
Vue实战-将通用组件注册为全局组件
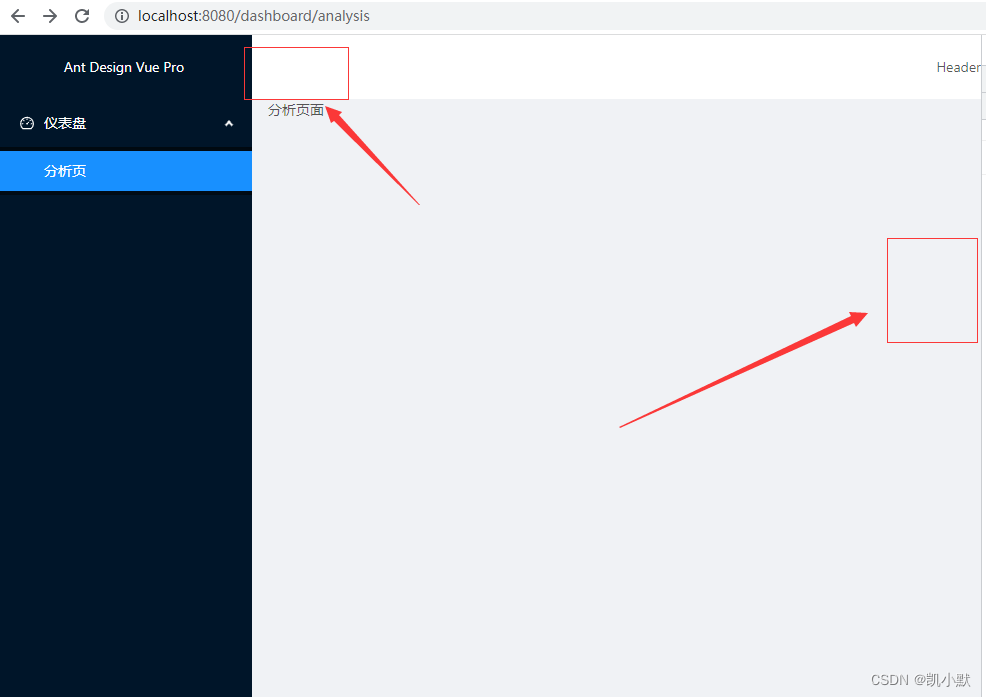
假设一个组件在很多个页面都要用到(比如头部组件,几乎每个页面都用到),我们就可以将它抽取为一个自定义组件,然后再将自定义进行全局注册,这样我们在任何组件都可以直接使用这个自定义组件了,写一次就可以使用无数次,很爽。 以我个人网站为例,这个头部组件几乎每个页面都要用到,那么就把它抽取为自定义组件,进行...

Vue实战【封装一个简单的列表组件,实现增删改查】
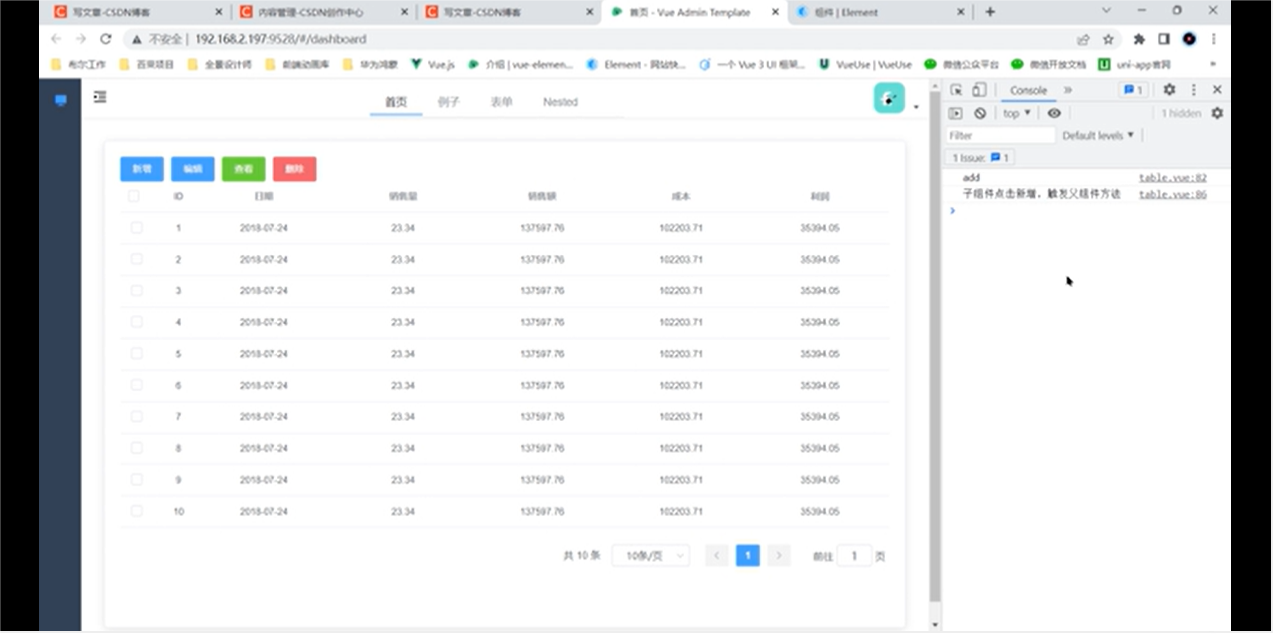
🌟前言大家好,上一期的Vue实战都阅读了吗?上一期主要是对Vuex的一个基本操作,通过Vuex我们可以实现全局的状态(数据)共享,以便与我们更好的实现一些需求。不知道大家在日常工作当中是否被频繁的列表增删改查困扰,功能很简单但确实是非常繁琐的一项工作;今天这一期呢我会从...

