
vue封装一个弹幕组件
说在前面现在很多地方都有使用到弹幕,最近在捣鼓自己的个人博客网站,也想着在里面加入一个弹幕模块,所以在这里封装了一个可复用的弹幕组件,目前已经实现了基本的功能,可能还会有存在缺陷,后续会继续优化。这里给大家介绍分享一下实现的过程。功能实现1、获取随机颜色颜色编码是由6位16进制数组成,我们可以随机生...

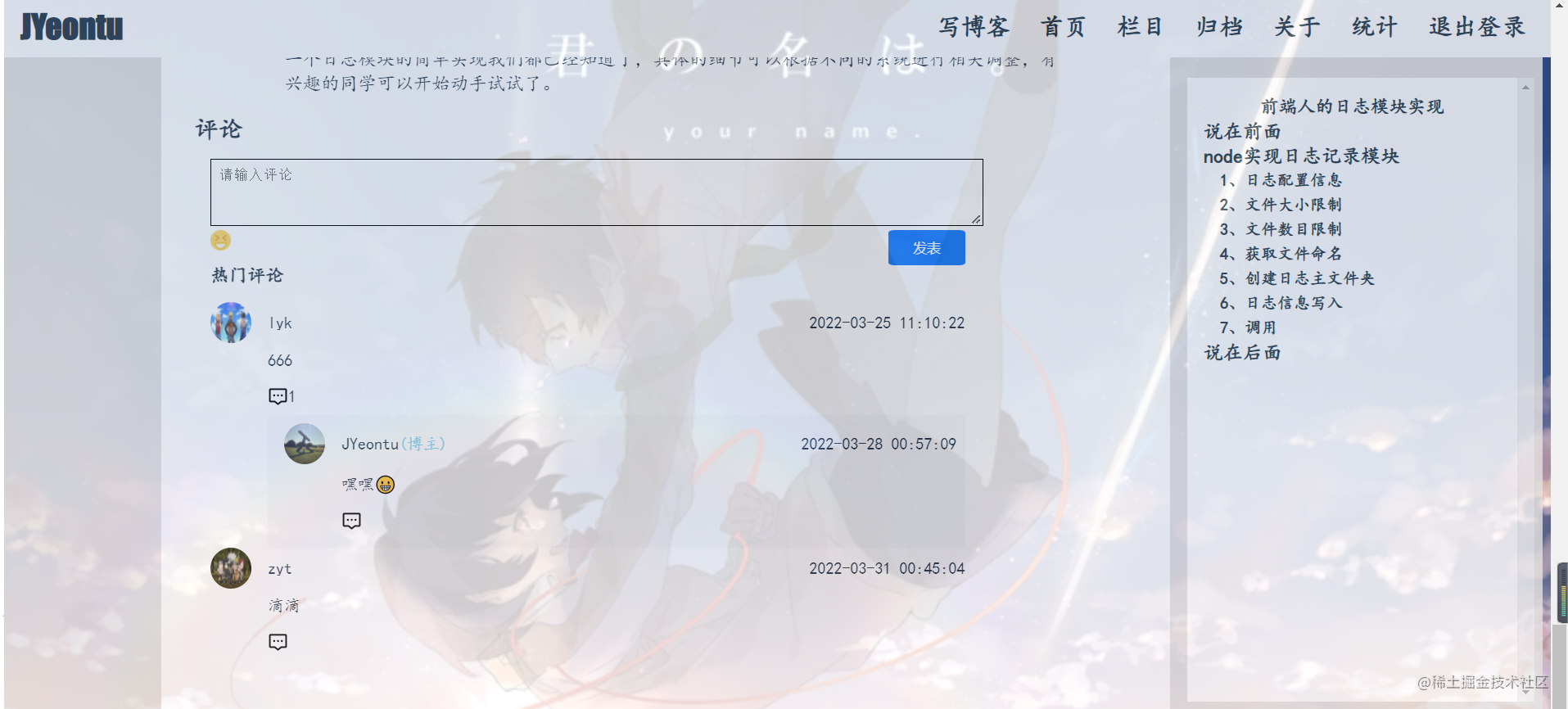
