vue3怎么调用vant中的icon组件
在 Vue 3 中调用 Vant(一个基于 Vue 的移动端 UI 组件库)的 Icon 组件,你需要首先确保已经正确地安装了 Vant。以下是如何在 Vue 3 项目中安装和调用 Vant 的 Icon 组件的步骤: 安装 Vant 使用 npm 或 yarn 安装 Vant: ...

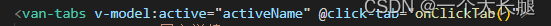
vue3里面vant组件的标签页使用?
一、绑一个v-model事件二、让activeName的初始为0也就是默认是显示第一个标签页的下标三、给标签页下面的东西进行一个判断想让哪个优先显示就把哪个判断作为初始值存入
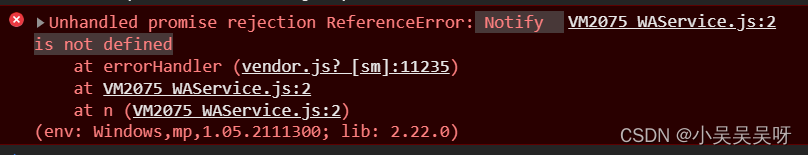
Vue中使用Vant优惠券组件,按需导入发现报错,说组件没有注册? ?报错
我用一次性导入所有组件的方式是没有问题,按需导入就有问题 报错代码 首先我npm 安装了 然后再 .babelrc里面配置 然后在main.js中注册 然后我在组件中引入了相关代码
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- class组件VUE.js
- 组件VUE.js
- 封装组件VUE.js
- ant design组件VUE.js
- design组件VUE.js
- 日期组件VUE.js
- 组件生命周期VUE.js
- vue3组件VUE.js
- 组件异步组件VUE.js
- vue3组件异步组件VUE.js
- 自定义指令组件VUE.js
- 事件组件VUE.js
- 组件数据VUE.js
- vue3 props组件VUE.js
- vue3组件数据VUE.js
- vue3组件注册VUE.js
- 组件注册VUE.js
- suspense组件VUE.js
- ruoyi-nbcio-plus vue3 flowable组件VUE.js
- flowable自定义组件升级VUE.js
- vue3自定义组件VUE.js
- 组件属性VUE.js
- vue3组件属性VUE.js
- 自定义组件VUE.js
- 组件报错VUE.js
- 组件props VUE.js
- 组件transition VUE.js
- 组件学习VUE.js
- 实战组件VUE.js
- 注册组件VUE.js
- 组件类型VUE.js
- vue3组件实例VUE.js
- 组件代码VUE.js
- 组件实例VUE.js
- vue3组件ts实例VUE.js
- vue3 element-plus组件VUE.js
- 树组件VUE.js
- vue3树组件VUE.js
- 组件事件VUE.js
- vue3组件事件VUE.js
- 组件通讯VUE.js
- 递归组件VUE.js
- keep-alive组件VUE.js
- VUE.js组件方法
- 组件传值VUE.js
- vue3页面组件VUE.js
- 组件路由VUE.js
- 组件教程VUE.js
VUE.js更多组件相关
- VUE.js组件间通信
- VUE.js封装组件
- VUE.js组件传值
- vue2组件VUE.js
- 学习组件VUE.js
- vue2 vue3组件VUE.js
- 组件方法VUE.js
- VUE.js组件注册
- 组件库组件VUE.js
- VUE.js入门组件
- VUE.js element组件
- VUE.js缓存组件
- 组件v-model VUE.js
- 组件区别VUE.js
- VUE.js组件入门
- VUE.js异步组件
- 开发实战组件VUE.js
- 组件data VUE.js
- element组件VUE.js
- 组件component VUE.js
- ant组件VUE.js
- 表单组件VUE.js
- 组件子组件VUE.js
- 组件函数VUE.js
- 组件定义VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件监听VUE.js
- 组件局部VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- table组件VUE.js
- VUE.js组件封装
- 学习笔记组件VUE.js
- 组件插件VUE.js
- 复用组件VUE.js
- VUE.js组件data函数
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- 生命周期组件VUE.js
- VUE.js局部注册组件具名
- VUE.js组件通讯
- element-plus组件VUE.js
- input组件VUE.js
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信