【Vue 开发实战】实战篇 # 45:如何构建可交互的组件文档让代码高亮的显示在页面
说明【Vue 开发实战】学习笔记。效果要实现这个代码的显示使用 raw-loader 实现代码输出到页面https://github.com/webpack-contrib/raw-loadernpm install raw-loader --save-dev我们不走 webpack 的配置,使用下...

【Vue 开发实战】实战篇 # 33:更加精细化的权限设计(权限组件、权限指令)
说明【Vue 开发实战】学习笔记。效果实现两种方式实现权限组件的控制,比如下面两个地方的按钮控制,如果是user用户,就没有权限控制函数式组件<script> import { check } from '../utils/auth'; export default { function...

【Vue 开发实战】基础篇 # 13:如何优雅地获取跨层级组件实例(拒绝递归)
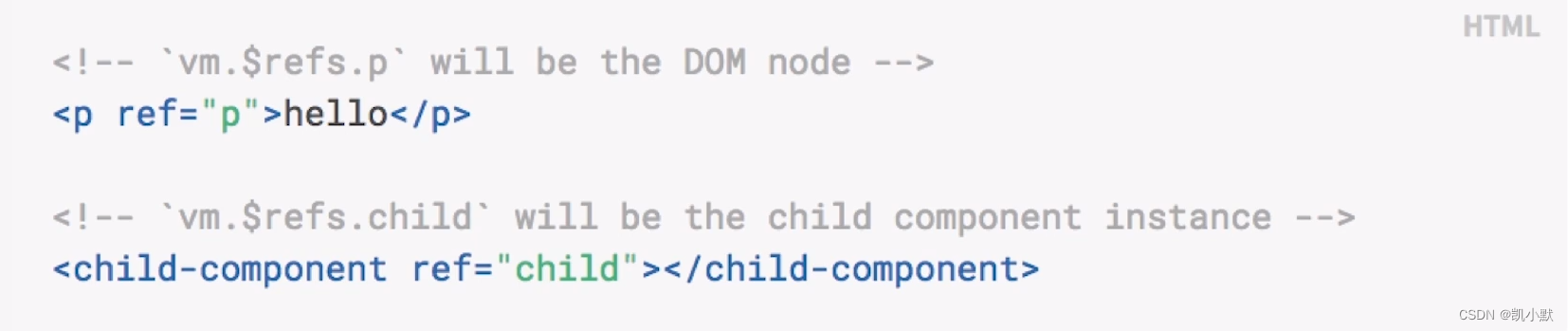
说明【Vue 开发实战】学习笔记。ref 引用信息递归查找代码繁琐.性能低效callback ref主动通知(setXxxRef)主动获取(getXxxRef)比如E节点更新就通知A组件,A组件进行ref的缓存即可组件A<template> <div class="border"&...

