Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(下)
6. 插槽在Vue中,插槽(Slots)是一种用于组件之间的内容分发的机制。通过使用插槽,你可以将组件的内容定义在父组件中,并在子组件中进行分发和显示。本节将介绍插槽的作用和使用场景,以及匿名插槽和具名插槽的区别,还会介绍作用域插槽和插槽传递数据的方法。插槽的作用和使用场景插槽允许你在组件中定义一些...
Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(中)
4. Props属性Props属性是Vue中用于父子组件之间传递数据的一种方式。在本节中,我们将介绍父子组件之间传递数据的方式、Props的类型检查和默认值设置,以及动态Props和Prop验证的相关内容。父子组件之间传递数据的方式父组件可以通过Props向子组件传递数据。在父组件中,可以使用v-b...

Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(上)
1. 引言在现代的前端开发中,组件化开发已经成为一种非常流行和有效的开发方式。Vue.js是一个流行的JavaScript框架,它提供了一种简单而强大的方式来进行组件化开发。什么是Vue组件化开发?Vue组件化开发是指将一个复杂的用户界面拆分成多个独立、可重用的组件,并通过组合这些组件来构建整个应用...
学习Vue3 第二十四章(兄弟组件传参和Bus)
两种方案1.借助父组件传参例如父组件为App 子组件为A 和 B他两个是同级的<template> <div> <A @on-click="getFalg"></A> <B :flag="Flag"></B> </d...
学习Vue3 第二十一章(transition动画组件)
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点自定义 transition 过度效果,你需要对transition组件的name属性自定义。并在css中...

学习Vue3 第十九章(Teleport传送组件)
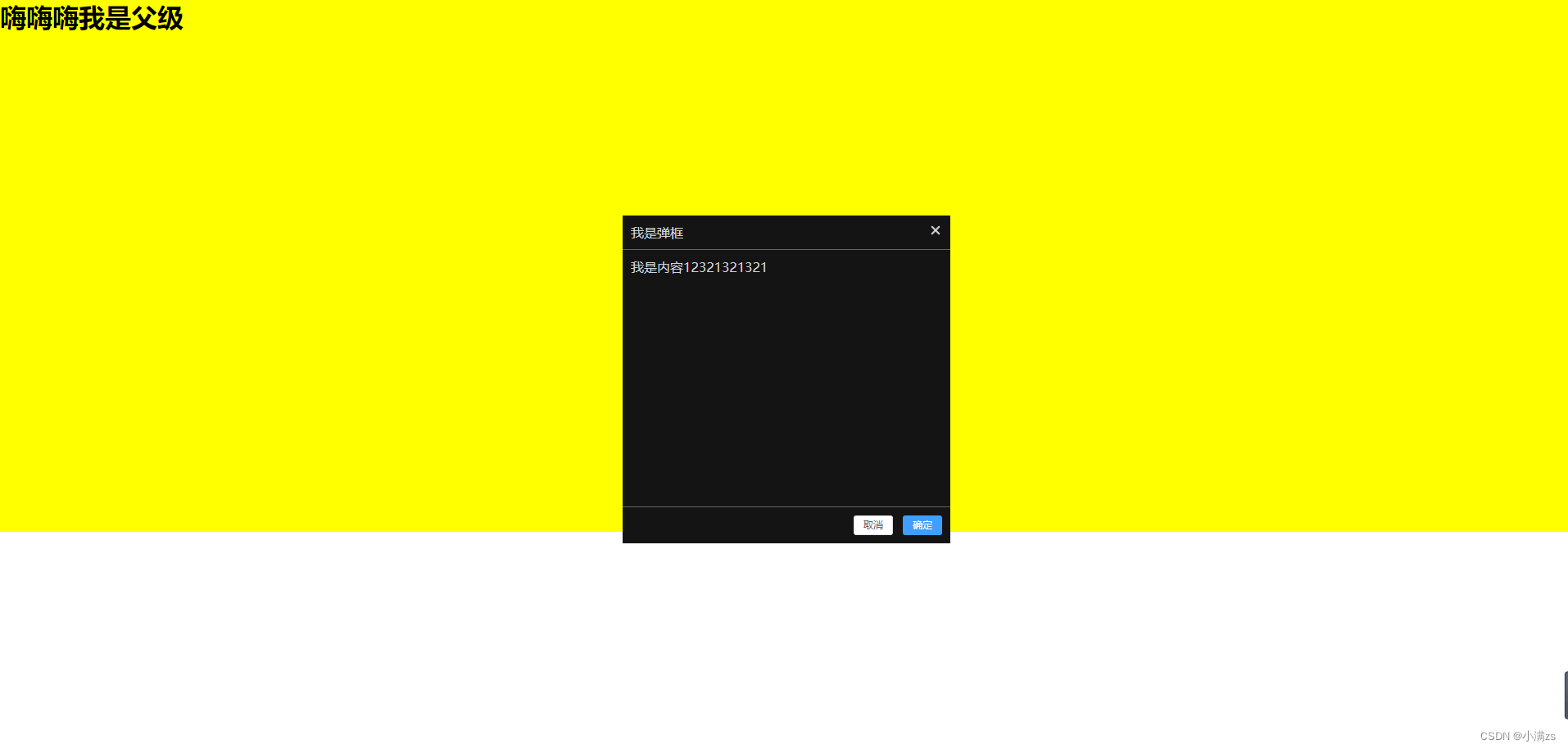
Teleport Vue 3.0新特性之一。Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下...
学习Vue3 第十六章(动态组件)
什么是动态组件 就是:让多个组件使用同一个挂载点,并动态切换,这就是动态组件。在挂载点使用component标签,然后使用v-bind:is=”组件”用法如下引入组件import A from './A.vue' import B from './B.vue' <component :is&a...

