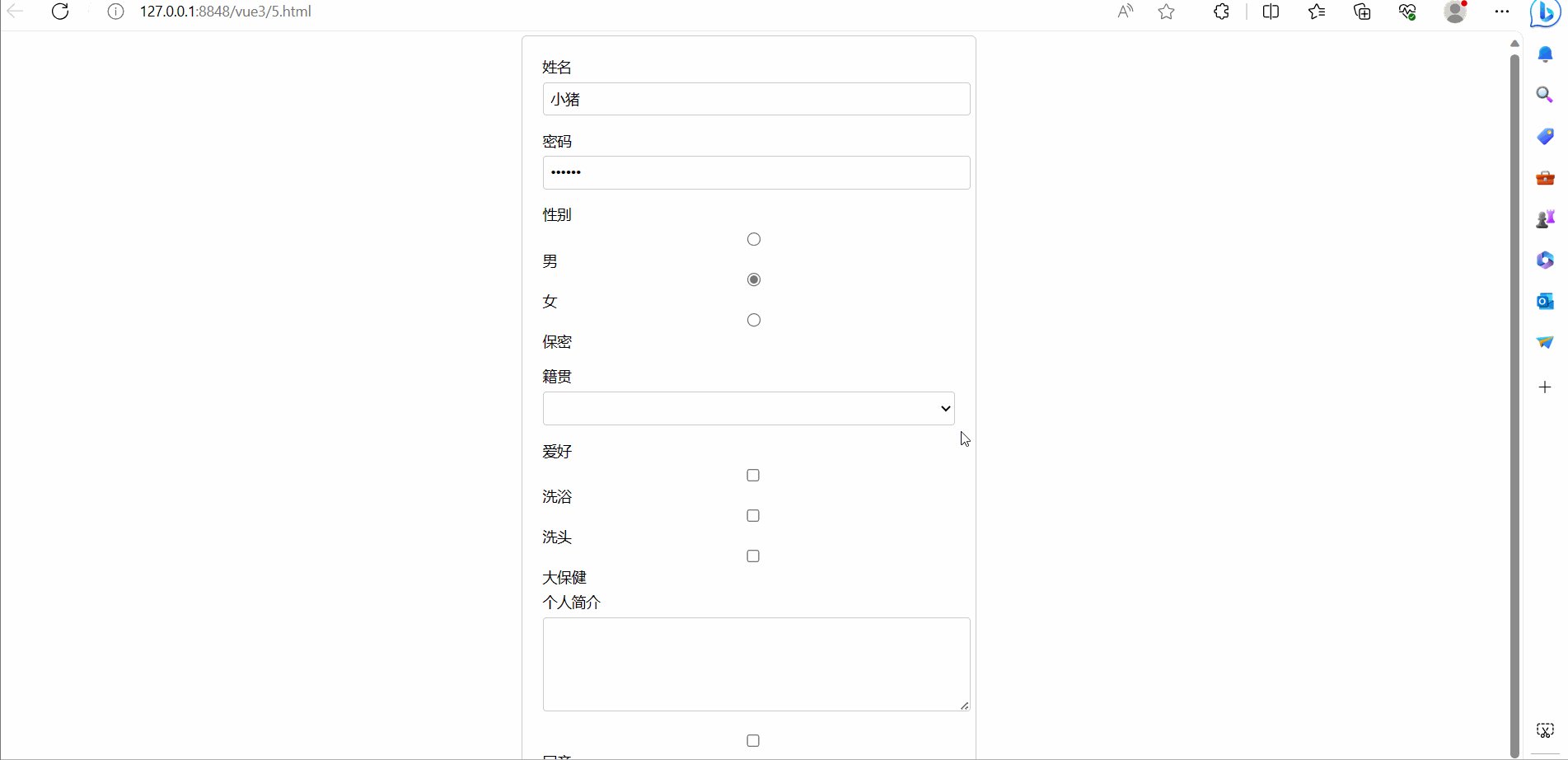
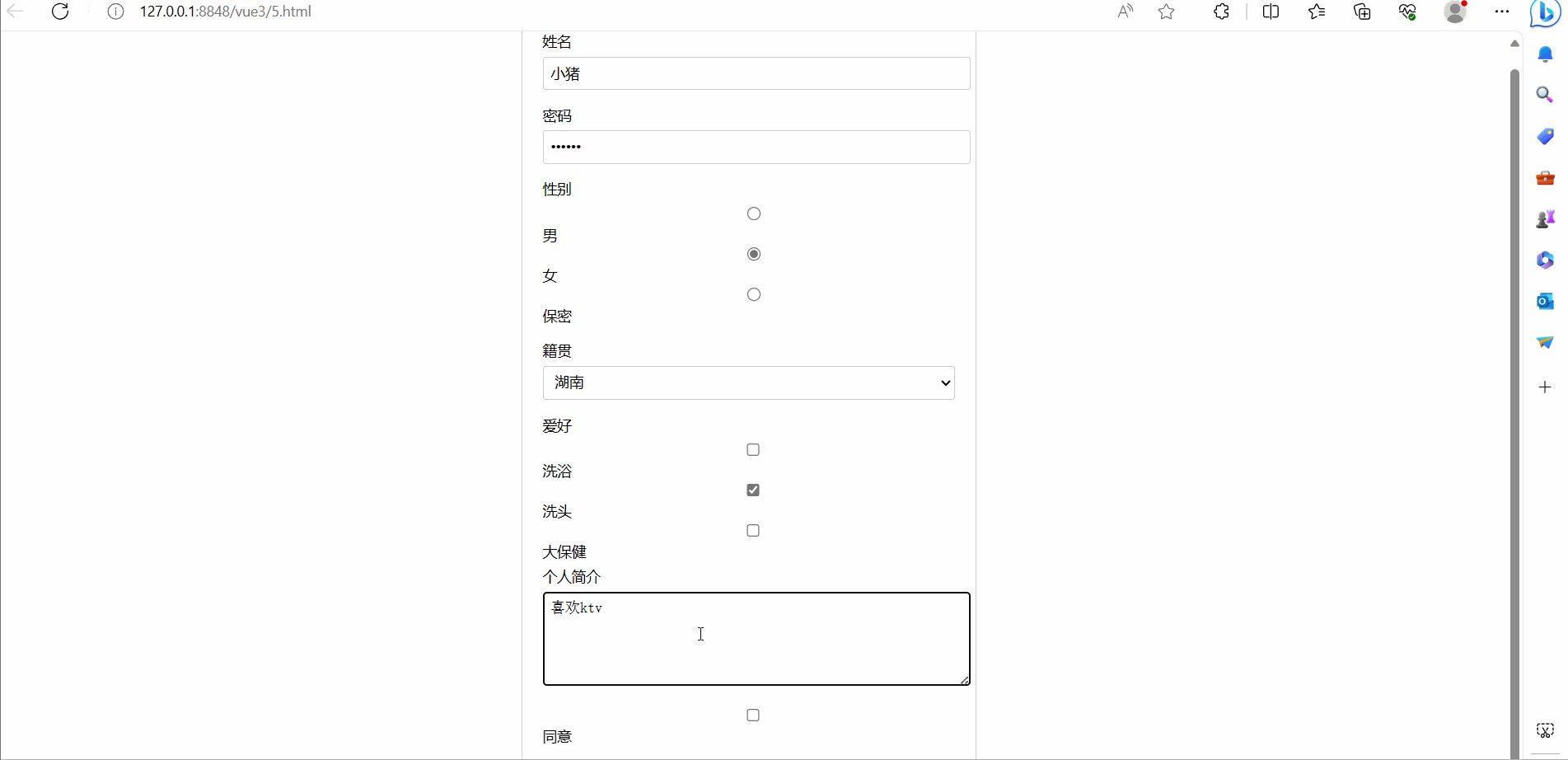
Vue模板语法【下】事件处理器,表单、自定义组件、通信组件
一、事件处理器1.1常用的事件修饰符Vue的事件修饰符是用来改变事件的默认行为或者添加额外的功能。以下是一些常用的事件修饰符及其作用:.stop:阻止事件冒泡,相当于调用event.stopPropagation(),防止事件向父元素传播。当一个事件被触发时,它会向上冒泡到父元素。如果父元素也有相同...

Vue基础语法的进阶,事件处理器,自定义组件及组件通信
一、事件处理器1. 概述在Vue中,事件处理器是用来处理DOM事件的方法。它可以在Vue组件中定义和使用,用于响应用户的交互操作。事件处理器的作用是监听DOM事件,并在事件触发时执行相应的逻辑代码。通过事件处理器,可以实现用户与页面的交互,例如点击按钮、输入文本等操作。当事件被触发时,事件处理器会被...

【Vue】修饰符&表单提交方式&自定义组件
一.事件处理器1. stop在事件处理中,使用 stop 可以阻止事件的进一步传播。当事件被触发后,调用 stop 方法可以停止事件的冒泡传播,从而防止其他父元素捕获该事件。示例代码:html<button @click.stop=“handleClick”>点击按钮2. prevent...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件