【Vue 开发实战】基础篇 # 10:生命周期的应用场景和函数式组件
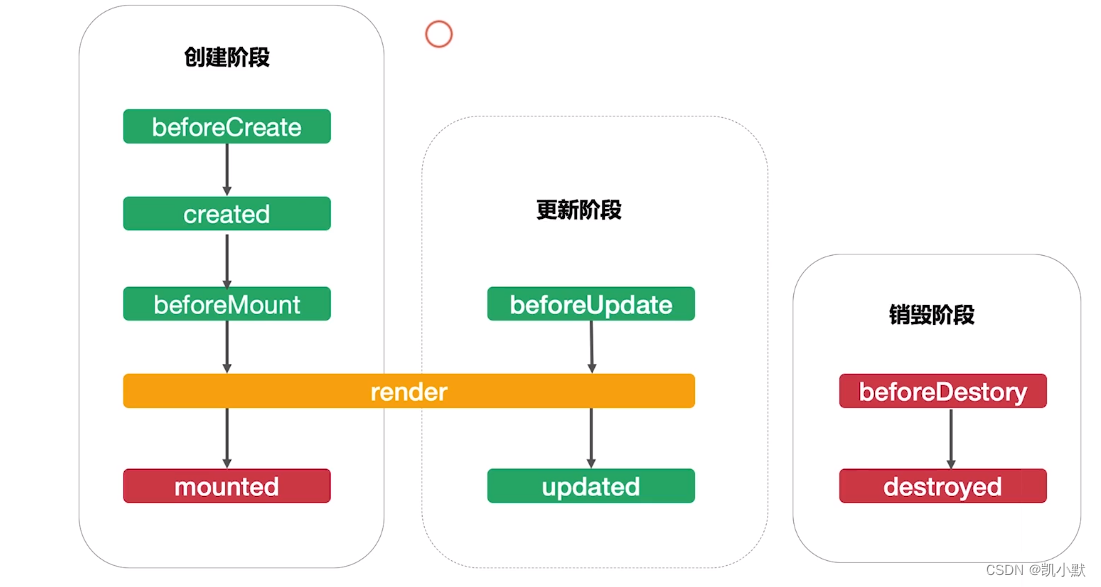
说明【Vue 开发实战】学习笔记。生命周期创建阶段初始化事件和生命周期数据观测、属性、侦听器配置等模板编译到 render异步请求、操作DOM、定时器等更新阶段万万不可更改依赖数据,会造成死循环销毁阶段移除已经添加的事件监听器,计时器等<template> <div> {{ ...

【Vue 开发实战】基础篇 # 8:如何触发组件的更新
说明【Vue 开发实战】学习笔记。数据驱动数据来源(单向的)状态 data VS 属性 props状态是组件自身的数据属性是来自父组件的数据状态的改变未必会触发更新属性的改变未必会触发更新例子:index.vue 代码<template> <div id="app"> <...