学习Vue3 第十五章(全局组件,局部组件,递归组件)
视频教程小满Vue3(第十五章 全局组件,局部组件,递归组件)_哔哩哔哩_bilibili配置全局组件例如组件使用频率非常高(table,Input,button,等)这些组件 几乎每个页面都在使用便可以封装成全局组件案例------我这儿封装一个Card组件想在任何地方...

学习Vue3 第十三章(实操组件和认识less 和 scoped)
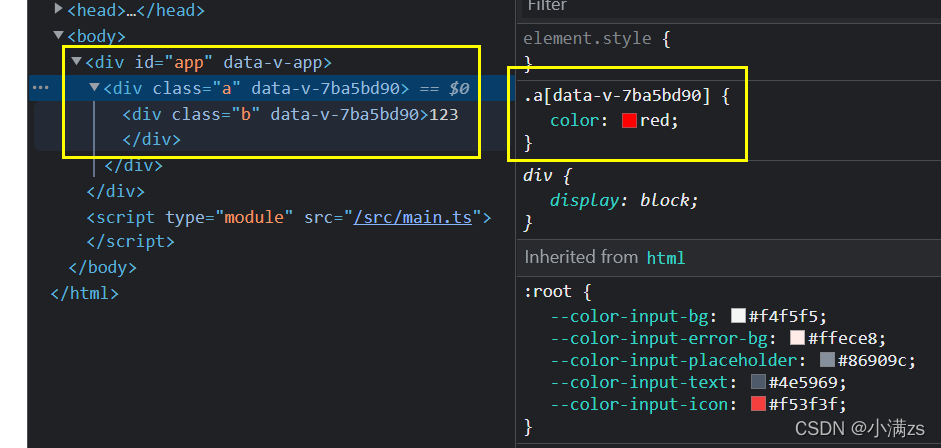
概览什么是lessLess (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。这里呈现的是 Less 的官方文档(中文版),包含了 Less 语言以及利用 JavaScript 开发的用于将 Less 样式转换成 CSS 样式的 Less.js 工具。因为 Le...