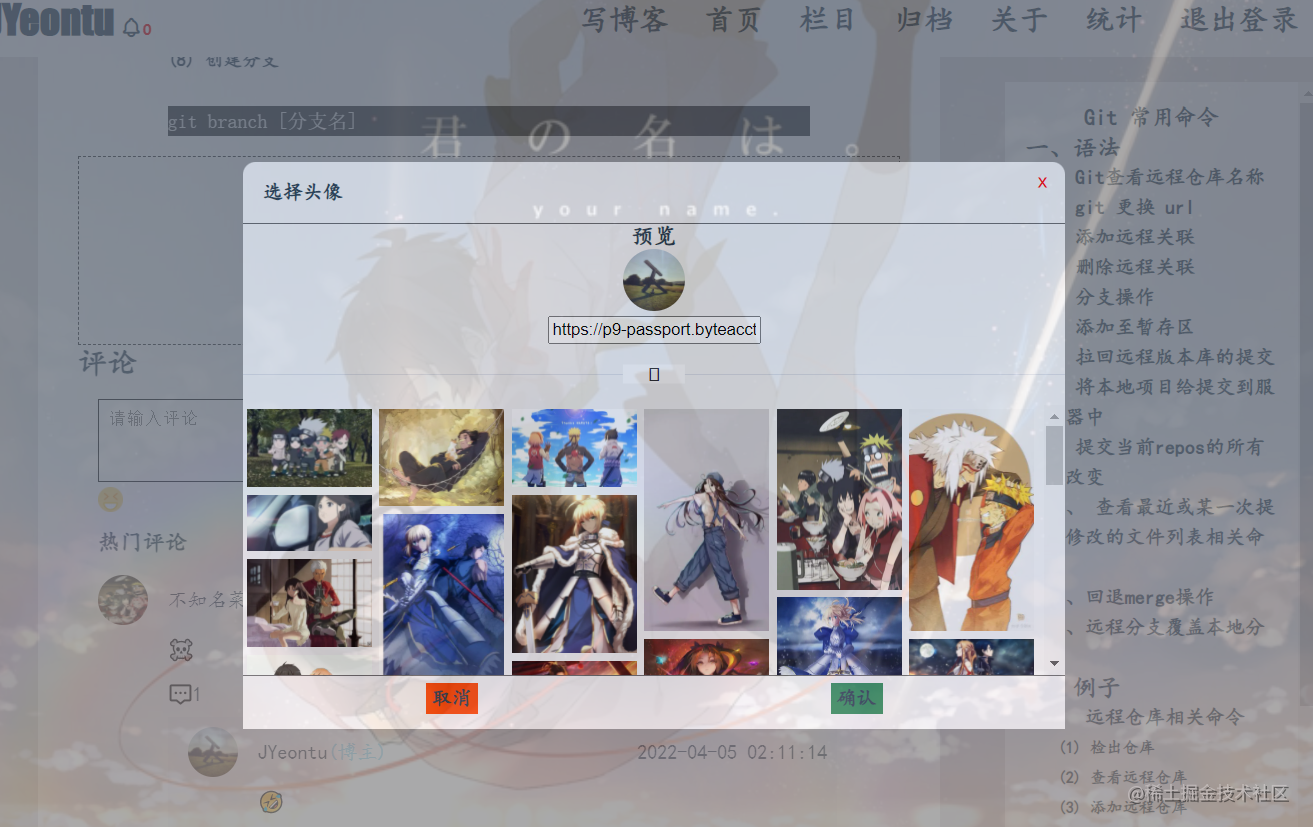
vue封装即引即用的评论组件
说在前面最近在搭建一个自己的博客网站,博客网站肯定少不了和读者的交流,因此需要一个评论模块来搭建起博主和读者的联系,在完成评论模块的时候顺手将其封装成了一个评论组件,在这里记录一下,也给大家简单分享一下,大家有什么好的建议都可以评论告诉我。组件介绍博客地址:http://jyeontu.xyz/JY...