【Vue 开发实战】基础篇 # 4:Vue组件的核心概念:插槽
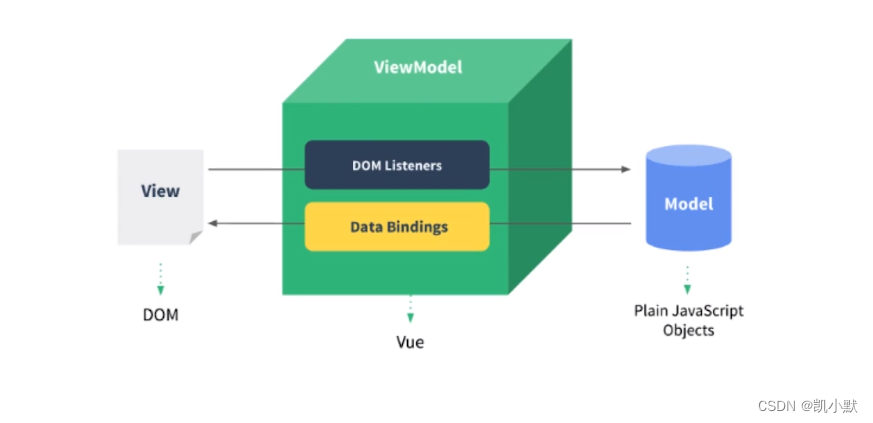
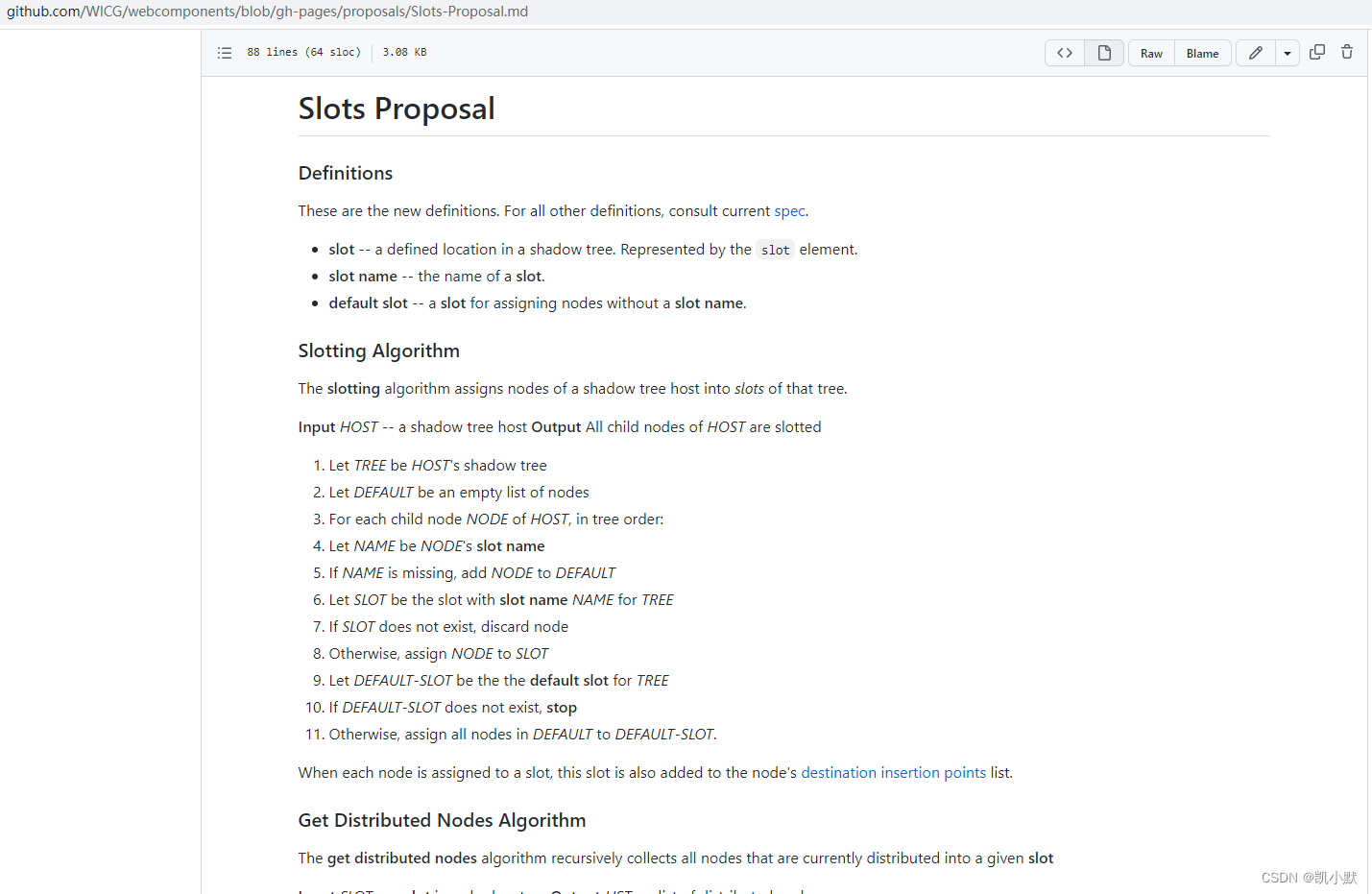
说明【Vue 开发实战】学习笔记。插槽Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。匿名插槽<!DOCTYPE html> <html lang="en">...

