vue 组件注册
一个 Vue 组件在使用前需要先被“注册”,这样 Vue 才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册。 全局注册 我们可以使用 Vue 应用实例的 .component() 方法,让组件在当前 Vue 应用中全局可用。 import { c...
描述 Vue 中的组件注册和全局/局部组件的区别。
在 Vue 中,组件注册有两种方式:全局注册和局部注册。全局注册是指在全局范围内注册组件,使得该组件可以在任何地方被使用;局部注册是指在特定的组件内注册组件,使得该组件只能在该范围内被使用。 全局注册使用Vue.component方法,该方法接受两个参数:组件的名称和组件对象。例如: ...
51Vue - 组件的使用(局部注册)
不必在全局注册每个组件。通过使用组件实例选项注册,可以使组件仅在另一个实例/组件的作用域中可用:var Child = { template: '<div>A custom component!</div>' } new Vue({ // ... components: { ...

50Vue - 组件的使用(全局注册)
什么是组件?组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。组件的使用1.注...
vue组件注册
组件注册分为全局注册和局部注册全局注册在 main.js 或者入口文件中import { createApp } from 'vue'; import MyComponent from './components/MyComponent.vue'; const app = createApp(); ...
Vue----组件注册
组件的注册组件之间可以进行相互的引用。vue 中组件的引用原则:先注册后使用。1.1 注册组件的两种方式vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:被全局注册的组件,可以在全局任何一个组件内使用被局部注册的组件,只能在当前注册的范围内使用1.2 全局注册组件// 1. 按需导入...
【Vue3 第十二章】组件注册 & 命名格式
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一个 Vue 组件在使用前需要先被“注册”,这样 Vue 才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册。一、全局注册使用 Vue 应用实例的 ap...

Vue——05-01组件的基本使用、全局组件,局部组件、父子组件的区别、注册组件的语法糖以及分离写法
首先了解一下注册的两种方式:全局注册,通过Vue.component局部注册,通过 components:{cpnc:cpnc}<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title...

【Vue 开发实战】基础篇 # 2:组件基础及组件注册
说明【Vue 开发实战】学习笔记。组件通常把可拆分的html,以及拆分后的逻辑,样式组合在一起称之为组件。在 Vue 中,通过 Vue.component 定义(注册)一个组件:<!DOCTYPE html> <html lang="en"> <head>...

组件注册 - 学习vue源码系列3.4
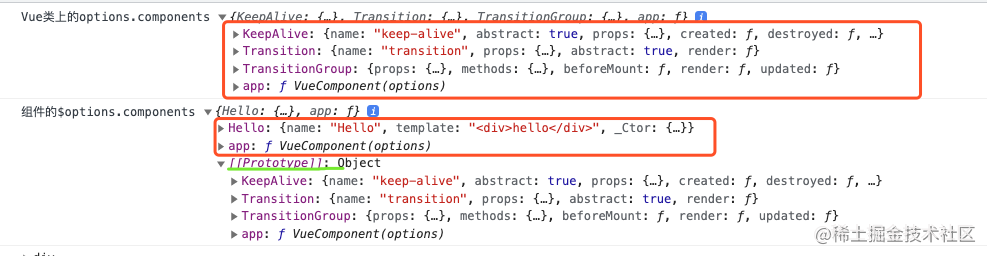
组件注册 - 学习vue源码系列3.4决定跟着黄轶老师的 vue2 源码课程好好学习下vue2的源码,学习过程中,尽量输出自己的所得,提高学习效率,水平有限,不对的话请指正~将vue 的源码clone 到本地,切换到分支2.6。Introductionvue 中除了内置组件keep-alive等,其...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js封装组件
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件