Vue封装一个瀑布流图片容器组件
说在前面最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下:什么是瀑布流瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾...
Vue封装全局注册弹窗组件,实现全局调用。
1.编写登录弹窗组件新建LoginDialog.vue登录弹窗文件,编写组件基本代码,登录弹窗样式由自己决定。// 这里只给出登录方法,其它方法类似 async userLogin() { let params = { email: this.formLogin.email, password:.....

Vue 2.x折腾记 - (19) 基于Antd Design Vue 封装一个符合业务的树形组件
前言原型上有个权限分配的功能;仔细翻了下对应的文档(antd vue),发现有那么一个树形控件,但是没有上面部分全局控制的功能。那么只能自己动手改造出一个符合业务的了,有兴趣的看官可以瞅瞅。效果图实现的思路首先先梳理下要实现的功能点要考虑默认值的传递以及产生的联动全局开关对树控件产生的影响子项操作要...

Vue 2.x折腾记 - (17) 基于Ant Design Vue 封装一个配置式的表单组件
前言写了个类似上篇搜索的封装,但是要考虑的东西更多。具体业务比展示的代码要复杂,篇幅太长就不引入了。效果图2019-04-25添加了下拉多选的渲染,并搜索默认过滤文本而非值简化了渲染的子组件的代码2019-04-28增加了对input type的控制实现思路和功能基础的功能直接配置上来渲染,而上传组...
Vue回炉重造之封装防刷新考试倒计时组件
<!-- 考试倒计时组件 --> <template> <div class="time"> <p>00:{{timerCount2}}:{{timerCount1}}</p> <button @click="reset">重新...

Vue回炉重造之封装一个实用的人脸识别组件
前言人脸识别技术现在越来越火,那么我们今天教大家实现一个人脸识别组件。资源element UIVue.jstracking-min.jsface-min.js源码由于我们的电脑有的有摄像头,有的没有摄像头,所以我们需要根据不同的场景来封装这个组件。先放个图吧,大家可以看得更加直观一些。有摄像头的话,...

vue中返回顶部封装的组件 滚动一定位置显示隐藏
用两个不同方式写的返回顶部返回顶部子组件1<template> <div> <div @click="backtop" class="fh" v-show="isShow">顶部1</div> </div> </template>...

vue中怎样实现弹出层动画效果?由上而下渐渐显示---封装成复用组件
子组件:<template> <div class="home"> <!-- 首先将要过渡的元素用transition包裹,并设置过渡的name --> <transition name="mybox"> <div class=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- 封装组件VUE.js
- 组件VUE.js
- 组件事件VUE.js
- 组件注册VUE.js
- 组件传参VUE.js
- table组件VUE.js
- 组件路由VUE.js
- 组件传值VUE.js
- 组件通信方法VUE.js
- 组件方法VUE.js
- ant design组件VUE.js
- 第三方组件VUE.js
- ant组件VUE.js
- vue2组件VUE.js
- 自定义组件VUE.js
- 表单组件VUE.js
- 父组件组件VUE.js
- 异步加载组件VUE.js
- 定义组件VUE.js
- 组件按需加载VUE.js
- 组件懒加载VUE.js
- 组件data VUE.js
- 组件函数VUE.js
- 组件局部VUE.js
- 组件局部区别VUE.js
- 组件注册局部VUE.js
- 组件区别VUE.js
- 组件component VUE.js
- 函数组件VUE.js
- 生命周期组件VUE.js
- 组件代码VUE.js
- 组件vue3 VUE.js
- 组件定义VUE.js
- vue3组件VUE.js
- vue3 teleport组件VUE.js
- 自定义组件双向绑定VUE.js
- VUE.js缓存组件
- VUE.js插槽组件更具扩展性
- VUE.js插槽组件
- VUE.js异步组件
- VUE.js组件间通信
- VUE.js组件data函数
- 组件库组件VUE.js
- element-plus组件VUE.js
- 组件v-for VUE.js
- 组件v-model VUE.js
- VUE.js组件通信深层
- VUE.js组件动态
- VUE.js组件解释
VUE.js更多组件相关
- VUE.js组件传值
- VUE.js组件注册
- VUE.js入门组件
- VUE.js element组件
- VUE.js组件入门
- 开发实战组件VUE.js
- element组件VUE.js
- 组件子组件VUE.js
- design组件VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- VUE.js组件封装
- 复用组件VUE.js
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- VUE.js局部注册组件具名
- VUE.js组件通讯
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件
- VUE.js表单组件
- 开心VUE.js组件
- VUE.js element-ui组件
- 组件动画VUE.js
- VUE.js组件基础
- VUE.js再读组件
- 前端VUE.js组件注册
- VUE.js组件参数
- VUE.js组件插件
- vue3自定义组件VUE.js
- VUE.js element-ui组件库
- VUE.js组件作用
- VUE.js函数式组件
- vue3 ts组件VUE.js
- VUE.js开发实战组件
- 模态框组件VUE.js
- vue3组件数据VUE.js
- VUE.js学习组件生命周期
- VUE.js组件缓存
- vue3开发组件VUE.js
- VUE.js元素组件
- 组件报错VUE.js
- VUE.js非单文件组件
- VUE.js组件vuex



