
vue非单文件组件的使用
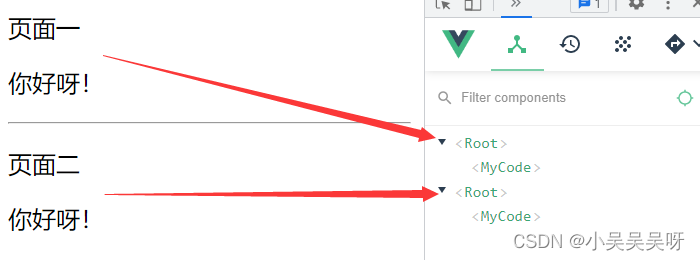
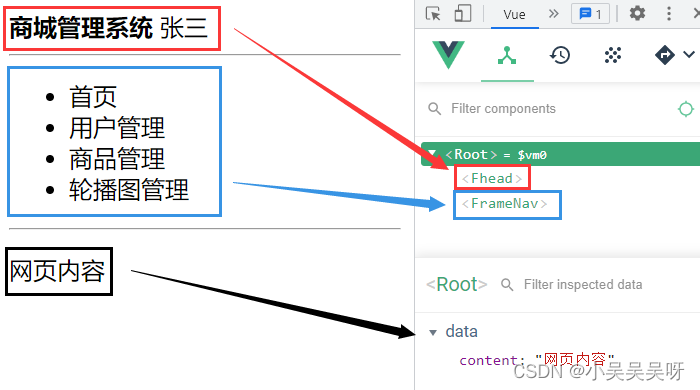
全局注册组件如果多个页面都需要使用这个组件,可以将这个组件注册为全局组件。全局注册:利用 Vue.component('组件名', 组件) 配置全局组件,例如:// 第二步:全局注册组件 Vue.component('FrameHead',FrameHead); 假设有两个页面,同...

vue非单文件组件
非单文件组件指的是:一个文件中包含了多个组件。Vue 中使用组件的三大步骤:1. 创建组件、2. 注册组件、3. 使用组件。 组件使用流程【第一步:创建组件】利用 Vue.extend() 方法创建组件:// 第一步:创建 frameHead 组件 const FrameHead = Vu...
Vue 单文件组件的常用方法
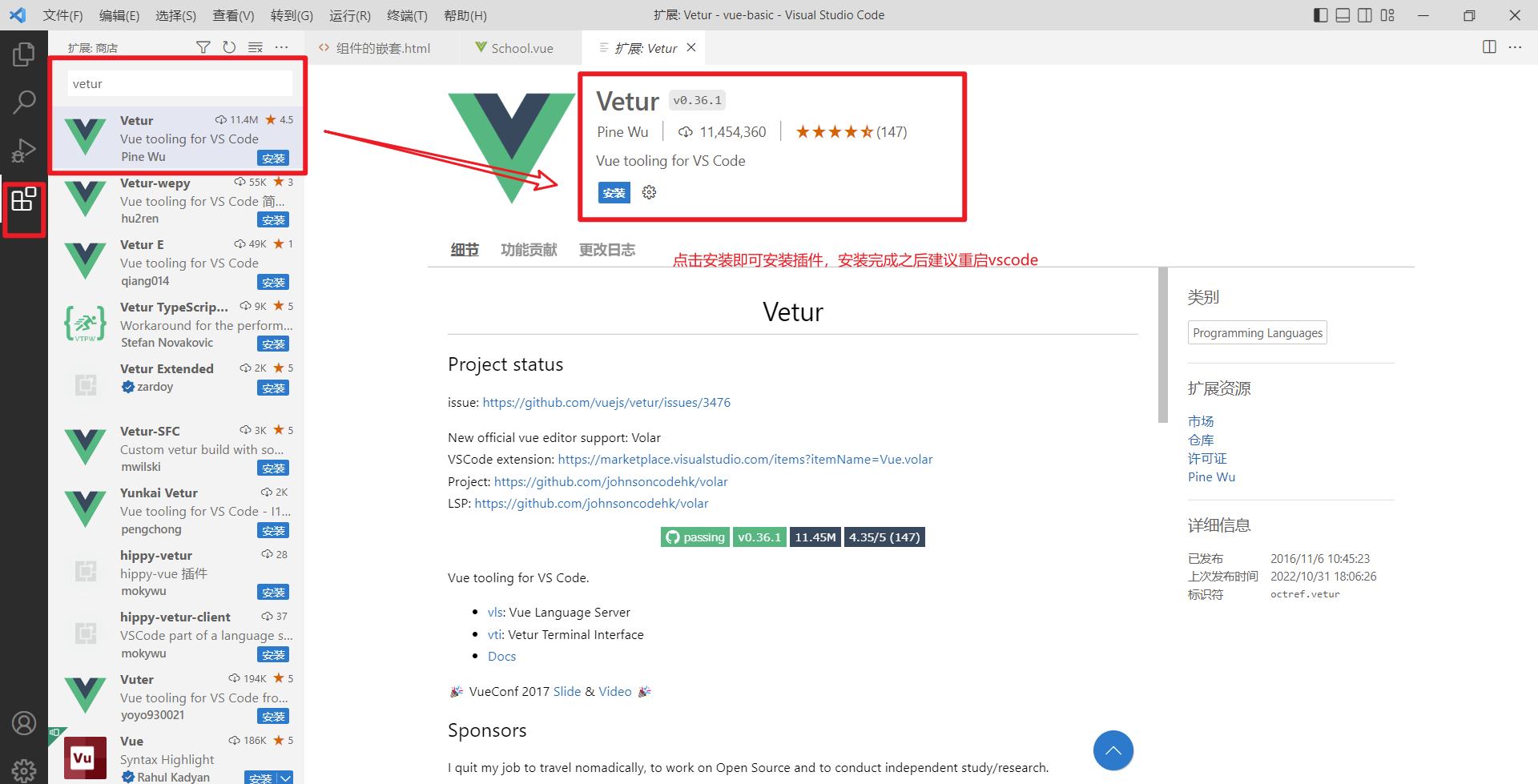
单文件组件指的是:一个文件中只包含一个组件,也就是说一个文件就是一个组件。单文件组件的后缀名需要定义为 .vue ,需要在脚手架中才能运行 所以本章节内容只是为了引出脚手架的文件格式,理解即可。单文件组件的文件名一般首字母大写,多个单词使用大驼峰命名 例如:MyCode 单文件...
vue封装单文件弹窗组件
普通弹窗无非就是新建弹窗文件 引用注册 提供一些数据 再加上某些函数 就能写好一个弹窗组件在页面使用 <template> <div> <messageBox v-if="show">弹出提示</messageBox> <button @clic...