【Vue 开发实战】基础篇 # 3:Vue组件的核心概念:事件
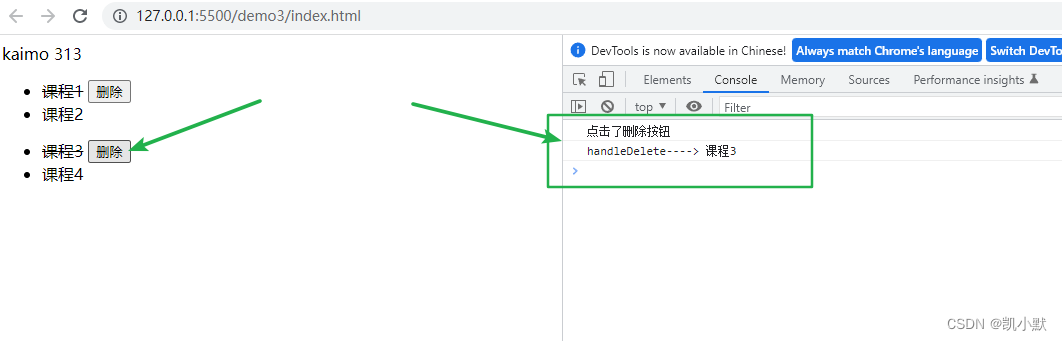
说明【Vue 开发实战】学习笔记。事件vue 提供了一个简单的方式进行绑定事件,就是使用 @xxx 就可以进行事件绑定,这里以 click 事件为例<!DOCTYPE html> <html lang="en"> <head> <meta charset="...

【Vue 开发实战】基础篇 # 2:组件基础及组件注册
说明【Vue 开发实战】学习笔记。组件通常把可拆分的html,以及拆分后的逻辑,样式组合在一起称之为组件。在 Vue 中,通过 Vue.component 定义(注册)一个组件:<!DOCTYPE html> <html lang="en"> <head>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js组件相关内容
- class组件VUE.js
- 组件VUE.js
- 封装组件VUE.js
- ant design组件VUE.js
- design组件VUE.js
- 日期组件VUE.js
- 组件生命周期VUE.js
- vue3组件VUE.js
- 组件异步组件VUE.js
- vue3组件异步组件VUE.js
- 自定义指令组件VUE.js
- 事件组件VUE.js
- 组件数据VUE.js
- vue3 props组件VUE.js
- vue3组件数据VUE.js
- vue3组件注册VUE.js
- 组件注册VUE.js
- suspense组件VUE.js
- ruoyi-nbcio-plus vue3 flowable组件VUE.js
- flowable自定义组件升级VUE.js
- vue3自定义组件VUE.js
- 组件属性VUE.js
- vue3组件属性VUE.js
- 自定义组件VUE.js
- 组件报错VUE.js
- 组件props VUE.js
- 组件transition VUE.js
- 组件学习VUE.js
- 注册组件VUE.js
- 组件类型VUE.js
- vue3组件实例VUE.js
- 组件代码VUE.js
- 组件实例VUE.js
- vue3组件ts实例VUE.js
- vue3 element-plus组件VUE.js
- 树组件VUE.js
- vue3树组件VUE.js
- 组件事件VUE.js
- vue3组件事件VUE.js
- 组件通讯VUE.js
- vant组件VUE.js
- 递归组件VUE.js
- keep-alive组件VUE.js
- VUE.js组件方法
- 组件传值VUE.js
- vue3页面组件VUE.js
- 组件路由VUE.js
- 组件教程VUE.js
VUE.js更多组件相关
- VUE.js组件间通信
- VUE.js封装组件
- VUE.js组件传值
- vue2组件VUE.js
- 学习组件VUE.js
- vue2 vue3组件VUE.js
- 组件方法VUE.js
- VUE.js组件注册
- 组件库组件VUE.js
- VUE.js入门组件
- VUE.js element组件
- VUE.js缓存组件
- 组件v-model VUE.js
- 组件区别VUE.js
- VUE.js组件入门
- VUE.js异步组件
- 开发实战组件VUE.js
- 组件data VUE.js
- element组件VUE.js
- 组件component VUE.js
- ant组件VUE.js
- 表单组件VUE.js
- 组件子组件VUE.js
- 组件函数VUE.js
- 组件定义VUE.js
- 组件表单VUE.js
- ts组件VUE.js
- 组件监听VUE.js
- 组件局部VUE.js
- 组件父组件子组件VUE.js
- VUE.js vue2 vue3组件
- VUE.js文件组件
- table组件VUE.js
- VUE.js组件封装
- 学习笔记组件VUE.js
- 组件插件VUE.js
- 复用组件VUE.js
- VUE.js组件data函数
- 动画组件VUE.js
- VUE.js弹窗组件
- 封装VUE.js组件
- VUE.js复用组件
- 生命周期组件VUE.js
- vue表单组件VUE.js
- VUE.js局部注册组件具名
- VUE.js组件通讯
- element-plus组件VUE.js
- input组件VUE.js
- VUE.js路由组件
- VUE.js上传图片组件