学习Vue3 第十二章(认识组件&Vue3生命周期)
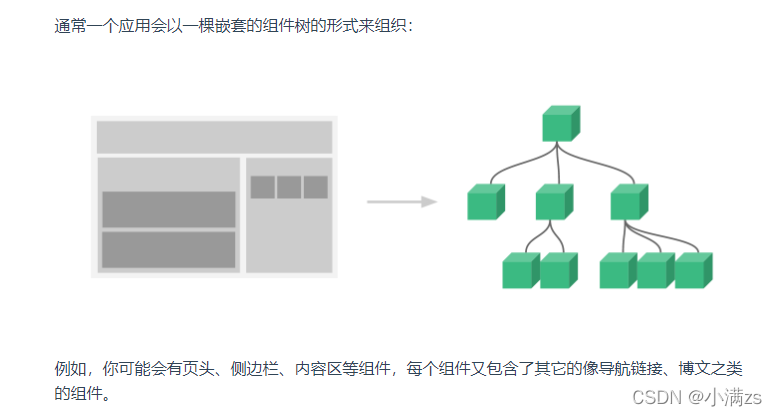
组件基础每一个.vue 文件呢都可以充当组件来使用每一个组件都可以复用例如 helloWorld 充当子组件 父组件使用引入子组件 helloWorld 然后直接就可以去当标签去使用 (切记组件名称不能与html元素标签名称一样) 组件的生命周期简单来说就是一个组件从创建 到 销毁的 过程 成为生命...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- class组件VUE.js
- 组件VUE.js
- 封装组件VUE.js
- ant design组件VUE.js
- design组件VUE.js
- 日期组件VUE.js
- 组件生命周期VUE.js
- vue3组件VUE.js
- 组件异步组件VUE.js
- vue3组件异步组件VUE.js
- 自定义指令组件VUE.js
- 事件组件VUE.js
- 组件数据VUE.js
- vue3 props组件VUE.js
- vue3组件数据VUE.js
- vue3组件注册VUE.js
- 组件注册VUE.js
- suspense组件VUE.js
- ruoyi-nbcio-plus vue3 flowable组件VUE.js
- flowable自定义组件升级VUE.js
- vue3自定义组件VUE.js
- 组件属性VUE.js
- vue3组件属性VUE.js
- 自定义组件VUE.js
- 组件报错VUE.js
- 组件props VUE.js
- 组件transition VUE.js
- 组件学习VUE.js
- 实战组件VUE.js
- 注册组件VUE.js
- 组件类型VUE.js
- vue3组件实例VUE.js
- 组件代码VUE.js
- 组件实例VUE.js
- vue3组件ts实例VUE.js
- vue3 element-plus组件VUE.js
- 树组件VUE.js
- vue3树组件VUE.js
- 组件事件VUE.js
- vue3组件事件VUE.js
- 组件通讯VUE.js
- vant组件VUE.js
- 递归组件VUE.js
- keep-alive组件VUE.js
- VUE.js组件方法
- 组件传值VUE.js
- vue3页面组件VUE.js
- 组件路由VUE.js
- 组件教程VUE.js
VUE.js更多组件相关
- VUE.js组件间通信
- VUE.js封装组件
- VUE.js组件传值
- vue2组件VUE.js
- vue2 vue3组件VUE.js
- 组件方法VUE.js
- VUE.js组件注册
- 组件库组件VUE.js
- VUE.js入门组件
- VUE.js element组件
- VUE.js缓存组件
- 组件v-model VUE.js
- 组件区别VUE.js
- VUE.js组件入门
- VUE.js异步组件
- 开发实战组件VUE.js
- 组件data VUE.js
- element组件VUE.js
- 组件component VUE.js
- ant组件VUE.js
- 表单组件VUE.js
- 组件子组件VUE.js
- 组件函数VUE.js
- 组件定义VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件监听VUE.js
- 组件局部VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- table组件VUE.js
- VUE.js组件封装
- 学习笔记组件VUE.js
- 组件插件VUE.js
- 复用组件VUE.js
- VUE.js组件data函数
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- 生命周期组件VUE.js
- VUE.js局部注册组件具名
- VUE.js组件通讯
- element-plus组件VUE.js
- input组件VUE.js
- VUE.js路由组件
- VUE.js上传图片组件
- 使用场景VUE.js组件通信
- VUE.js注册组件