Vue(Vue2+Vue3)——28.单文件组件
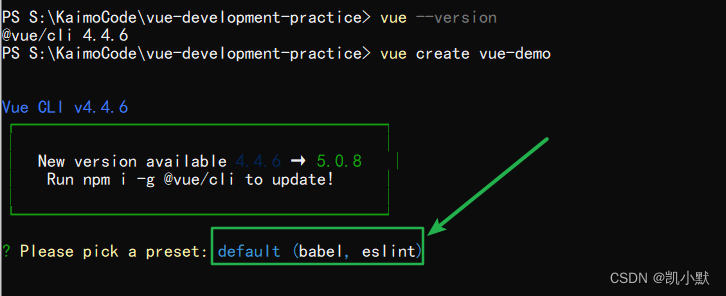
28 单文件组件单文件组件是在开发中用的比较多的,它的后缀都是.vue结尾的既然是.vue结尾,那么直接给浏览器是不能运行的,.vue文件是vue团队打造的特殊文件,想让.vue文件让浏览器识别并且运行,需要对它进行处理加工成纯粹的js文件,那么浏览器就认识了常用的处理加工.vue文件有两种方式 1...

【Vue 开发实战】基础篇 # 5:理解单文件组件
说明【Vue 开发实战】学习笔记。Vue.component 缺点 全局定义:强制要求每个 component 中的命名不得重复 字符串模板:缺乏语法高亮,在 html 有多行的时候,需要用到丑陋的 \ 不支持css:意味...
Vue单文件组件基础模板
背景 相信大家在使用Vue开发项目时,基本都是以单文件组件的形式开发组件的,这种方式好处多多: 1.代码集中,便于开发、管理和维护 2.可复用性高,直接将vue文件拷贝到新项目中 我暂时就想到这两点,童鞋们可以在评论里帮我补充;因为有这么多优点,所以决定有必要将vue组件的常用配置项提炼出来,形成一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件
- VUE.js组件vuex



